- Introduction
- 配置页面(configurator)
- 组件预览页面(widget)
Introduction
- Enhancer 组件由 组件配置页面(configurator) 和 组件本身(widget) 两部分组成。
- 组件配置页面会将用户的配置保存成一个 JSON。
- 组件在预览页面会包含在一个指定的窗口容器内,获得配置的 JSON。
- 推荐先前往 教程, 将 必修 部分看一遍。
- 参考 不吸烟的青蛙 同学的 pic_viewer组件开发总结。
配置页面(configurator)
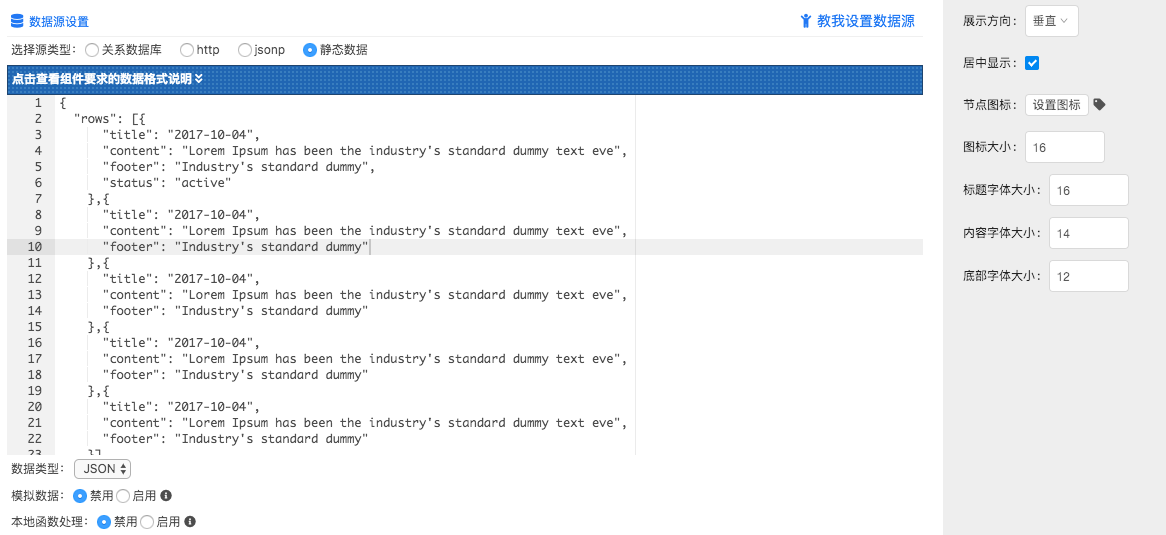
下图为 enhancer-timeline 组件的配置页面
一般配置页面分为 数据源配置 和 其他配置项, 上图中左边是数据源配置, 右边是其他配置项。
配置页面生成的 JSON 如下:
{"dataSourceId": 1, // 数据源 id, 通过这个id能获取到组件数据"direction": "vertical", // 展示方向"showCenter": true, // 居中显示"icon":"fas fa-tag", // 节点图标"iconSize": 16, // 图标大小"titleFontSize": 16, // 标题字体大小"contentFontSize": 14, // 内容字体大小"footerFontSize": 12 // 底部字体大小}
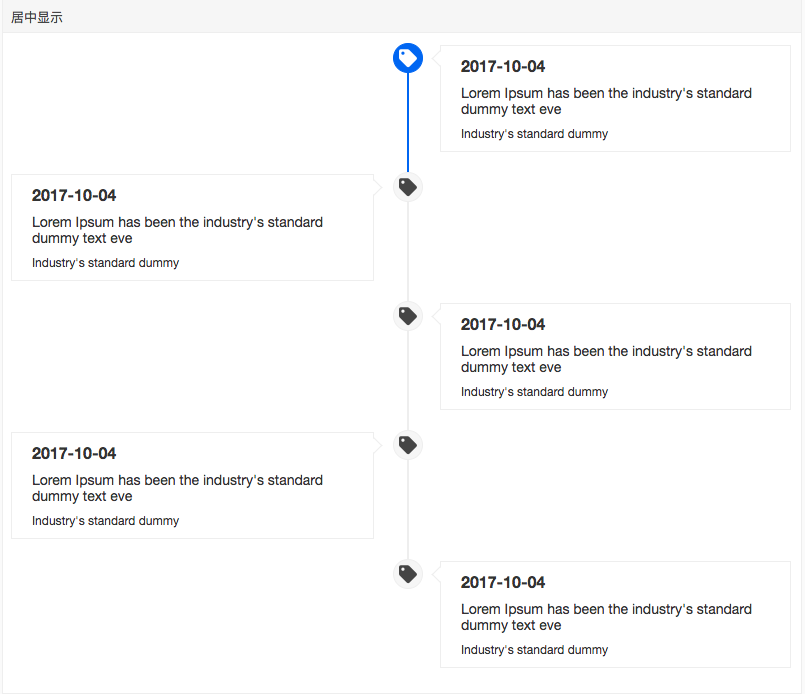
组件预览页面(widget)
下图为 enhancer-timeline 组件的预览页面: