- Comment评论
- 何时使用
- 基本评论
- 配合 List 组件
- 嵌套评论
- 回复框
- 何时使用
- API
Comment评论
对网站内容的反馈、评价和讨论。
何时使用
评论组件可用于对事物的讨论,例如页面、博客文章、问题等等。

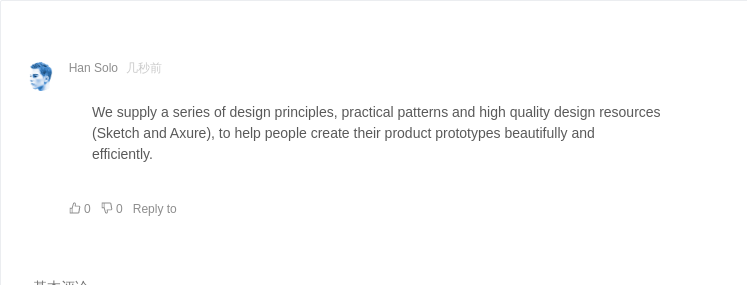
基本评论
一个基本的评论组件,带有作者、头像、时间和操作。
<template><a-comment><template slot="actions"><span><a-tooltip title="Like"><a-icon type="like" :theme="action === 'liked' ? 'filled' : 'outlined'" @click="like" /></a-tooltip><span style="padding-left: '8px';cursor: 'auto'">{{likes}}</span></span><span><a-tooltip title="Dislike"><a-icontype="dislike":theme="action === 'disliked' ? 'filled' : 'outlined'"@click="dislike"/></a-tooltip><span style="padding-left: '8px';cursor: 'auto'">{{dislikes}}</span></span><span>Reply to</span></template><a slot="author">Han Solo</a><a-avatarsrc="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"slot="avatar"/><p slot="content">We supply a series of design principles, practical patterns and high quality design resources(Sketch and Axure), to help people create their product prototypes beautifully andefficiently.</p><a-tooltip slot="datetime" :title="moment().format('YYYY-MM-DD HH:mm:ss')"><span>{{moment().fromNow()}}</span></a-tooltip></a-comment></template><script>import moment from 'moment';export default {data() {return {likes: 0,dislikes: 0,action: null,moment,};},methods: {like() {this.likes = 1;this.dislikes = 0;this.action = 'liked';},dislike() {this.likes = 0;this.dislikes = 1;this.action = 'disliked';},},};</script>

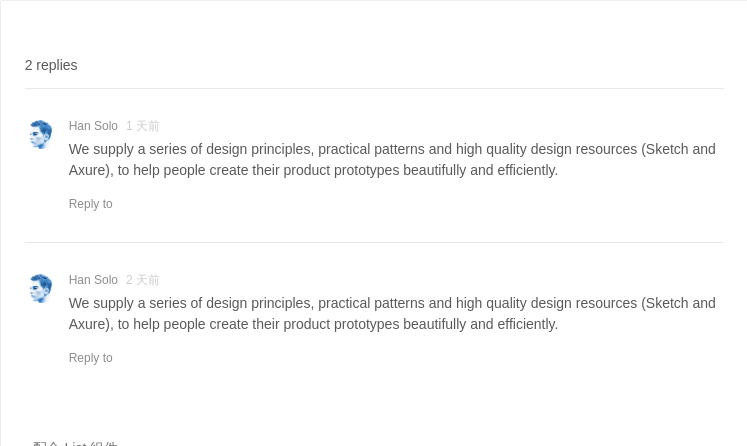
配合 List 组件
配合 List 组件展现评论列表。
<template><a-listclass="comment-list":header="`${data.length} replies`"itemLayout="horizontal":dataSource="data"><a-list-item slot="renderItem" slot-scope="item, index"><a-comment :author="item.author" :avatar="item.avatar"><template slot="actions"><span v-for="action in item.actions">{{action}}</span></template><p slot="content">{{item.content}}</p><a-tooltip slot="datetime" :title="item.datetime.format('YYYY-MM-DD HH:mm:ss')"><span>{{item.datetime.fromNow()}}</span></a-tooltip></a-comment></a-list-item></a-list></template><script>import moment from 'moment';export default {data() {return {data: [{actions: ['Reply to'],author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources (Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',datetime: moment().subtract(1, 'days'),},{actions: ['Reply to'],author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources (Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',datetime: moment().subtract(2, 'days'),},],moment,};},};</script>

