- 下拉菜单 (Dropdowns)
- 概览
- 无障碍浏览提示(易用性)
- 示例
- 单一按钮的下拉菜单
- 分裂式按钮下拉菜单
- 尺寸大小定义
- 方向
- 方向向上
- 方向向右
- 方向向左
- 菜单项
- 有效菜单
- 不可用菜单
- 菜单对齐
- 响应式对齐
- 菜单内容
- 头部
- 菜单分隔与分割线
- 文本
- 菜单表单
- 下拉选项
- 用例
- 通过事件属性
- 通过JavaScript
- data-toggle="dropdown" 需要保留
- 选项
- 方法
- 事件
下拉菜单 (Dropdowns)
使用Bootstrap下拉插件用于显示切换你要展示的链接列表和更多内容的,或触发其它内容显示(覆盖)。
概览
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。通过点击触发,而不是通过鼠标悬停悬浮,这是一种设计思维。
下拉菜单控件依赖于第三方 Popper.js插件实现,Popper.js插件提供了动态定痊和viewport浏览器窗口大小监测,使用时请确保popper.min.js 文件放在Bootstrap JS之前,或者使用 bootstrap.bundle.min.js / bootstrap.bundle.js这两个文件,因为这两个文件中已经包含了Popper.js。
如果你要自行编译JS,记得 包含 util.js。
无障碍浏览提示(易用性)
WAIARIA标准定义了 role="menu" 插件, 但這是專門用於應用程式的功能表,它們觸發動作或功能。 ARIA菜单只能包含菜单列表、复选框、单选框、单选按钮组和子菜单。
Bootstrap的下拉菜单则是设计为通用的,适用于各种情形和标记结构,如可以创建包含其它输入和表单控制项(如搜索栏位或登录表单)的下拉菜单,因此,Bootstrap 不希望(也不能自動添加)与 ARIA菜单所需要的 role 和 aria- 属性,如果有必要请用户自行定义这类属性。
然而,BootStrap为大多数标准键盘功能操作加入了支持,如.dropdown-item 支持光标移动选择单个子项、并使用关闭菜单的 ESC 快捷键功能。
示例
将下拉列表的切换(按钮或链接)和下拉菜单包含在.dropdown中,或者另外声明position: relative;元素;可以从<a> 或 <button>触发下拉菜单,以适应你的使用的需求。
单一按钮的下拉菜单
任何一个 .btn块都可以定义变更为下拉菜单,下面是两个使用<button> 元素做下拉菜单的示例。

<div class="dropdown"><button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown button</button><div class="dropdown-menu" aria-labelledby="dropdownMenuButton"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div></div>
使用 <a> 标签的下拉菜单:

<div class="dropdown show"><a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown link</a><div class="dropdown-menu" aria-labelledby="dropdownMenuLink"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div></div>
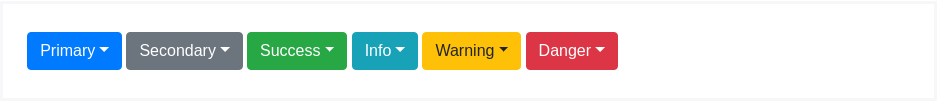
还可以自由引用.btn-prima等颜色及样式类来定义下拉菜单的外在表现:

<!-- Example single danger button --><div class="btn-group"><button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action</button><div class="dropdown-menu"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Separated link</a></div></div>
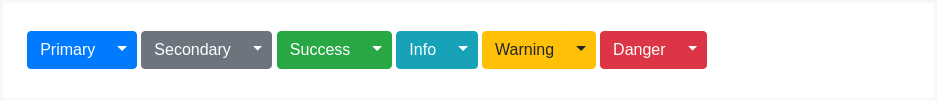
分裂式按钮下拉菜单
同样,可用与单个按钮下拉菜单近似的标记创建分裂式下拉菜单,注意添加了.dropdown-toggle-split -插入此符号为下拉选项作适当的间隔(距)处理。
我们使用这个额外的Class样式,将插入符号两边水平padding减少了25%,并移除了为默认下拉菜单添加的 margin-left 属性,这些额外的更改将插入符号集中在分裂式按钮中,并在主按钮旁边提供了适合的点击空间。

