- 13.5 准备工作
- 13.5.1 基础使用
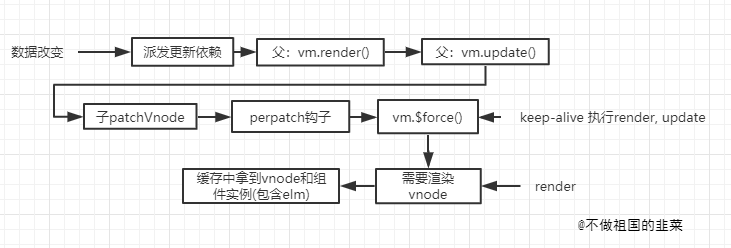
- 13.5.2 流程图
13.5 准备工作
上一节对keep-alive组件的分析,是从我画的一个流程图开始的。如果不想回过头看上一节的内容,可以参考以下的简单总结。
keep-alive是源码内部定义的组件选项配置,它会先注册为全局组件供开发者全局使用,其中render函数定义了它的渲染过程- 和普通组件一致,当父在创建真实节点的过程中,遇到
keep-alive的组件会进行组件的初始化和实例化。 - 实例化会执行挂载
$mount的过程,这一步会执行keep-alive选项中的render函数。 render函数在初始渲染时,会将渲染的子Vnode进行缓存。同时对应的子真实节点也会被缓存起来。
那么,当再次需要渲染到已经被渲染过的组件时,keep-alive的处理又有什么不同呢?
13.5.1 基础使用
为了文章的完整性,我依旧把基础的使用展示出来,其中加入了生命周期的使用,方便后续对keep-alive生命周期的分析。
<div id="app"><button @click="changeTabs('child1')">child1</button><button @click="changeTabs('child2')">child2</button><keep-alive><component :is="chooseTabs"></component></keep-alive></div>
var child1 = {template: '<div><button @click="add">add</button><p>{{num}}</p></div>',data() {return {num: 1}},methods: {add() {this.num++}},mounted() {console.log('child1 mounted')},activated() {console.log('child1 activated')},deactivated() {console.log('child1 deactivated')},destoryed() {console.log('child1 destoryed')}}var child2 = {template: '<div>child2</div>',mounted() {console.log('child2 mounted')},activated() {console.log('child2 activated')},deactivated() {console.log('child2 deactivated')},destoryed() {console.log('child2 destoryed')}}var vm = new Vue({el: '#app',components: {child1,child2,},data() {return {chooseTabs: 'child1',}},methods: {changeTabs(tab) {this.chooseTabs = tab;}}})
13.5.2 流程图
和首次渲染的分析一致,再次渲染的过程我依旧画了一个简单的流程图。