- 2.2 initProxy
- 2.2.1 触发代理
- 2.2.2 数据过滤
2.2 initProxy
数据拦截的思想除了为构建响应式系统准备,它也可以为数据进行筛选过滤,我们接着往下看初始化的代码,在合并选项后,vue接下来会为vm实例设置一层代理,这层代理可以为vue在模板渲染时进行一层数据筛选,这个过程究竟怎么发生的,我们看代码的实现。
Vue.prototype._init = function(options) {// 选项合并...{// 对vm实例进行一层代理initProxy(vm);}...}
initProxy的实现如下:
// 代理函数var initProxy = function initProxy (vm) {if (hasProxy) {var options = vm.$options;var handlers = options.render && options.render._withStripped? getHandler: hasHandler;// 代理vm实例到vm属性_renderProxyvm._renderProxy = new Proxy(vm, handlers);} else {vm._renderProxy = vm;}};
首先是判断浏览器是否支持原生的proxy。
var hasProxy =typeof Proxy !== 'undefined' && isNative(Proxy);
当浏览器支持Proxy时,vm._renderProxy会代理vm实例,并且代理过程也会随着参数的不同呈现不同的效果;当浏览器不支持Proxy时,直接将vm赋值给vm._renderProxy。
读到这里,我相信大家会有很多的疑惑。1. 这层代理的访问时机是什么,也就是说什么场景会触发这层代理2. 参数options.render._withStripped代表着什么,getHandler和hasHandler又有什么不同。3. 如何理解为模板数据的访问进行数据筛选过滤。到底有什么数据需要过滤。4. 只有在支持原生proxy环境下才会建立这层代理,那么在旧的浏览器,非法的数据又将如何展示。
带着这些疑惑,我们接着往下分析。
2.2.1 触发代理
源码中vm._renderProxy的使用出现在Vue实例的_render方法中,Vue.prototype._render是将渲染函数转换成Virtual DOM的方法,这部分是关于实例的挂载和模板引擎的解析,笔者并不会在这一章节中深入分析,我们只需要先有一个认知,Vue内部在js和真实DOM节点中设立了一个中间层,这个中间层就是Virtual DOM,遵循js -> virtual -> 真实dom的转换过程,而Vue.prototype._render是前半段的转换,当我们调用render函数时,代理的vm._renderProxy对象便会访问到。
Vue.prototype._render = function () {···// 调用vm._renderProxyvnode = render.call(vm._renderProxy, vm.$createElement);}
那么代理的处理函数又是什么?我们回过头看看代理选项handlers的实现。handers函数会根据 options.render._withStripped的不同执行不同的代理函数,当使用类似webpack这样的打包工具时,通常会使用vue-loader插件进行模板的编译,这个时候options.render是存在的,并且_withStripped的属性也会设置为true(关于编译版本和运行时版本的区别可以参考后面章节),所以此时代理的选项是hasHandler,在其他场景下,代理的选项是getHandler。getHandler,hasHandler的逻辑相似,我们只分析使用vue-loader场景下hasHandler的逻辑。另外的逻辑,读者可以自行分析。
var hasHandler = {// key in obj或者with作用域时,会触发has的钩子has: function has (target, key) {···}};
hasHandler函数定义了has的钩子,前面介绍过,proxy的钩子有13个之多,而has是其中一个,它用来拦截propKey in proxy的操作,返回一个布尔值。而除了拦截 in 操作符外,has钩子同样可以用来拦截with语句下的作用对象。例如:
var obj = {a: 1}var nObj = new Proxy(obj, {has(target, key) {console.log(target) // { a: 1 }console.log(key) // areturn true}})with(nObj) {a = 2}
那么这两个触发条件是否跟_render过程有直接的关系呢?答案是肯定的。vnode = render.call(vm._renderProxy, vm.$createElement);的主体是render函数,而这个render函数就是包装成with的执行语句,在执行with语句的过程中,该作用域下变量的访问都会触发has钩子,这也是模板渲染时之所有会触发代理拦截的原因。我们通过代码来观察render函数的原形。
var vm = new Vue({el: '#app'})console.log(vm.$options.render)//输出, 模板渲染使用with语句ƒ anonymous() {with(this){return _c('div',{attrs:{"id":"app"}},[_v(_s(message)+_s(_test))])}}
2.2.2 数据过滤
我们已经大致知道了Proxy代理的访问时机,那么设置这层代理的作用又在哪里呢?首先思考一个问题,我们通过data选项去设置实例数据,那么这些数据可以随着个人的习惯任意命名吗?显然不是的,如果你使用js的关键字(像Object,Array,NaN)去命名,这是不被允许的。另一方面,Vue源码内部使用了以$,_作为开头的内部变量,所以以$,_开头的变量名也是不被允许的,这就构成了数据过滤监测的前提。接下来我们具体看hasHandler的细节实现。
