- 12.1 动态组件
- 12.1.1 基本用法
- 12.1.2 AST解析
- 12.1.3 render函数
- 12.1.4 普通组件和动态组件的对比
- 普通组件的render函数
- 动态组件的render函数
- 12.1.5 疑惑
12.1 动态组件
动态组件我相信大部分在开发的过程中都会用到,当我们需要在不同的组件之间进行状态切换时,动态组件可以很好的满足我们的需求,其中的核心是component标签和is属性的使用。
12.1.1 基本用法
例子是一个动态组件的基本使用场景,当点击按钮时,视图根据this.chooseTabs值在组件child1,child2,child3间切换。
// vue<div id="app"><button @click="changeTabs('child1')">child1</button><button @click="changeTabs('child2')">child2</button><button @click="changeTabs('child3')">child3</button><component :is="chooseTabs"></component></div>
// jsvar child1 = {template: '<div>content1</div>',}var child2 = {template: '<div>content2</div>'}var child3 = {template: '<div>content3</div>'}var vm = new Vue({el: '#app',components: {child1,child2,child3},methods: {changeTabs(tab) {this.chooseTabs = tab;}}})
12.1.2 AST解析
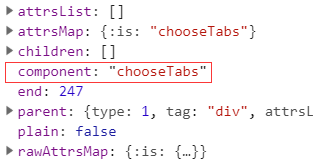
<component>的解读和前面几篇内容一致,会从AST解析阶段说起,过程也不会专注每一个细节,而是把和以往处理方式不同的地方特别说明。针对动态组件解析的差异,集中在processComponent上,由于标签上is属性的存在,它会在最终的ast树上打上component属性的标志。
// 针对动态组件的解析function processComponent (el) {var binding;// 拿到is属性所对应的值if ((binding = getBindingAttr(el, 'is'))) {// ast树上多了component的属性el.component = binding;}if (getAndRemoveAttr(el, 'inline-template') != null) {el.inlineTemplate = true;}}
最终的ast树如下:

12.1.3 render函数
有了ast树,接下来是根据ast树生成可执行的render函数,由于有component属性,render函数的产生过程会走genComponent分支。
// render函数生成函数var code = generate(ast, options);// generate函数的实现function generate (ast,options) {var state = new CodegenState(options);var code = ast ? genElement(ast, state) : '_c("div")';return {render: ("with(this){return " + code + "}"),staticRenderFns: state.staticRenderFns}}function genElement(el, state) {···var code;// 动态组件分支if (el.component) {code = genComponent(el.component, el, state);}}
针对动态组件的处理逻辑其实很简单,当没有内联模板标志时(后面会讲),拿到后续的子节点进行拼接,和普通组件唯一的区别在于,_c的第一个参数不再是一个指定的字符串,而是一个代表组件的变量。
// 针对动态组件的处理function genComponent (componentName,el,state) {// 拥有inlineTemplate属性时,children为nullvar children = el.inlineTemplate ? null : genChildren(el, state, true);return ("_c(" + componentName + "," + (genData$2(el, state)) + (children ? ("," + children) : '') + ")")}
12.1.4 普通组件和动态组件的对比
其实我们可以对比普通组件和动态组件在render函数上的区别,结果一目了然。
普通组件的render函数
"with(this){return _c('div',{attrs:{"id":"app"}},[_c('child1',[_v(_s(test))])],1)}"
动态组件的render函数
"with(this){return _c('div',{attrs:{"id":"app"}},[_c(chooseTabs,{tag:"component"})],1)}"
简单的总结,动态组件和普通组件的区别在于:
ast阶段新增了component属性,这是动态组件的标志- 产生
render函数阶段由于component属性的存在,会执行genComponent分支,genComponent会针对动态组件的执行函数进行特殊的处理,和普通组件不同的是,_c的第一个参数不再是不变的字符串,而是指定的组件名变量。 render到vnode阶段和普通组件的流程相同,只是字符串换成了变量,并有{ tag: 'component' }的data属性。例子中chooseTabs此时取的是child1。
有了render函数,接下来从vnode到真实节点的过程和普通组件在流程和思路上基本一致,这一阶段可以回顾之前介绍组件流程的分析
12.1.5 疑惑
由于自己对源码的理解还不够透彻,读了动态组件的创建流程之后,心中产生了一个疑问,从原理的过程分析,动态组件的核心其实是is这个关键字,它在编译阶段就以component属性将该组件定义为动态组件,而component作为标签好像并没有特别大的用途,只要有is关键字的存在,组件标签名设置为任意自定义标签都可以达到动态组件的效果?(componenta, componentb)。这个字符串仅以{ tag: 'component' }的形式存在于vnode的data属性存在。那是不是说明,所谓动态组件只是由于is的单方面限制?那component标签的意义又在哪里?
