- Upload 上传
- 点击上传
- 用户头像上传
- 照片墙
- 图片列表缩略图
- 上传文件列表控制
- 拖拽上传
- 手动上传
- Upload Attribute
- Methods
Upload 上传
通过点击或者拖拽上传文件
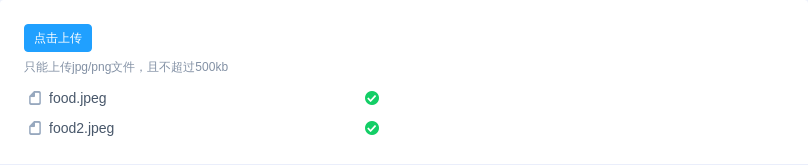
点击上传

用户头像上传
使用 beforeUpload 限制用户上传的图片格式和大小。

照片墙
使用 listType 属性来设置文件列表的样式。

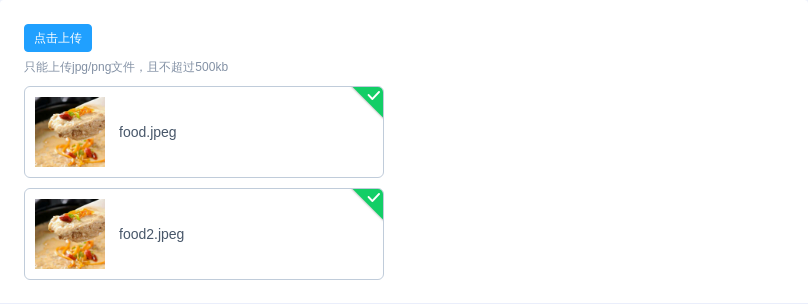
图片列表缩略图

上传文件列表控制
通过 onChange 钩子函数来对列表进行控制

拖拽上传
可将文件拖入指定区域进行上传。

手动上传

Upload Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| action | 必选参数, 上传的地址 | string | — | — |
| headers | 可选参数, 设置上传的请求头部 | object | — | — |
| multiple | 可选参数, 是否支持多选文件 | boolean | — | — |
| data | 可选参数, 上传时附带的额外参数 | object | — | — |
| name | 可选参数, 上传的文件字段名 | string | — | file |
| withCredentials | 支持发送 cookie 凭证信息 | boolean | — | false |
| showFileList | 是否显示已上传文件列表 | boolean | — | true |
| drag | 可选参数,是否支持拖拽 | boolean | - | - |
| accept | 可选参数, 接受上传的文件类型(thumbnailMode 模式下此参数无效) | string | — | — |
| onPreview | 可选参数, 点击已上传的文件链接时的钩子, 可以通过 file.response 拿到服务端返回数据 | function(file) | — | — |
| onRemove | 可选参数, 文件列表移除文件时的钩子 | function(file, fileList) | — | — |
| onSuccess | 可选参数, 文件上传成功时的钩子 | function(response, file, fileList) | — | — |
| onError | 可选参数, 文件上传失败时的钩子 | function(err, file, fileList) | — | — |
| onProgress | 可选参数, 文件上传时的钩子 | function(event, file, fileList) | — | — |
| onChange | 可选参数, 文件状态改变时的钩子,上传成功或者失败时都会被调用 | function(file, fileList) | — | — |
| beforeUpload | 可选参数, 上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传。 | function(file) | — | — |
| listType | 文件列表的类型 | string | none/text/picture/picture-card | text |
| autoUpload | 是否在选取文件后立即进行上传 | boolean | — | true |
| fileList | 上传的文件列表, 例如: {name: 'food.jpeg', url: '[https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg'}] | array | — | [] |
| disabled | 是否禁用 | boolean | — | false |
| limit | 最大允许上传个数 | number | — | — |
| onExceed | 文件超出个数限制时的钩子 | function(files, fileList) | — | — |
| httpRequest | 覆盖默认的上传行为,可以自定义上传的实现 | function | — | — |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| clearFiles | 清空已上传的文件列表 | — |
