- Transfer 穿梭框
- 基础用法
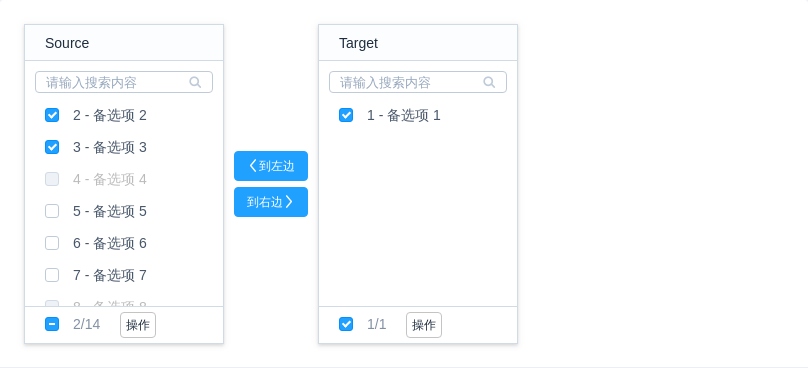
- 可搜索
- 可自定义
- 数据项属性别名
- Attributes
- Events
Transfer 穿梭框
基础用法

可搜索
在数据很多的情况下,可以对数据进行搜索和过滤。

可自定义
可以对列表标题文案、按钮文案、数据项的渲染函数、列表底部的勾选状态文案、列表底部的内容区等进行自定义。

数据项属性别名
默认情况下,Transfer 仅能识别数据项中的 key、label 和 disabled 字段。如果你的数据的字段名不同,可以使用 propsAlias 属性为它们设置别名。

Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | Transfer 的数据源 | array[{ key, label, disabled }] | — | [ ] |
| filterable | 是否可搜索 | boolean | — | false |
| filterPlaceholder | 搜索框占位符 | string | — | 请输入搜索内容 |
| filterMethod | 自定义搜索方法 | function | — | — |
| titles | 自定义列表标题 | array | — | ['列表 1', '列表 2'] |
| buttonTexts | 自定义按钮文案 | array | — | [ ] |
| renderContent | 自定义数据项渲染函数 | function(h, option) | — | — |
| footerFormat | 列表底部勾选状态文案 | object{noChecked, hasChecked} | — | { noChecked: '共 ${total} 项', hasChecked: '已选 ${checked}/${total} 项' } |
| propsAlias | 数据源的字段别名 | object{key, label, disabled} | — | — |
| leftDefaultChecked | 初始状态下左侧列表的已勾选项的 key 数组 | array | — | [ ] |
| rightDefaultChecked | 初始状态下右侧列表的已勾选项的 key 数组 | array | — | [ ] |
| leftFooter | 左侧列表底部的内容 | ReactElement | — | - |
| rightFooter | 右侧列表底部的内容 | ReactElement | — | - |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| onChange | 右侧列表元素变化时触发 | 当前值、数据移动的方向('left' / 'right')、发生移动的数据 key 数组 |
