- Calendar 日历
- 何时使用
- 代码演示
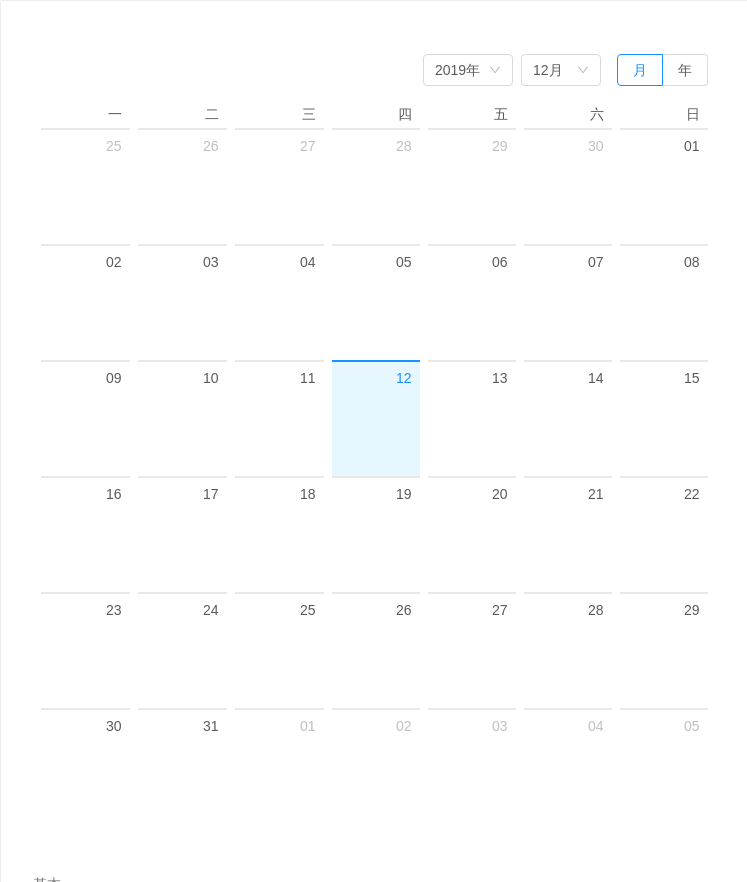
- 基本
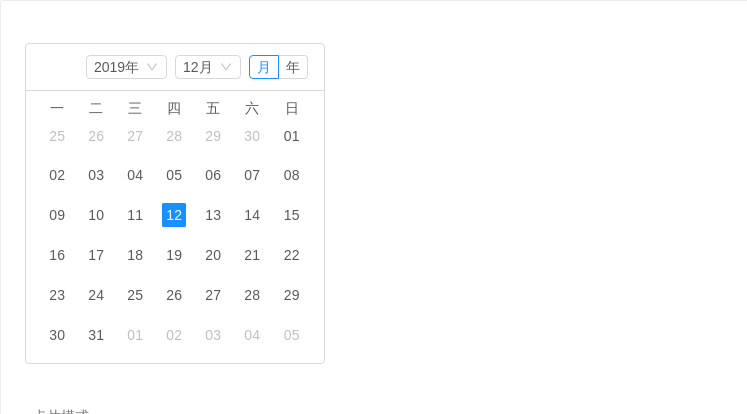
- 卡片模式
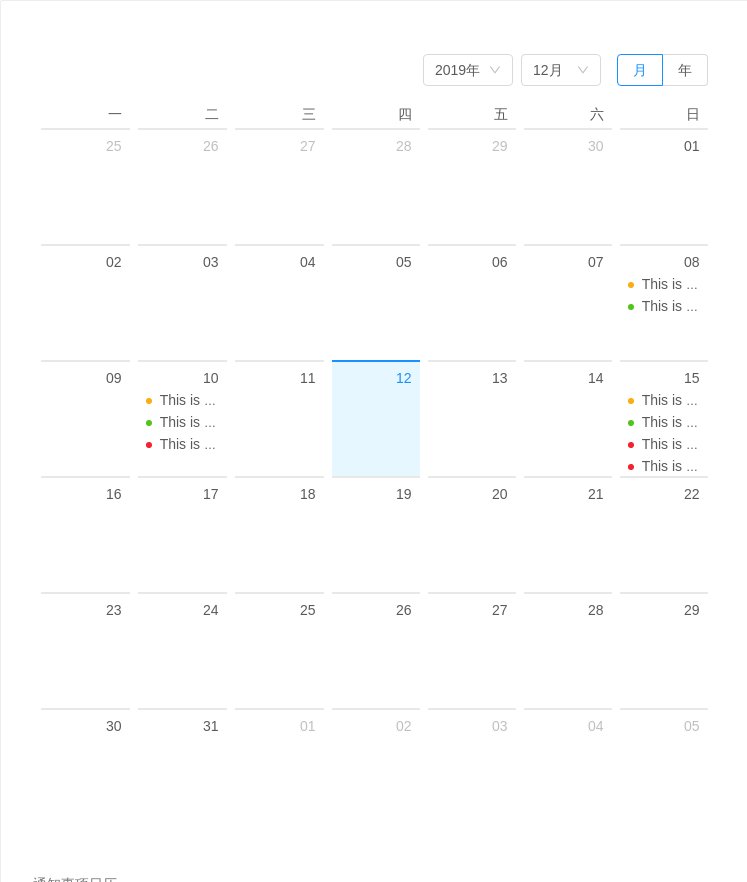
- 通知事项日历
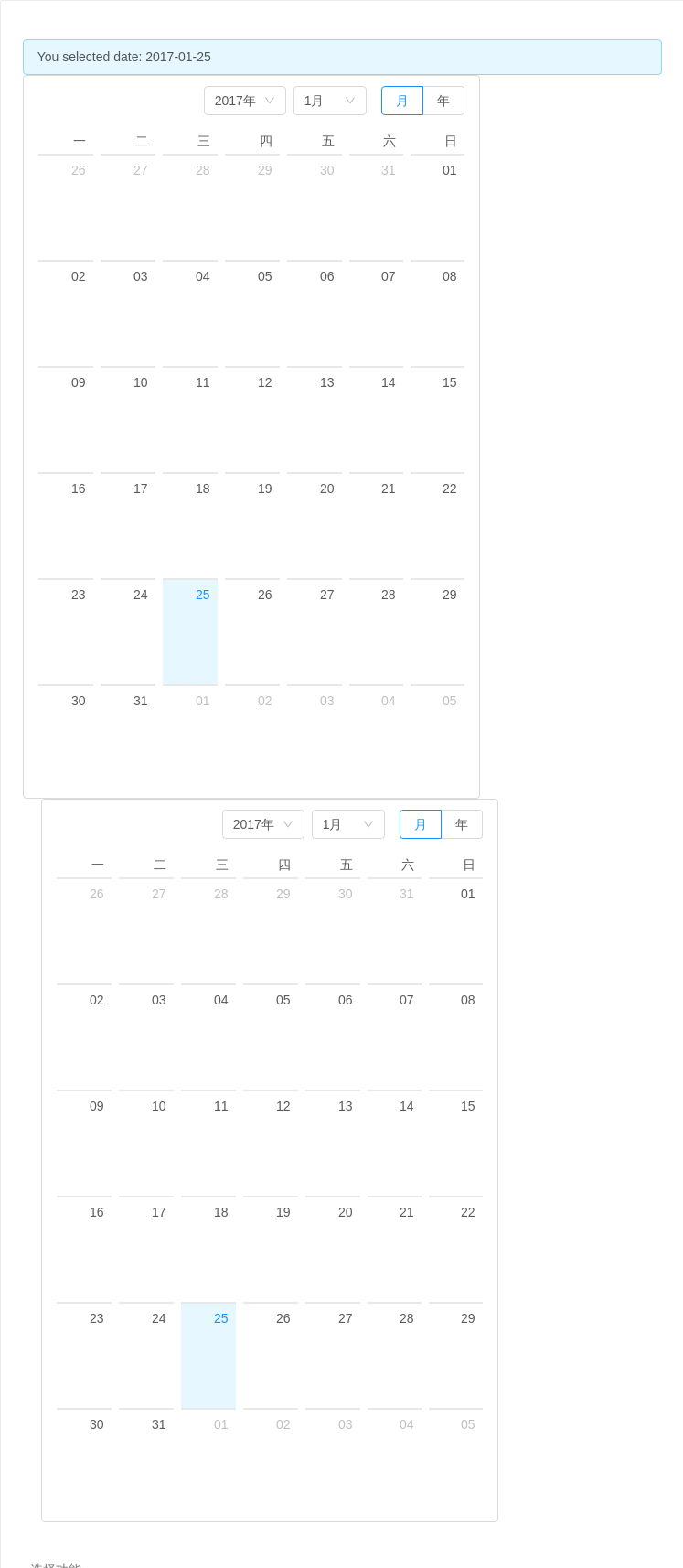
- 选择功能
- API
- 事件
- 事件
Calendar 日历
按照日历形式展示数据的容器。
何时使用
当数据是日期或按照日期划分时,例如日程、课表、价格日历等,农历等。目前支持年/月切换。
代码演示

基本
一个通用的日历面板,支持年/月切换。
<template><a-calendar @panelChange="onPanelChange" /></template><script>export default {methods: {onPanelChange(value, mode) {console.log(value, mode);},},};</script>

卡片模式
用于嵌套在空间有限的容器中。
<template><div :style="{ width: '300px', border: '1px solid #d9d9d9', borderRadius: '4px' }"><a-calendar :fullscreen="false" @panelChange="onPanelChange" /></div></template><script>export default {methods: {onPanelChange(value, mode) {console.log(value, mode);},},};</script>

通知事项日历
一个复杂的应用示例,用 dateCellRender 和 monthCellRender 函数来自定义需要渲染的数据。
<template><a-calendar><ul class="events" slot="dateCellRender" slot-scope="value"><li v-for="item in getListData(value)" :key="item.content"><a-badge :status="item.type" :text="item.content" /></li></ul><template slot="monthCellRender" slot-scope="value"><div v-if="getMonthData(value)" class="notes-month"><section>{{getMonthData(value)}}</section><span>Backlog number</span></div></template></a-calendar></template><script>export default {methods: {getListData(value) {let listData;switch (value.date()) {case 8:listData = [{ type: 'warning', content: 'This is warning event.' },{ type: 'success', content: 'This is usual event.' },];break;case 10:listData = [{ type: 