- 1. 环境准备
- 2. 初始化组件
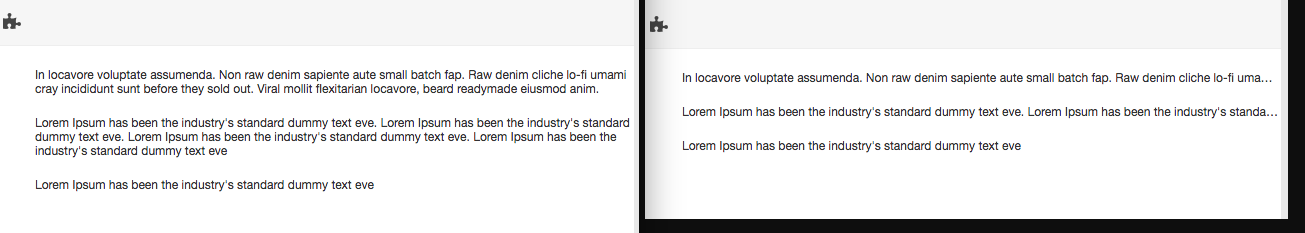
这里我们准备开发一个列表组件, 组件名叫 widget-dev-demo. 以列表的形式渲染从数据源获取到的数据, 该组件可以控制列表中的数据是否是单行渲染。 下图中左右两部分分别是不同配置的展示
widget-dev-demo 这个组件名可能已经发布, 您可以改成其他名字避免最后发布不了。
1. 环境准备
- 请到 node.js 去下载安装 node。
- 全局安装组件开发工具 ewtool:
npm install ewtool -g --registry=https://registry.npm.taobao.org
2. 初始化组件
打开命令行终端, 运行下面的命令:
mkdir widget-dev-democd widget-dev-demoewtoolnpm install --registry=https://registry.npm.taobao.orgnpm start
