- 6.1 异步组件
- 6.1.1 使用场景
- 6.1.2 工厂函数
- 6.1.3 流程分析
- 6.1.4 Promise异步组件
- 6.1.5 高级异步组件
- 6.1.6 wepack异步组件用法
6.1 异步组件
6.1.1 使用场景
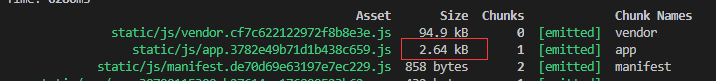
Vue作为单页面应用遇到最棘手的问题是首屏加载时间的问题,单页面应用会把页面脚本打包成一个文件,这个文件包含着所有业务和非业务的代码,而脚本文件过大也是造成首页渲染速度缓慢的原因。因此作为首屏性能优化的课题,最常用的处理方法是对文件的拆分和代码的分离。按需加载的概念也是在这个前提下引入的。我们往往会把一些非首屏的组件设计成异步组件,部分不影响初次视觉体验的组件也可以设计为异步组件。这个思想就是按需加载。通俗点理解,按需加载的思想让应用在需要使用某个组件时才去请求加载组件代码。我们借助webpack打包后的结果会更加直观。


webpack遇到异步组件,会将其从主脚本中分离,减少脚本体积,加快首屏加载时间。当遇到场景需要使用该组件时,才会去加载组件脚本。
6.1.2 工厂函数
Vue中允许用户通过工厂函数的形式定义组件,这个工厂函数会异步解析组件定义,组件需要渲染的时候才会触发该工厂函数,加载结果会进行缓存,以供下一次调用组件时使用。具体使用:
// 全局注册:Vue.component('asyncComponent', function(resolve, reject) {require(['./test.vue'], resolve)})// 局部注册:var vm = new Vue({el: '#app',template: '<div id="app"><asyncComponent></asyncComponent></div>',components: {asyncComponent: (resolve, reject) => require(['./test.vue'], resolve),// 另外写法asyncComponent: () => import('./test.vue'),}})
6.1.3 流程分析
有了上一节组件注册的基础,我们来分析异步组件的实现逻辑。简单回忆一下上一节的流程,实例的挂载流程分为根据渲染函数创建Vnode和根据Vnode产生真实节点的过程。期间创建Vnode过程,如果遇到子的占位符节点会调用creatComponent,这里会为子组件做选项合并和钩子挂载的操作,并创建一个以vue-component-为标记的子Vnode,而异步组件的处理逻辑也是在这个阶段处理。
// 创建子组件过程function createComponent (Ctor, // 子类构造器data,context, // vm实例children, // 子节点tag // 子组件占位符) {···// 针对局部注册组件创建子类构造器if (isObject(Ctor)) {Ctor = baseCtor.extend(Ctor);}// 异步组件分支var asyncFactory;if (isUndef(Ctor.cid)) {// 异步工厂函数asyncFactory = Ctor;// 创建异步组件函数Ctor = resolveAsyncComponent(asyncFactory, baseCtor);if (Ctor === undefined) {return createAsyncPlaceholder(asyncFactory,data,context,children,tag)}}···// 创建子组件vnodevar vnode = new VNode(("vue-component-" + (Ctor.cid) + (name ? ("-" + name) : '')),data, undefined, undefined, undefined, context,{ Ctor: Ctor, propsData: propsData, listeners: listeners, tag: tag, children: children },asyncFactory);return vnode}
工厂函数的用法使得Vue.component(name, options)的第二个参数不是一个对象,因此不论是全局注册还是局部注册,都不会执行Vue.extend生成一个子组件的构造器,所以Ctor.cid不会存在,代码会进入异步组件的分支。
异步组件分支的核心是resolveAsyncComponent,它的处理逻辑分支众多,我们先关心工厂函数处理部分。
function resolveAsyncComponent (factory,baseCtor) {if (!isDef(factory.owners)) {// 异步请求成功处理var resolve = function() {}// 异步请求失败处理var reject = function() {}// 创建子组件时会先执行工厂函数,并将resolve和reject传入var res = factory(resolve, reject);// resolved 同步返回return factory.loading? factory.loadingComp: factory.resolved}}
如果经常使用promise进行开发,我们很容易发现,这部分代码像极了promsie原理内部的实现,针对异步组件工厂函数的写法,大致可以总结出以下三个步骤:
