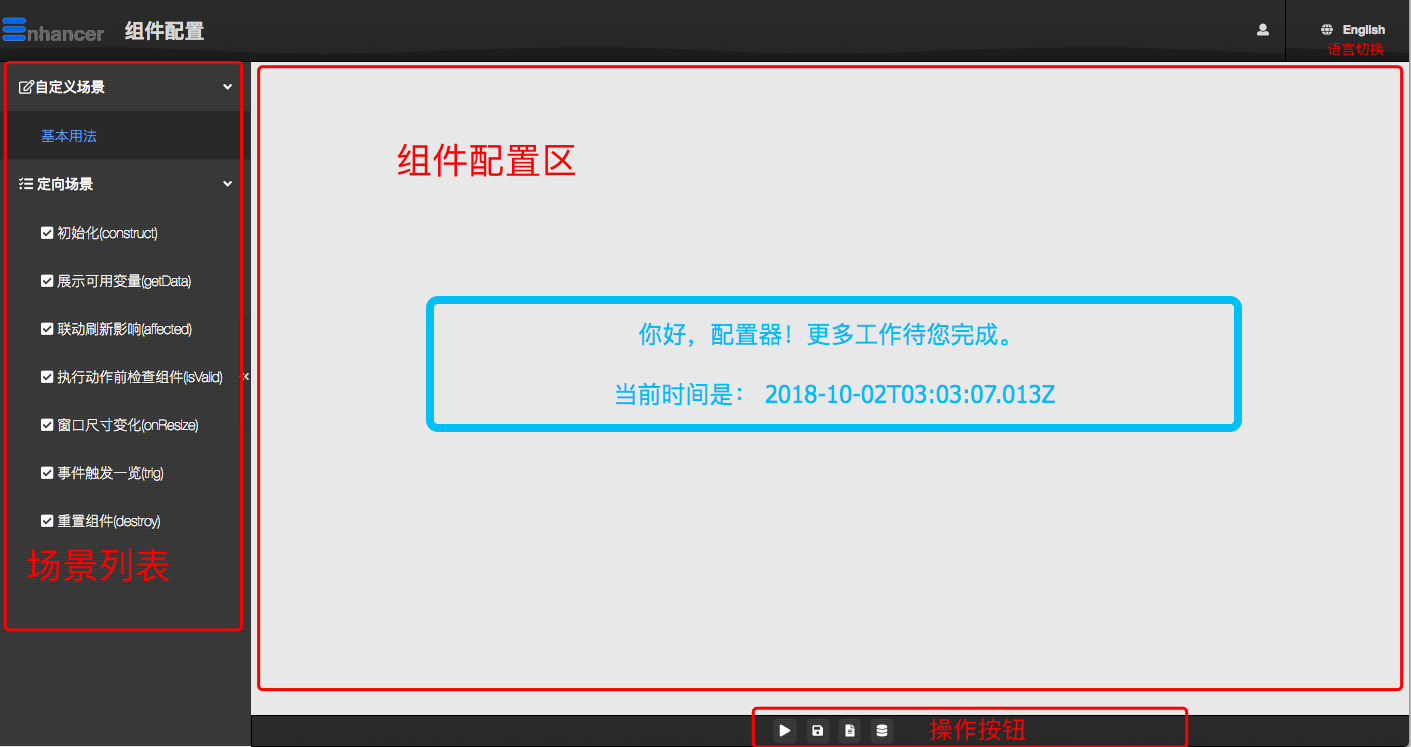
- 场景列表
- 组件配置区
- 操作按钮
- 注意
启动 widget-dev-demo 组件开发后, 会在默认浏览器中打开页面并显示如下:
如果您的默认浏览器不是 Chrome, 建议换成 Chrome 来查看。
场景列表
自定义场景: 每个组件都会有很多的配置项, 为了展示不同配置的效果, 可以点击下面的另存为按钮, 把组件的配置另存为一个场景。
