- 13.1 基本用法
13.1 基本用法
keep-alive的使用只需要在动态组件的最外层添加标签即可。
<div id="app"><button @click="changeTabs('child1')">child1</button><button @click="changeTabs('child2')">child2</button><keep-alive><component :is="chooseTabs"></component></keep-alive></div>
var child1 = {template: '<div><button @click="add">add</button><p>{{num}}</p></div>',data() {return {num: 1}},methods: {add() {this.num++}},}var child2 = {template: '<div>child2</div>'}var vm = new Vue({el: '#app',components: {child1,child2,},data() {return {chooseTabs: 'child1',}},methods: {changeTabs(tab) {this.chooseTabs = tab;}}})
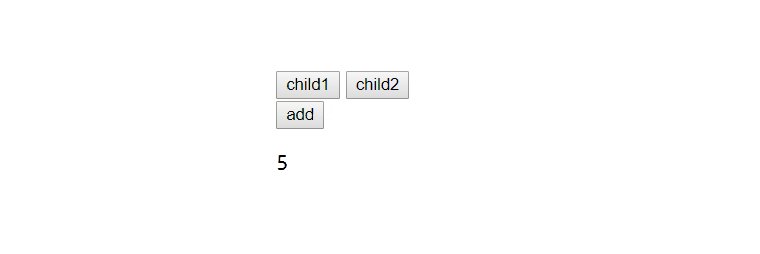
简单的结果如下,动态组件在child1,child2之间来回切换,当第二次切到child1时,child1保留着原来的数据状态,num = 5。