- 定义异步请求成功的函数处理,定义异步请求失败的函数处理;
- 执行组件定义的工厂函数;
- 同步返回请求成功的函数处理。
resolve, reject的实现,都是once方法执行的结果,所以我们先关注一下高级函数once的原理。为了防止当多个地方调用异步组件时,resolve,reject不会重复执行,once函数保证了函数在代码只执行一次。也就是说,once缓存了已经请求过的异步组件
// once函数保证了这个调用函数只在系统中调用一次function once (fn) {// 利用闭包特性将called作为标志位var called = false;return function () {// 调用过则不再调用if (!called) {called = true;fn.apply(this, arguments);}}}
成功resolve和失败reject的详细处理逻辑如下:
// 成功处理var resolve = once(function (res) {// 转成组件构造器,并将其缓存到resolved属性中。factory.resolved = ensureCtor(res, baseCtor);if (!sync) {//强制更新渲染视图forceRender(true);} else {owners.length = 0;}});// 失败处理var reject = once(function (reason) {warn("Failed to resolve async component: " + (String(factory)) +(reason ? ("\nReason: " + reason) : ''));if (isDef(factory.errorComp)) {factory.error = true;forceRender(true);}});
异步组件加载完毕,会调用resolve定义的方法,方法会通过ensureCtor将加载完成的组件转换为组件构造器,并存储在resolved属性中,其中 ensureCtor的定义为:
function ensureCtor (comp, base) {if (comp.__esModule ||(hasSymbol && comp[Symbol.toStringTag] === 'Module')) {comp = comp.default;}// comp结果为对象时,调用extend方法创建一个子类构造器return isObject(comp)? base.extend(comp): comp}
组件构造器创建完毕,会进行一次视图的重新渲染,由于Vue是数据驱动视图渲染的,而组件在加载到完毕的过程中,并没有数据发生变化,因此需要手动强制更新视图。forceRender函数的内部会拿到每个调用异步组件的实例,执行原型上的$forceUpdate方法,这部分的知识等到响应式系统时介绍。
异步组件加载失败后,会调用reject定义的方法,方法会提示并标记错误,最后同样会强制更新视图。
回到异步组件创建的流程,执行异步过程会同步为加载中的异步组件创建一个注释节点Vnode
function createComponent (){···// 创建异步组件函数Ctor = resolveAsyncComponent(asyncFactory, baseCtor);if (Ctor === undefined) {// 创建注释节点return createAsyncPlaceholder(asyncFactory,data,context,children,tag)}}
createAsyncPlaceholder的定义也很简单,其中createEmptyVNode之前有介绍过,是创建一个注释节点vnode,而asyncFactory,asyncMeta都是用来标注该节点为异步组件的临时节点和相关属性。
// 创建注释Vnodefunction createAsyncPlaceholder (factory,data,context,children,tag) {var node = createEmptyVNode();node.asyncFactory = factory;node.asyncMeta = { data: data, context: context, children: children, tag: tag };return node}
执行forceRender触发组件的重新渲染过程时,又会再次调用resolveAsyncComponent,这时返回值Ctor不再为 undefined了,因此会正常走组件的render,patch过程。这时,旧的注释节点也会被取代。
6.1.4 Promise异步组件
异步组件的第二种写法是在工厂函数中返回一个promise对象,我们知道import是es6引入模块加载的用法,但是import是一个静态加载的方法,它会优先模块内的其他语句执行。因此引入了import(),import()是一个运行时加载模块的方法,可以用来类比require()方法,区别在于前者是一个异步方法,后者是同步的,且import()会返回一个promise对象。
具体用法:
Vue.component('asyncComponent', () => import('./test.vue'))
源码依然走着异步组件处理分支,并且大部分的处理过程还是工厂函数的逻辑处理,区别在于执行异步函数后会返回一个promise对象,成功加载则执行resolve,失败加载则执行reject.
