- 垂直对齐
垂直对齐
轻松更改内联、内嵌块、内联表和表格单元格元素的垂直对齐方式。
使用 vertical-alignment 通用样式改变元素的对齐,注意:垂直对齐仅影响 内联inline、 内联块inline-block、 内联表inline-table、 表格单元格table cell 元素。
可选属性有 .align-baseline、 .align-top、 .align-middle、.align-bottom、 .align-text-bottom、 .align-text-top 。
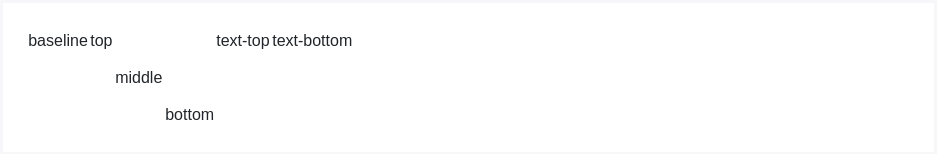
内联 inline 中元素垂直对齐展示:
<span class="align-baseline">baseline基准</span><span class="align-top">top顶部</span><span class="align-middle">middle垂直居中</span><span class="align-bottom">bottom底部</span><span class="align-text-top">text-top文本顶部</span><span class="align-text-bottom">text-bottom文本底部</span>
在table cells表格单元格:

<table style="height: 100px;"><tbody><tr><td class="align-baseline">baseline</td><td class="align-top">top</td><td class="align-middle">middle</td><td class="align-bottom">bottom</td><td class="align-text-top">text-top</td><td class="align-text-bottom">text-bottom</td></tr></tbody></table>
