- Steps 步骤条
- 基础用法
- 含状态步骤条
- 有描述的步骤条
- 居中的步骤条
- 带图标的步骤条
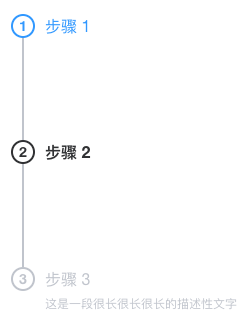
- 竖式步骤条
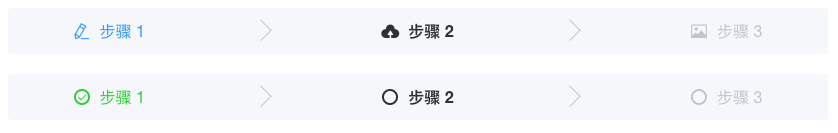
- 简洁风格的步骤条
- Steps Attributes
- Step Attributes
- Step Slot
Steps 步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
基础用法
简单的步骤条。

设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Boolean,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。
<el-steps :active="active" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step></el-steps><el-button style="margin-top: 12px;" @click="next">下一步</el-button><script> export default { data() { return { active: 0 }; }, methods: { next() { if (this.active++ > 2) this.active = 0; } } }</script>
含状态步骤条
每一步骤显示出该步骤的状态。

也可以使用title具名分发,可以用slot的方式来取代属性的设置,在本文档最后的列表中有所有的 slot name 可供参考。
<el-steps :space="200" :active="1" finish-status="success"> <el-step title="已完成"></el-step> <el-step title="进行中"></el-step> <el-step title="步骤 3"></el-step></el-steps>
有描述的步骤条
每个步骤有其对应的步骤状态描述。

<el-steps :active="1"> <el-step title="步骤 1" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤 2" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤 3" description="这段就没那么长了"></el-step></el-steps>
居中的步骤条
标题和描述都将居中。

<el-steps :active="2" align-center> <el-step title="步骤1" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤2" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤3" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤4" description="这是一段很长很长很长的描述性文字"></el-step></el-steps>
带图标的步骤条
步骤条内可以启用各种自定义的图标。

通过icon属性来设置图标,图标的类型可以参考 Icon 组件的文档,除此以外,还能通过具名slot来使用自定义的图标。
<el-steps :active="1"> <el-step title="步骤 1" icon="el-icon-edit"></el-step> <el-step title="步骤 2" icon="el-icon-upload"></el-step> <el-step title="步骤 3" icon="el-icon-picture"></el-step></el-steps>
竖式步骤条
竖直方向的步骤条。

只需要在el-steps元素中设置direction属性为vertical即可。
<div style="height: 300px;"> <el-steps direction="vertical" :active="1"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step> </el-steps></div>
简洁风格的步骤条
设置 simple 可应用简洁风格,该条件下 align-center / description / direction / space 都将失效。

<el-steps :active="1" simple> <el-step title="步骤 1" icon="el-icon-edit"></el-step> <el-step title="步骤 2" icon="el-icon-upload"></el-step> <el-step title="步骤 3" icon="el-icon-picture"></el-step></el-steps><el-steps :active="1" finish-status="success" simple style="margin-top: 20px"> <el-step title="步骤 1" ></el-step> <el-step title="步骤 2" ></el-step> <el-step title="步骤 3" ></el-step></el-steps>
Steps Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| space | 每个 step 的间距,不填写将自适应间距。支持百分比。 | number / string | — | — |
| direction | 显示方向 | string | vertical/horizontal | horizontal |
| active | 设置当前激活步骤 | number | — | 0 |
| process-status | 设置当前步骤的状态 | string | wait / process / finish / error / success | process |
| finish-status | 设置结束步骤的状态 | string | wait / process / finish / error / success | finish |
| align-center | 进行居中对齐 | boolean | - | false |
| simple | 是否应用简洁风格 | boolean | - | false |
Step Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 标题 | string | — | — |
| description | 描述性文字 | string | — | — |
| icon | 图标 | 传入 icon 的 class 全名来自定义 icon,也支持 slot 方式写入 | string | — |
| status | 设置当前步骤的状态,不设置则根据 steps 确定状态 | wait / process / finish / error / success | - |
Step Slot
| name | 说明 |
|---|---|
| icon | 图标 |
| title | 标题 |
| description | 描述性文字 |
原文: http://element-cn.eleme.io/#/zh-CN/component/steps