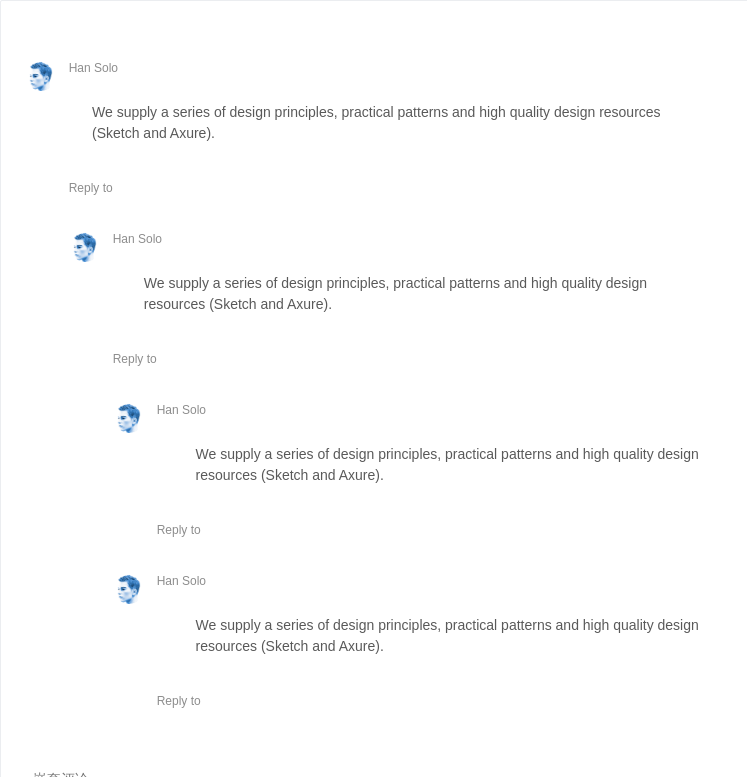
嵌套评论
评论可以嵌套。
<template><a-comment><span slot="actions">Reply to</span><a slot="author">Han Solo</a><a-avatarslot="avatar"src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/><p slot="content">We supply a series of design principles, practical patterns and high quality design resources(Sketch and Axure).</p><a-comment><span slot="actions">Reply to</span><a slot="author">Han Solo</a><a-avatarslot="avatar"src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/><p slot="content">We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure).</p><a-comment><span slot="actions">Reply to</span><a slot="author">Han Solo</a><a-avatarslot="avatar"src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/><p slot="content">We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure).</p></a-comment><a-comment><span slot="actions">Reply to</span><a slot="author">Han Solo</a><a-avatarslot="avatar"src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/><p slot="content">We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure).</p></a-comment></a-comment></a-comment></template>

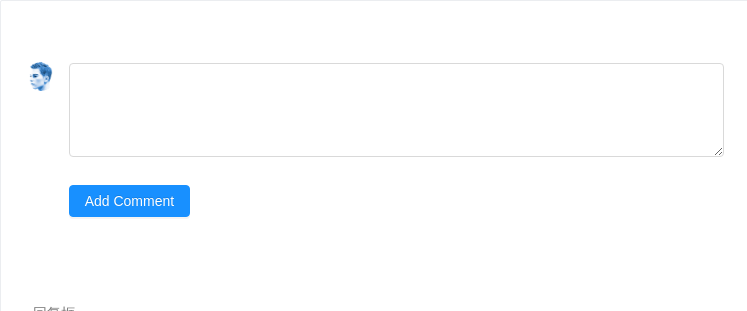
回复框
评论编辑器组件提供了相同样式的封装以支持自定义评论编辑器。
<template><div><a-listv-if="comments.length":dataSource="comments":header="`${comments.length} ${comments.length > 1 ? 'replies' : 'reply'}`"itemLayout="horizontal"><a-list-item slot="renderItem" slot-scope="item, index"><a-comment:author="item.author":avatar="item.avatar":content="item.content":datetime="item.datetime"></a-comment></a-list-item></a-list><a-comment><a-avatarslot="avatar"src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/><div slot="content"><a-form-item><a-textarea :rows="4" @change="handleChange" :value="value"></a-textarea></a-form-item><a-form-item><a-button htmlType="submit" :loading="submitting" @click="handleSubmit" type="primary">Add Comment</a-button></a-form-item></div></a-comment></div></template><script>import moment from 'moment';export default {data() {return {comments: [],submitting: false,value: '',moment,};},methods: {handleSubmit() {if (!this.value) {return;}this.submitting = true;setTimeout(() => {this.submitting = false;this.comments = [{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content: this.value,datetime: moment().fromNow(),},...this.comments,];this.value = '';}, 1000);},handleChange(e) {this.value = e.target.value;},},};</script>
API
| Property | Description | Type | Default |
|---|---|---|---|
| actions | 在评论内容下面呈现的操作项列表 | Array|slot | - |
| author | 要显示为注释作者的元素 | string|slot | - |
| avatar | 要显示为评论头像的元素 - 通常是 antd Avatar 或者 src | string|slot | - |
| content | 评论的主要内容 | string|slot | - |
| datetime | 展示时间描述 | string|slot | - |