var res = factory(resolve, reject);// res是返回的promiseif (isObject(res)) {if (isPromise(res)) {if (isUndef(factory.resolved)) {// 核心处理res.then(resolve, reject);}}}
其中promise对象的判断最简单的是判断是否有then和catch方法:
// 判断promise对象的方法function isPromise (val) {return (isDef(val) && typeof val.then === 'function' && typeof val.catch === 'function')}
6.1.5 高级异步组件
为了在操作上更加灵活,比如使用loading组件处理组件加载时间过长的等待问题,使用error组件处理加载组件失败的错误提示等,Vue在2.3.0+版本新增了返回对象形式的异步组件格式,对象中可以定义需要加载的组件component,加载中显示的组件loading,加载失败的组件error,以及各种延时超时设置,源码同样进入异步组件分支。
Vue.component('asyncComponent', () => ({// 需要加载的组件 (应该是一个 `Promise` 对象)component: import('./MyComponent.vue'),// 异步组件加载时使用的组件loading: LoadingComponent,// 加载失败时使用的组件error: ErrorComponent,// 展示加载时组件的延时时间。默认值是 200 (毫秒)delay: 200,// 如果提供了超时时间且组件加载也超时了,// 则使用加载失败时使用的组件。默认值是:`Infinity`timeout: 3000}))
异步组件函数执行后返回一个对象,并且对象的component执行会返回一个promise对象,因此进入高级异步组件处理分支。
if (isObject(res)) {if (isPromise(res)) {}// 返回对象,且res.component返回一个promise对象,进入分支// 高级异步组件处理分支else if (isPromise(res.component)) {// 和promise异步组件处理方式相同res.component.then(resolve, reject);···}}
异步组件会等待响应成功失败的结果,与此同时,代码继续同步执行。高级选项设置中如果设置了error和loading组件,会同时创建两个子类的构造器,
if (isDef(res.error)) {// 异步错误时组件的处理,创建错误组件的子类构造器,并赋值给errorCompfactory.errorComp = ensureCtor(res.error, baseCtor);}if (isDef(res.loading)) {// 异步加载时组件的处理,创建错误组件的子类构造器,并赋值给errorCompfactory.loadingComp = ensureCtor(res.loading, baseCtor);}
如果存在delay属性,则通过settimeout设置loading组件显示的延迟时间。factory.loading属性用来标注是否是显示loading组件。
if (res.delay === 0) {factory.loading = true;} else {// 超过时间会成功加载,则执行失败结果setTimeout(function () {if (isUndef(factory.resolved) && isUndef(factory.error)) {factory.loading = true;forceRender(false);}}, res.delay || 200);}
如果在timeout时间内,异步组件还未执行resolve的成功结果,即resolve没有赋值,则进行reject失败处理。
接下来依然是渲染注释节点或者渲染loading组件,等待异步处理结果,根据处理结果重新渲染视图节点,相似过程不再阐述。
6.1.6 wepack异步组件用法
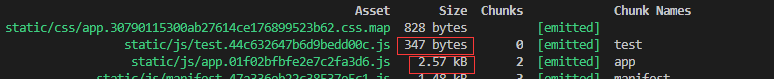
webpack作为Vue应用构建工具的标配,我们需要知道Vue如何结合webpack进行异步组件的代码分离,并且需要关注分离后的文件名,这个名字在webpack中称为chunkName。webpack为异步组件的加载提供了两种写法。
require.ensure:它是webpack传统提供给异步组件的写法,在编译时,webpack会静态地解析代码中的require.ensure(),同时将模块添加到一个分开的chunk中,其中函数的第三个参数为分离代码块的名字。修改后的代码写法如下:
Vue.component('asyncComponent', function (resolve, reject) {require.ensure([], function () {resolve(require('./test.vue'));}, 'asyncComponent'); // asyncComponent为chunkname})
import(/* webpackChunkName: "asyncComponent" */, component): 有了es6,import的写法是现今官方最推荐的做法,其中通过注释webpackChunkName来指定分离后组件模块的命名。修改后的写法如下:
Vue.component('asyncComponent', () => import(/* webpackChunkName: "asyncComponent" */, './test.vue'))
至此,我们已经掌握了所有异步组件的写法,并深入了解了其内部的实现细节。我相信全面的掌握异步组件对今后单页面性能优化方面会起到积极的指导作用。