var hasHandler = {has: function has (target, key) {var has = key in target;// isAllowed用来判断模板上出现的变量是否合法。var isAllowed = allowedGlobals(key) ||(typeof key === 'string' && key.charAt(0) === '_' && !(key in target.$data));// _和$开头的变量不允许出现在定义的数据中,因为他是vue内部保留属性的开头。// 1. warnReservedPrefix: 警告不能以$ _开头的变量// 2. warnNonPresent: 警告模板出现的变量在vue实例中未定义if (!has && !isAllowed) {if (key in target.$data) { warnReservedPrefix(target, key); }else { warnNonPresent(target, key); }}return has || !isAllowed}};// 模板中允许出现的非vue实例定义的变量var allowedGlobals = makeMap('Infinity,undefined,NaN,isFinite,isNaN,' +'parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,' +'Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,' +'require' // for Webpack/Browserify);
首先allowedGlobals定义了javascript保留的关键字,这些关键字是不允许作为用户变量存在的。(typeof key === 'string' && key.charAt(0) === '_' && !(key in target.$data)的逻辑对以$,_开头,或者是否是data中未定义的变量做判断过滤。这里对未定义变量的场景多解释几句,前面说到,代理的对象vm.renderProxy是在执行_render函数中访问的,而在使用了template模板的情况下,render函数是对模板的解析结果,换言之,之所以会触发数据代理拦截是因为模板中使用了变量,例如<div>{{message}}}</div>。而如果我们在模板中使用了未定义的变量,这个过程就被proxy拦截,并定义为不合法的变量使用。
我们可以看看两个报错信息的源代码(是不是很熟悉):
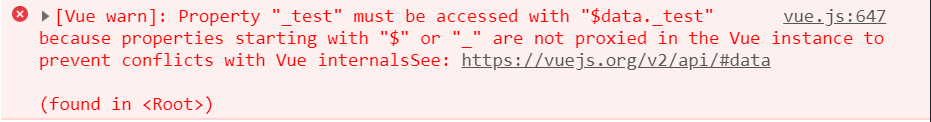
// 模板使用未定义的变量var warnNonPresent = function (target, key) {warn("Property or method \"" + key + "\" is not defined on the instance but " +'referenced during render. Make sure that this property is reactive, ' +'either in the data option, or for class-based components, by ' +'initializing the property. ' +'See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.',target);};// 使用$,_开头的变量var warnReservedPrefix = function (target, key) {warn("Property \"" + key + "\" must be accessed with \"$data." + key + "\" because " +'properties starting with "$" or "_" are not proxied in the Vue instance to ' +'prevent conflicts with Vue internals' +'See: https://vuejs.org/v2/api/#data',target);};
分析到这里,前面的疑惑只剩下最后一个问题。只有在浏览器支持proxy的情况下,才会执行initProxy设置代理,那么在不支持的情况下,数据过滤就失效了,此时非法的数据定义还能正常运行吗?我们先对比下面两个结论。
// 模板中使用_开头的变量,且在data选项中有定义<div id="app">{{_test}}</div>new Vue({el: '#app',data: {_test: 'proxy'}})
- 支持
proxy浏览器的结果

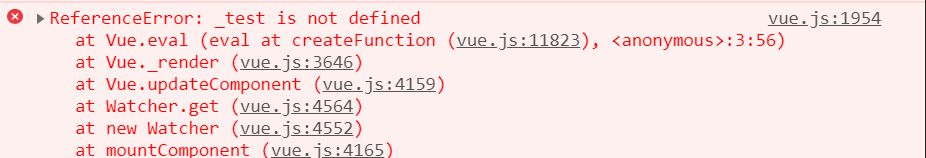
- 不支持
proxy浏览器的结果

显然,在没有经过代理的情况下,使用_开头的变量依旧会报错,但是它变成了js语言层面的错误,表示该变量没有被声明。但是这个报错无法在Vue这一层知道错误的详细信息,而这就是能使用Proxy的好处。接着我们会思考,既然已经在data选项中定义了_test变量,为什么访问时还是找不到变量的定义呢?原来在初始化数据阶段,Vue已经为数据进行了一层筛选的代理。具体看initData对数据的代理,其他实现细节不在本节讨论范围内。
function initData(vm) {vm._data = typeof data === 'function' ? getData(data, vm) : data || {}if (!isReserved(key)) {// 数据代理,用户可直接通过vm实例返回data数据proxy(vm, "_data", key);}}function isReserved (str) {var c = (str + '').charCodeAt(0);// 首字符是$, _的字符串return c === 0x24 || c === 0x5F}
vm._data可以拿到最终data选项合并的结果,isReserved会过滤以$,_开头的变量,proxy会为实例数据的访问做代理,当我们访问this.message时,实际上访问的是this._data.message,而有了isReserved的筛选,即使this._data._test存在,我们依旧无法在访问this._test时拿到_test变量。这就解释了为什么会有变量没有被声明的语法错误,而proxy的实现,又是基于上述提到的Object.defineProperty来实现的。
function proxy (target, sourceKey, key) {sharedPropertyDefinition.get = function proxyGetter () {// 当访问this[key]时,会代理访问this._data[key]的值return this[sourceKey][key]};sharedPropertyDefinition.set = function proxySetter (val) {this[sourceKey][key] = val;};Object.defineProperty(target, key, sharedPropertyDefinition);}