<!-- Example split danger button --><div class="btn-group"><button type="button" class="btn btn-danger">Action</button><button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropdown</span></button><div class="dropdown-menu"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Separated link</a></div></div>
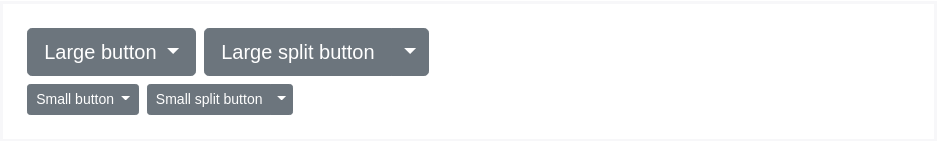
尺寸大小定义
下拉菜单有各种大小规格可以选用,包括预设及分裂式按钮下拉菜单。

<!-- Large button groups (default and split) --><div class="btn-group"><button class="btn btn-secondary btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Large button</button><div class="dropdown-menu">...</div></div><div class="btn-group"><button class="btn btn-secondary btn-lg" type="button">Large button</button><button type="button" class="btn btn-lg btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropdown</span></button><div class="dropdown-menu">...</div></div><!-- Small button groups (default and split) --><div class="btn-group"><button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Small button</button><div class="dropdown-menu">...</div></div><div class="btn-group"><button class="btn btn-secondary btn-sm" type="button">Small button</button><button type="button" class="btn btn-sm btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropdown</span></button><div class="dropdown-menu">...</div></div>
方向
方向向上
增加.dropup 样式,使下拉菜单向上展开。

<!-- Default dropup button --><div class="btn-group dropup"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropup</button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div><!-- Split dropup button --><div class="btn-group dropup"><button type="button" class="btn btn-secondary">Split dropup</button><button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropdown</span></button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div>
方向向右
通过将 .dropright添加到父元素来触发元素左侧的下拉菜单。

<!-- Default dropright button --><div class="btn-group dropright"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropright</button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div><!-- Split dropright button --><div class="btn-group dropright"><button type="button" class="btn btn-secondary">Split dropright</button><button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropright</span></button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div>
方向向左
通过将 .dropleft 添加到父元素来触发元素左侧的下拉菜单。

<!-- Default dropleft button --><div class="btn-group dropleft"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropleft</button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div><!-- Split dropleft button --><div class="btn-group"><div class="btn-group dropleft" role="group"><button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="sr-only">Toggle Dropleft</span></button><div class="dropdown-menu"><!-- Dropdown menu links --></div></div><button type="button" class="btn btn-secondary">Split dropleft</button></div>
菜单项
旧版Boostrap(v3)下拉菜单中的子菜单项必须是链接,但v4不再是这种情况,现在你可选择使用<button>下拉列表中的元素,而不是仅仅 <a>标签。

<div class="dropdown"><button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</button><div class="dropdown-menu" aria-labelledby="dropdownMenu2"><button class="dropdown-item" type="button">Action</button><button class="dropdown-item" type="button">Another action</button><button class="dropdown-item" type="button">Something else here</button></div></div>
你可以创建非交互式下拉菜单项 .dropdown-item-text. 还可以随意使用定制的CSS或文本实用程序进一步设计样式.

<div class="dropdown-menu"><span class="dropdown-item-text">Dropdown item text</span><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div>
有效菜单
加上 .active 让下拉列表中的项 样式为active.

<div class="dropdown-menu"><a class="dropdown-item" href="#">Regular link</a><a class="dropdown-item active" href="#">Active link</a><a class="dropdown-item" href="#">Another link</a></div>
不可用菜单
加上.disabled 让下拉列表中的项 样式为不可用.
<div class="dropdown-menu"><a class="dropdown-item" href="#">Regular link</a><a class="dropdown-item disabled" href="#" tabindex="-1" aria-disabled="true">Disabled link</a><a class="dropdown-item" href="#">Another link</a></div>
菜单对齐
默认情况下,一个下拉菜单自动从顶部和左侧的父级100%定位。添加.dropdown-menu-right 到.dropdown-menu右侧轻松对齐下拉菜单。
Heads up! Dropdowns are positioned thanks to Popper.js (except when they are contained in a navbar).
<div class="btn-group"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Right-aligned menu</button><div class="dropdown-menu dropdown-menu-right"><button class="dropdown-item" type="button">Action</button><button class="dropdown-item" type="button">Another action</button><button class="dropdown-item" type="button">Something else here</button></div></div>
响应式对齐
如果你想使用响应式对齐,请通过添加data-display="static"属性禁用动态定位,并使用响应式变体类。
为了下拉菜单 右对齐和给定断点或更大的断点, 加上.dropdown-menu{-sm|-md|-lg|-xl}-right.

