- Radio单选框
- 代码演示
- API
- Radio
- RadioItemGroup
- RadioItem
Radio单选框
单选框
代码演示
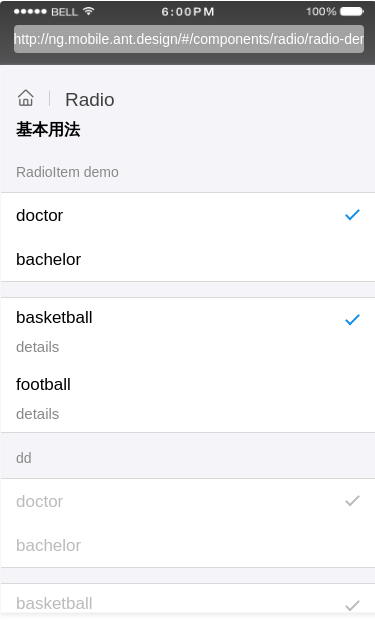
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-radio-basic',template: `<div><List [renderHeader]=(renderHeader)><RadioItemGroup [(ngModel)]="selectedStatus1.value" (onChange)="onChange($event)"><RadioItem *ngFor="let i of data"[name]="i.name"[value]="i.value">{{i.name}}</RadioItem></RadioItemGroup></List><WhiteSpace [size]="'lg'"></WhiteSpace><List><RadioItemGroup [(ngModel)]="selectedStatus2.value" (onChange)="onChange2($event)"><RadioItem *ngFor="let i of data2"[name]="i.name"[value]="i.value">{{i.name}}<Brief>{{i.extra}}</Brief></RadioItem></RadioItemGroup></List><List [renderHeader]=(renderHeader2)><RadioItemGroup [(ngModel)]="selectedStatus1.value" (onChange)="onChange($event)"><RadioItem *ngFor="let i of data"[name]="i.name"[value]="i.value"[disabled]="true">{{i.name}}</RadioItem></RadioItemGroup></List><WhiteSpace [size]="'lg'"></WhiteSpace><List><RadioItemGroup [(ngModel)]="selectedStatus2.value" (onChange)="onChange2($event)"><RadioItem *ngFor="let i of data2"[name]="i.name"[value]="i.value"[disabled]="disabled">{{i.name}}<Brief>{{i.extra}}</Brief></RadioItem></RadioItemGroup></List><Flex style="padding: 15px"><FlexItem style="padding: 15px 0; color: #888; flex: none">Radio demo(dustomized style)</FlexItem><FlexItem><label Radioclass="my-radio"[name]="'Last Agree Item'"[value]="'Agree Submit'"(onChange)="onChange3($event)">Agree</label></FlexItem></Flex></div>`,styles: [`/deep/ .my-radio .am-radio {padding: 2.5px;border: 1px solid #ccc;border-radius: 50%;margin-right: 5px;box-sizing: initial;}`]})export class DemoRadioBasicComponent {disabled: boolean = true;selectedStatus1 = {value: 0, name: 'doctor'};selectedStatus2 = { value: 0, name: 'basketball', extra: 'details' };data = [{ value: 0, name: 'doctor' }, { value: 1, name: 'bachelor' }];data2 = [{ value: 0, name: 'basketball', extra: 'details' }, { value: 1, name: 'football', extra: 'details' }];constructor() {}renderHeader() {return 'RadioItem demo';}renderHeader2() {return 'dd';}onChange = event => {console.log('ngmodel value: ', JSON.stringify(this.selectedStatus1));console.log('output radio status: ', JSON.stringify(event));}onChange2 = event => {console.log('ngmodel value: ', JSON.stringify(this.selectedStatus2));console.log('output radio status: ', JSON.stringify(event));}onChange3 = e => {this.disabled = false;console.log('agree submit', e);}}

API
Radio
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | name | String | 无 |
| value | value | String | 无 |
| checked | 指定当前是否选中 | Boolean | 无 |
| disabled | 禁用 | Boolean | false |
| onChange | change 事件触发的回调函数 | (name: string, value: string, checked: boolean) => void | 无 |
RadioItemGroup
单选框组合,包裹一组RadioItems。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| ngModel | 指定选中的RadioItem对应的value, 可双向绑定 | string / number | 无 |
| onChange | RadioItem选中变化时的回调 | EventEmitter<Object: {name, value}> | 无 |
RadioItem
基于ListItem对Radio进行封装,ListItem的extra属性固定传入Radio,其他属性和ListItem一致(除了onClick回调事件不可用之外,因为在这里是由RadioItemGroup传递回调事件)。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | name | String | 无 |
| value | value | String | 无 |
| disabled | 禁用 | Boolean | false |
