- Tree 树形控件
- 基础用法
- 可选择
- 默认展开和默认选中
- 树节点的选择
- 自定义节点内容
- 节点过滤
- 手风琴模式
- Attributes
- options
- 方法
- Events
- 参数说明
Tree 树形控件
用清晰的层级结构展示信息,可展开或折叠。
基础用法
基础的树形结构展示。

可选择
适用于需要选择层级时使用。在下例中,由于在点击时才进行该层数据的获取,导致层级不可预知,如果没有下层数据,则点击后下拉按钮会消失。

默认展开和默认选中
可将 Tree 的某些节点设置为默认展开或默认选中

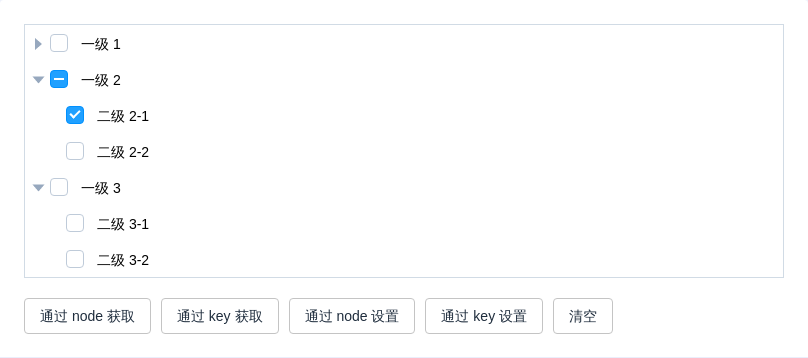
树节点的选择

自定义节点内容
节点的内容支持自定义,可以在节点区添加按钮或图标等内容

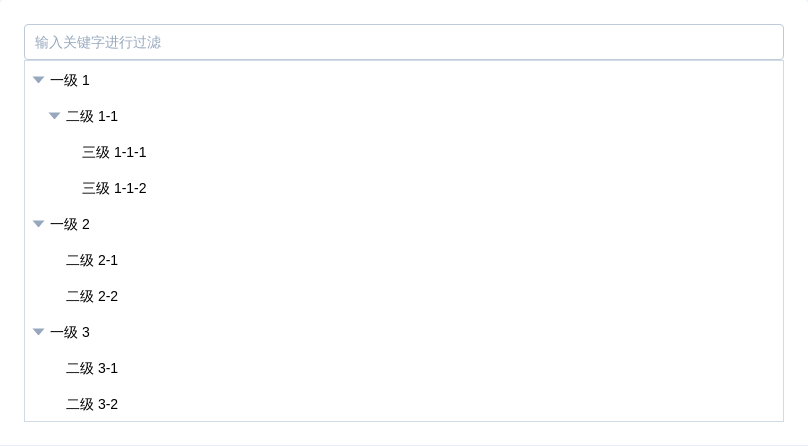
节点过滤
通过关键字过滤树节点

手风琴模式
对于同一级的节点,每次只能展开一个

Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 展示数据 | array | — | — |
| emptyText | 内容为空的时候展示的文本 | String | — | — |
| nodeKey | 每个树节点用来作为唯一标识的属性,整颗树应该是唯一的 | String | — | — |
| options | 配置选项,具体看下表 | object | — | — |
| load | 加载子树数据的方法 | function(node, resolve) | — | — |
| renderContent | 树节点的内容区的渲染 Function | (nodeModel, data, store)=>ReactElement | — | — |
| highlightCurrent | 是否高亮当前选中节点,默认值是 false。 | boolean | — | false |
| currentNodeKey | 当前选中节点的 key,只写属性 | string, number | — | — |
| defaultExpandAll | 是否默认展开所有节点 | boolean | — | false |
| expandOnClickNode | 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 | boolean | — | true |
| autoExpandParent | 展开子节点的时候是否自动展开父节点 | boolean | — | true |
| defaultExpandedKeys | 默认展开的节点的 key 的数组 | array | — | — |
| isShowCheckbox | 节点是否可被选择 | boolean | — | false |
| checkedKeyStrictly | 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false | boolean | — | false |
| defaultCheckedKeys | 默认勾选的节点的 key 的数组 | array | — | — |
| filterNodeMethod | 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏 | Function(value, data, node) | — | — |
| accordion | 是否每次只打开一个同级树节点展开 | boolean | — | false |
| indent | 相邻级节点间的水平缩进,单位为像素 | number | — | 16 |
options
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 指定节点标签为节点对象的某个属性值 | string | — | — |
| children | 指定子树为节点对象的某个属性值 | string | — | — |
方法
Tree 拥有如下方法,返回目前被选中的节点数组:
| 方法名 | 说明 | 参数 |
|---|---|---|
| filter | 对树节点进行筛选操作 | 接收一个任意类型的参数,该参数会在 filterNodeMethod 中作为第一个参数 |
| getCheckedNodes | 若节点可被选择(即 isShowCheckbox 为 true),则返回目前被选中的节点所组成的数组 | (leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点,默认值为 false |
| setCheckedNodes | 设置目前勾选的节点,使用此方法必须设置 nodeKey 属性 | (nodes) 接收勾选节点数据的数组 |
| getCheckedKeys | 若节点可被选择(即 isShowCheckbox 为 true),则返回目前被选中的节点所组成的数组 | (leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false |
| setCheckedKeys | 通过 keys 设置目前勾选的节点,使用此方法必须设置 nodeKey 属性 | (keys, leafOnly) 接收两个参数,1. 勾选节点的 key 的数组 2. boolean 类型的参数,若为 true 则仅设置叶子节点的选中状态,默认值为 false |
| setChecked | 通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 nodeKey 属性 | (key/data, checked, deep) 接收三个参数,1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| onNodeClicked | 节点被点击时的回调 | onNodeClicked(nodeModel.data, node) |
| onCheckChange | 节点选中状态发生变化时的回调 | onCheckChange(nodeModel.data, checked, indeterminate) |
| onCurrentChange | 当前选中节点变化时触发的事件 | onCurrentChange(nodeModel.data, node) |
| onNodeExpand | 节点被展开时触发的事件 | onNodeExpand(nodeModel.data, nodeModel, node) |
| onNodeCollapse | 节点被关闭时触发的事件 | onNodeCollapse(nodeModel.data, nodeModel, node) |
参数说明
| 参数 | 说明 |
|---|---|
| nodeModel | tree node 的 model |
| nodeModel.data | 对应的tree node节点的传入的data节点 |
| node | 实际的view层的react element节点 |