定向场景: 定向场景专门用于测试组件的不同API和状态是否能正常运行, 组件开发完成时可以用这些场景来测试组件。
组件配置区
开发者需要将组件的不同配置项渲染在这块区域。
操作按钮
从左到右分别是:
预览组件, 保存配置, 另存为(将组件配置另存为一个场景), 查看配置。
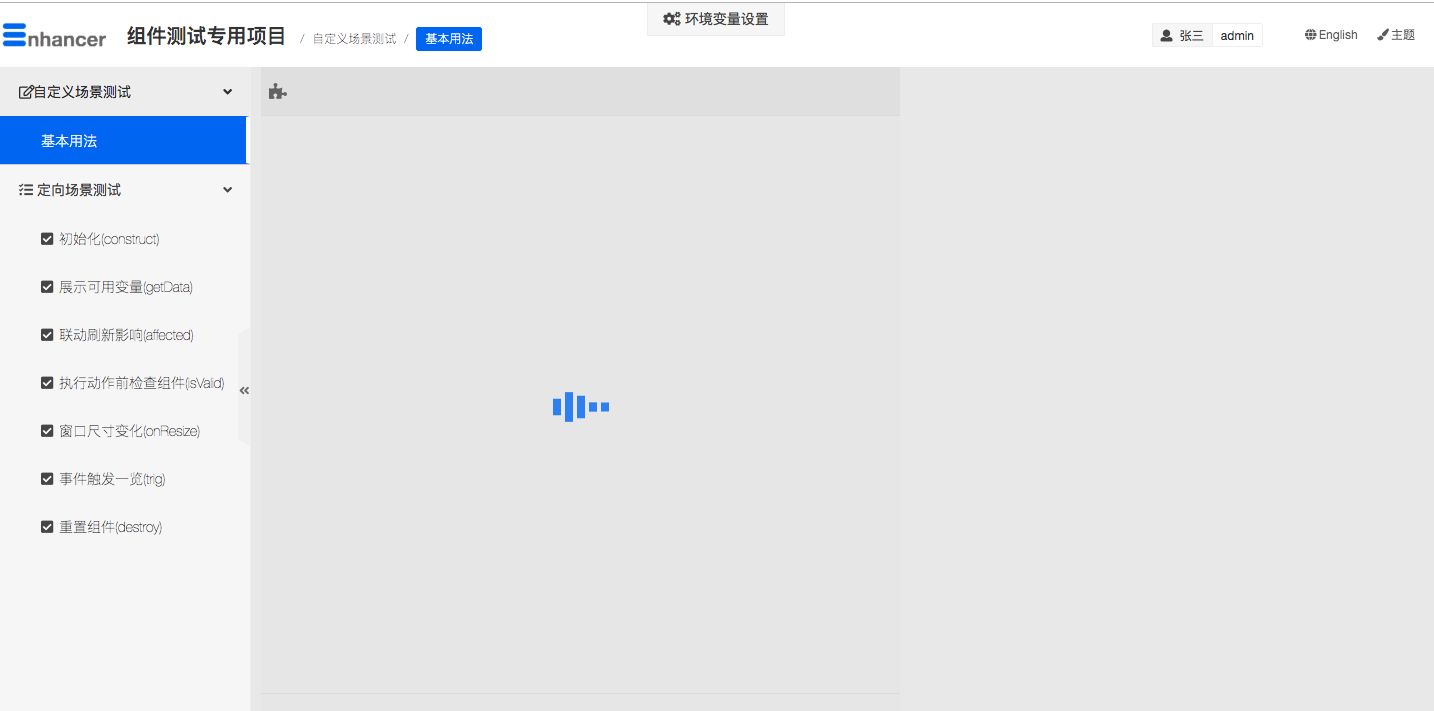
注意
如果在还没有点击 保存配置 按钮之前就点击了 预览组件 按钮, 会打开新页面显示如下:
会看到组件一直在加载中, 这是因为此时组件的配置还没保存过, 需要先点 保存配置 按钮。