<div class="btn-group"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">Left-aligned but right aligned when large screen</button><div class="dropdown-menu dropdown-menu-lg-right"><button class="dropdown-item" type="button">Action</button><button class="dropdown-item" type="button">Another action</button><button class="dropdown-item" type="button">Something else here</button></div></div>
为了下拉菜单 左对齐和给定断点或更大的断点,加上.dropdown-menu-right 和 .dropdown-menu{-sm|-md|-lg|-xl}-left.

<div class="btn-group"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">Right-aligned but left aligned when large screen</button><div class="dropdown-menu dropdown-menu-right dropdown-menu-lg-left"><button class="dropdown-item" type="button">Action</button><button class="dropdown-item" type="button">Another action</button><button class="dropdown-item" type="button">Something else here</button></div></div>
注意,你不需要添加 data-display="static"属性设置为导航栏中的下拉按钮,因为导航条中不使用Popper.js.
菜单内容
头部
添加标题来标记任何下拉菜单中的操作部分。

<div class="dropdown-menu"><h6 class="dropdown-header">Dropdown header</h6><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a></div>
菜单分隔与分割线
使用分隔符分割相关菜单子项,呈现出分组和分割线效果。
<div class="dropdown-menu"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Separated link</a></div>
文本
在文本下拉菜单中放置任何自由格式的文本并使用间隔工具。请注意,您可能需要额外的大小调整样式来限制菜单宽度。
<div class="dropdown-menu p-4 text-muted" style="max-width: 200px;"><p>Some example text that's free-flowing within the dropdown menu.</p><p class="mb-0">And this is more example text.</p></div>
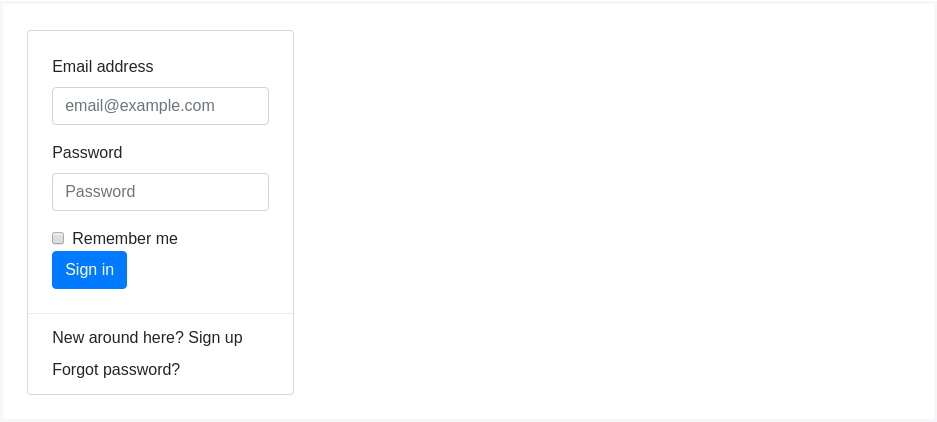
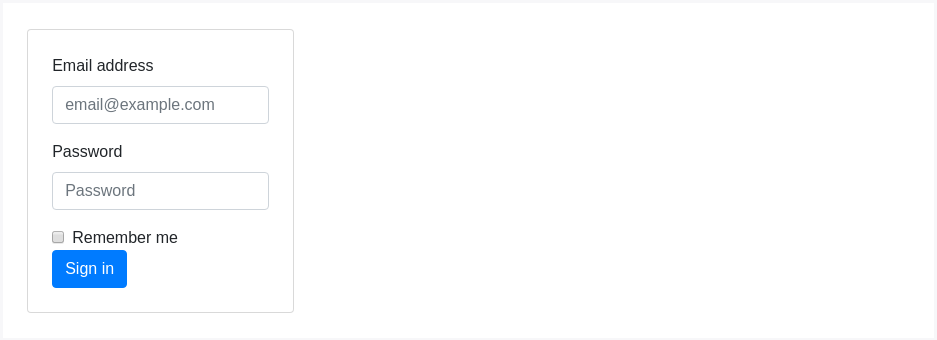
菜单表单
将表单放在下拉菜单中,或将其放入下拉菜单中,并使用margin 或 padding 通用CSS样式调整空间和位置。