'warning', content: 'This is warning event.' },{ type: 'success', content: 'This is usual event.' },{ type: 'error', content: 'This is error event.' },];break;case 15:listData = [{ type: 'warning', content: 'This is warning event' },{ type: 'success', content: 'This is very long usual event。。....' },{ type: 'error', content: 'This is error event 1.' },{ type: 'error', content: 'This is error event 2.' },{ type: 'error', content: 'This is error event 3.' },{ type: 'error', content: 'This is error event 4.' },];break;default:}return listData || [];},getMonthData(value) {if (value.month() === 8) {return 1394;}},},};</script><style scoped>.events {list-style: none;margin: 0;padding: 0;}.events .ant-badge-status {overflow: hidden;white-space: nowrap;width: 100%;text-overflow: ellipsis;font-size: 12px;}.notes-month {text-align: center;font-size: 28px;}.notes-month section {font-size: 28px;}</style>

选择功能
一个通用的日历面板,支持年/月切换。
<template>
<div>
<a-alert
:message="`You selected date: ${selectedValue && selectedValue.format('YYYY-MM-DD')}`"
/>
<div
:style="{ display: 'inline-block', width: '500px', border: '1px solid #d9d9d9', borderRadius: '4px' }"
>
<a-calendar :value="value" @select="onSelect" @panelChange="onPanelChange" />
</div>
<div
:style="{ display: 'inline-block', width: '500px',marginLeft: '20px', border: '1px solid #d9d9d9', borderRadius: '4px' }"
>
<a-calendar v-model="value1" />
</div>
</div>
</template>
<script>
import moment from 'moment';
export default {
data() {
return {
value: moment('2017-01-25'),
