- Accordion手风琴
- 规则
- 代码演示
- API
- Accordion
- Accordion.Panel
Accordion手风琴
可以折叠/展开的内容区域。
规则
- 对复杂区域进行分组和隐藏。
- 通常,一次只允许单个内容区域展开;特殊情况,多个内容区域可以同时展开。
代码演示
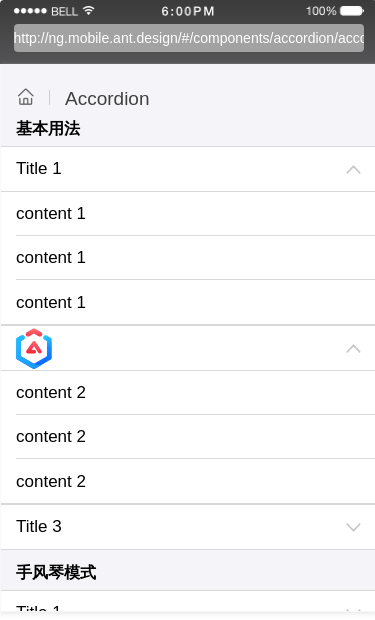
基本用法
最简单的用法。
import { Component, ViewChild, AfterViewInit, OnInit } from '@angular/core';@Component({selector: 'demo-accordion-basic',template: `<Accordion [defaultActiveKey]="'0'"[activeKey]="activeKey"(onChange)="onChange($event)"><AccordionPanel *ngFor="let item of accordions; let i = index;"[key]="i"[header]="item.title"[disabled]="item.inactive"><List className="my-list"><ListItem *ngFor="let content of item.child">{{content}}</ListItem></List></AccordionPanel></Accordion><ng-template #title1><div>Title 1</div></ng-template>`})export class DemoAccordionBasicComponent implements OnInit {@ViewChild('title1') title1: ViewChild;accordions: Array<any> = [];activeKey = [0, 1];onChange(event) {console.log(event);}ngOnInit() {this.accordions = [{ title: this.title1, child: ['content 1', 'content 1', 'content 1'] },{ title: `<img src="/assets/img/logo.svg" style="width:36px"/>`, child: ['content 2', 'content 2', 'content 2'], inactive: false },{ title: 'Title 3', child: ['content 3', 'content 3', 'content 3'], inactive: true }];}}
手风琴模式
import { Component } from '@angular/core';@Component({selector: 'demo-accordion-accordion',template: `<Accordion [accordion]="true"[defaultActiveKey]="'0'"[activeKey]="activeKey"(onChange)="onChange($event)"><AccordionPanel *ngFor="let item of accordions; let i = index;"[key]="i" [header]="item.title"[disabled]="item.inactive"><List className="my-list"><ListItem *ngFor="let content of item.child">{{content}}</ListItem></List></AccordionPanel></Accordion>`})export class DemoAccordionAccordionComponent {activeKey = [0, 1];accordions: Array<any> = [{ title: 'Title 1', child: ['content 1', 'content 1', 'content 1'] },{ title: 'Title 2', child: ['content 2', 'content 2', 'content 2'], inactive: false },{ title: 'Title 3', child: ['content 3', 'content 3', 'content 3'], inactive: true }];onChange(event) {console.log(event);}}

API
Accordion
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| activeKey | 当前激活 tab 面板的 key | Array or String | 默认无,accordion模式下默认第一个元素 |
| defaultActiveKey | 初始化选中面板的 key | String | 无 |
| onChange | 切换面板的回调 | (key: string): void | noop |
| accordion | 手风琴模式 | Boolean | false |
Accordion.Panel
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| key | 对应 activeKey | String | 无 |
| header | 面板头内容 | TemplateRef or String or html( header ) | 无 |
注意: 目前暂不支持嵌套使用
