- Badge 标记
- 基础用法
- 最大值
- 自定义内容
- 小红点
- Attributes
Badge 标记
出现在按钮、图标旁的数字或状态标记。
基础用法
展示新消息数量。

定义value属性,它接受Number或者String。
<el-badge :value="12" class="item"> <el-button size="small">评论</el-button></el-badge><el-badge :value="3" class="item"> <el-button size="small">回复</el-button></el-badge><el-dropdown trigger="click"> <span class="el-dropdown-link"> 点我查看<i class="el-icon-caret-bottom el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item class="clearfix"> 评论 <el-badge class="mark" :value="12" /> </el-dropdown-item> <el-dropdown-item class="clearfix"> 回复 <el-badge class="mark" :value="3" /> </el-dropdown-item> </el-dropdown-menu></el-dropdown><style>.item { margin-top: 10px; margin-right: 40px;}</style>
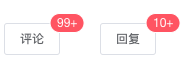
最大值
可自定义最大值。

由max属性定义,它接受一个Number,需要注意的是,只有当value为Number时,它才会生效。
<el-badge :value="200" :max="99" class="item"> <el-button size="small">评论</el-button></el-badge><el-badge :value="100" :max="10" class="item"> <el-button size="small">回复</el-button></el-badge><style>.item { margin-top: 10px; margin-right: 40px;}</style>
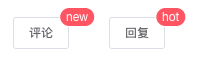
自定义内容
可以显示数字以外的文本内容。

定义value为String类型是时可以用于显示自定义文本。
<el-badge value="new" class="item"> <el-button size="small">评论</el-button></el-badge><el-badge value="hot" class="item"> <el-button size="small">回复</el-button></el-badge><style>.item { margin-top: 10px; margin-right: 40px;}</style>
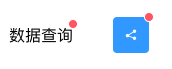
小红点
以红点的形式标注需要关注的内容。

除了数字外,设置is-dot属性,它接受一个Boolean。
<el-badge is-dot class="item">数据查询</el-badge><el-badge is-dot class="item"> <el-button class="share-button" icon="el-icon-share" type="primary"></el-button></el-badge><style>.item { margin-top: 10px; margin-right: 40px;}</style>
显示代码
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 显示值 | string, number | — | — |
| max | 最大值,超过最大值会显示 '{max}+',要求 value 是 Number 类型 | number | — | — |
| is-dot | 小圆点 | boolean | — | false |
| hidden | 隐藏 badge | boolean | — | false |
原文: http://element-cn.eleme.io/#/zh-CN/component/badge