selectedValue: moment('2017-01-25'),
value1: moment('2017-01-25'),
};
},
methods: {
onSelect(value) {
this.value = value;
this.selectedValue = value;
},
onPanelChange(value) {
this.value = value;
},
},
};
</script>
API
注意:Calendar 部分 locale 是从 value 中读取,所以请先正确设置 moment 的 locale。
// 默认语言为 en-US,所以如果需要使用其他语言,推荐在入口文件全局设置 locale // import moment from
'moment'; // import 'moment/locale/zh-cn'; // moment.locale('zh-cn');
<a-calendar @panelChange="onPanelChange" @select="onSelect">
<template slot="dateCellRender" slot-scope="value"></template>
<template slot="monthCellRender" slot-scope="value"></template>
</a-calendar>
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dateCellRender | 作用域插槽,用来自定义渲染日期单元格,返回内容会被追加到单元格, | function(date: moment) | 无 |
| dateFullCellRender | 作用域插槽,自定义渲染日期单元格,返回内容覆盖单元格 | function(date: moment) | 无 |
| defaultValue | 默认展示的日期 | moment | 默认日期 |
| disabledDate | 不可选择的日期 | (currentDate: moment) => boolean | 无 |
| fullscreen | 是否全屏显示 | boolean | true |
| locale | 国际化配置 | object | 默认配置 |
| mode | 初始模式,month/year | string | month |
| monthCellRender | 作用域插槽,自定义渲染月单元格,返回内容会被追加到单元格 | function(date: moment) | 无 |
| monthFullCellRender | 作用域插槽,自定义渲染月单元格,返回内容覆盖单元格 | function(date: moment) | 无 |
| validRange | 设置可以显示的日期 | [moment, moment] | 无 |
| value(v-model) | 展示日期 | moment | 当前日期 |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| panelChange | 日期面板变化回调 | function(date: moment, mode: string) |
| select | 点击选择日期回调 | function(date: moment) |
| change | 日期变化时的回调, 面板变化有可能导致日期变化 | function(date: moment) |