<div class="dropdown-menu"><form class="px-4 py-3"><div class="form-group"><label for="exampleDropdownFormEmail1">Email address</label><input type="email" class="form-control" id="exampleDropdownFormEmail1" placeholder="email@example.com"></div><div class="form-group"><label for="exampleDropdownFormPassword1">Password</label><input type="password" class="form-control" id="exampleDropdownFormPassword1" placeholder="Password"></div><div class="form-check"><input type="checkbox" class="form-check-input" id="dropdownCheck" ><label class="form-check-label" for="dropdownCheck" >Remember me</label></div><button type="submit" class="btn btn-primary">Sign in</button></form><div class="dropdown-divider"></div><a class="dropdown-item" href="#">New around here? Sign up</a><a class="dropdown-item" href="#">Forgot password?</a></div>

<form class="dropdown-menu p-4"><div class="form-group"><label for="exampleDropdownFormEmail2">Email address</label><input type="email" class="form-control" id="exampleDropdownFormEmail2" placeholder="email@example.com"></div><div class="form-group"><label for="exampleDropdownFormPassword2">Password</label><input type="password" class="form-control" id="exampleDropdownFormPassword2" placeholder="Password"></div><div class="form-check"><input type="checkbox" class="form-check-input" id="dropdownCheck2" ><label class="form-check-label" for="dropdownCheck2" >Remember me</label></div><button type="submit" class="btn btn-primary">Sign in</button></form>
下拉选项
使用data-offset或data-reference更改下拉菜单的位置。

<div class="d-flex"><div class="dropdown mr-1"><button type="button" class="btn btn-secondary dropdown-toggle" id="dropdownMenuOffset" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">Offset</button><div class="dropdown-menu" aria-labelledby="dropdownMenuOffset"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a></div></div><div class="btn-group"><button type="button" class="btn btn-secondary">Reference</button><button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" id="dropdownMenuReference" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent"><span class="sr-only">Toggle Dropdown</span></button><div class="dropdown-menu" aria-labelledby="dropdownMenuReference"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Separated link</a></div></div></div>
用例
通过数据属性或JavaScript,下拉插件通过切换.show父列表项上的类来切换隐藏内容(下拉菜单)。该data-toggle="dropdown"属性依赖于在应用程序级别关闭下拉菜单,因此始终使用它是一个好主意。
在可触摸设备上,打开一个下拉菜单会将($.noop) mouseover事件传递给 <body>,这是移动浏览器针对触屏的特殊处理方法(可见 quirk in iOS’ event delegation),否则在下拉菜单之外的任何地方点击会无法触发关闭下拉菜单事件。一旦关闭下拉菜单,这些额外的事件会被立即移除。
通过事件属性
添加 data-toggle="dropdown" 在A链接或按钮上,以启用下拉菜单组件。
<div class="dropdown"><button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown trigger</button><div class="dropdown-menu" aria-labelledby="dLabel">...</div></div>
通过JavaScript
通过JavaScript调用下菜菜单:
$('.dropdown-toggle').dropdown()
data-toggle="dropdown" 需要保留
无论你是采用JavaScript 或者 data-api调用下拉菜单, data-toggle="dropdown" 总要保留在下拉列表的触发器元素中。
选项
可以通过数据属性或JavaScript传递选项。对于数据属性,选项名称追加到 data-,如: data-offset="".
| 名称 | Type类型 | Default默认值 | 描述说明 |
|---|---|---|---|
| offset | number | string | function | 0 | 下拉菜单相对于目标的偏移,参考Popper.js偏移文档。 |
| flip | boolean | true | 允许下拉菜单重叠到其相关元素上,参考 Popper.js触发文档。 |
方法
| Method | Description |
|---|---|
$().dropdown('toggle') | 给导航栏或分页启用下拉菜单功能。 |
$().dropdown('update') | 更新下拉列表的位置。 |
$().dropdown('dispose') | 销毁一个元素的下拉菜单。 |
事件
All dropdown events are fired at the .dropdown-menu’s parent element and have a relatedTarget property, whose value is the toggling anchor element.
| Event事件 | 描述说明 |
|---|---|
show.bs.dropdown | 当调用show显示方法时,此事件会立即触发。 |
shown.bs.dropdown | 当下拉菜单对用户可见时,会触发此事件(将等待CSS转换完成)。 |
hide.bs.dropdown | 当调用隐藏实例方法时,会立即触发此事件。 |
hidden.bs.dropdown | 当下拉菜单从用户隐藏完毕时,会触发此事件(将等待CSS转换完成)。 |
$('#myDropdown').on('show.bs.dropdown', function () {// do something…})
