- 配置页面效果
- 预览页面效果
为了让应用开发者能直观地看到您开发的组件效果, 当组件发布完成后, 可以去我的项目新建一个公开项目, 然后给组件配置几个demo, 然后把工作台地址配置到我的组件。
下面以评论组件为例演示配置demo的步骤:
- 在浏览器里打开我的项目。
- 新建一个公开项目。

- 点击
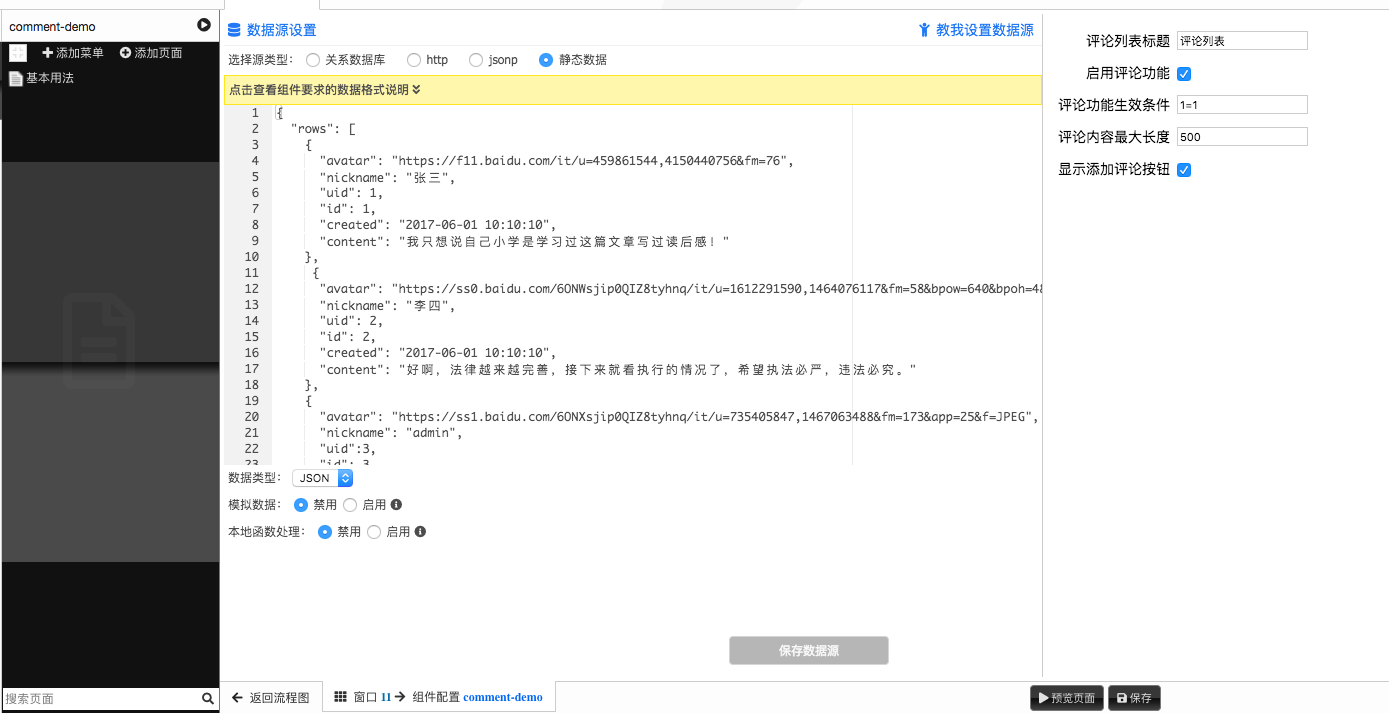
进入开发工作台按钮, 然后点击添加页面来新建一个叫做 基本用法 的页面。 - 双击右边流程图中的窗口, 找到 comment-demo 组件, 然后点击右边的
添加组件, 最后点击最下面的添加按钮就会跳转到组件的配置页面。 - 和之前一样 数据源类型那选择
静态数据, 然后把下面的数据填充到数据源输入框里。
{"rows": [{"avatar": "https://f11.baidu.com/it/u=459861544,4150440756&fm=76","nickname": "张三","uid": 1,"id": 1,"created": "2017-06-01 10:10:10","content": "我只想说自己小学是学习过这篇文章写过读后感!"},{"avatar": "https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1612291590,1464076117&fm=58&bpow=640&bpoh=480","nickname": "李四","uid": 2,"id": 2,"created": "2017-06-01 10:10:10","content": "好啊,法律越来越完善,接下来就看执行的情况了,希望执法必严,违法必究。"},{"avatar": "https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=735405847,1467063488&fm=173&app=25&f=JPEG","nickname": "admin","uid":3,"id": 3,"created": "2017-06-01 10:10:10","content": "说的好!!!"}],"records": 3}
然后点击 保存数据源 按钮。
配置页右边的配置项按下面这样配置:
- 评论列表标题 里输入 评论列表。
- 勾选 启用评论功能。
- 评论功能生效条件 里输入
1=1。 - 勾选 显示添加评论按钮。
点击最下面的
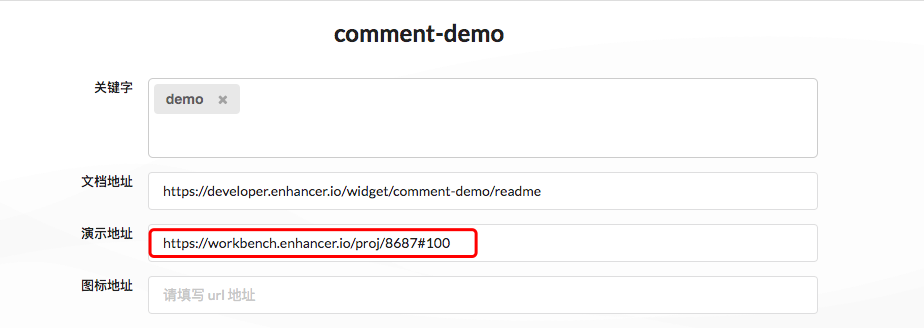
保存按钮, 然后点预览页面按钮查看组件展示效果。返回 配置页面, 复制配置页面的 url 地址, 然后打开 我的组件, 找到 comment-demo 组件然后点击
修改按钮, 最后在演示地址输入框里粘贴刚才复制的工作台地址, 然后提交。
配置页面效果

预览页面效果

