- switch
- 基本用法
- 特性
checkeddisabled
- 组件方法
- 事件
- 样式
- 使用说明
- 示例
switch
v0.6.1+
<switch> 是个类似 checkbox 的 UI
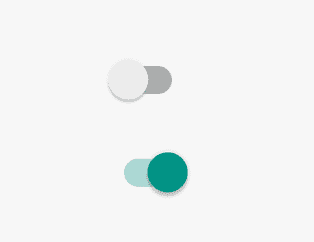
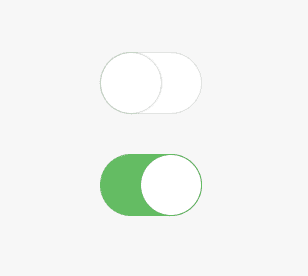
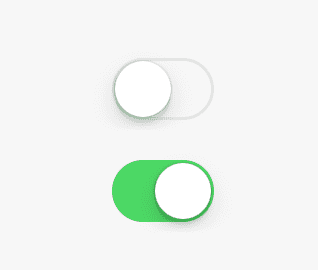
注意: switch 组件的外观在三个平台(iOS, Android, Web)稍有不同,这和各平台的 UI 风格有关。
| Android | Web | iOS |
|---|---|---|
 |
 |
 |
注意: switch 不支持一些涉及布局的样式, 如
width,height,margin等,下面有详细的样式不支持列表.
基本用法
<switch></switch>
参考示例.
特性
| Attribute | Type | Value | Default Value |
|---|---|---|---|
checked |
Boolean | true / false | false |
disabled |
Boolean | true / false | false |
checked
表示组件的选中状态。
disabled
表示组件是否处于不可交互状态。
组件方法
无。
事件
change:改变开关状态时触发该事件。事件中 event 对象属性:
value: 组件布尔值真或假。timestamp: 事件的时间戳。
通用事件
支持所有通用事件:
clicklongpressappeardisappear
查看 通用事件
样式
注意: 某些样式在 switch 组件上不能使用或使用无效,它们是:
widthheightmin-widthmin-heightmargin和margin-xxxpadding和padding-xxxborder和border-xxx
注意: 如果
<switch>的容器没有设置为align-items:flex-start,则 Android 中的开关将被拉伸。
通用样式
flexbox布局positionopacitybackground-color
查看 组件通用样式
使用说明
- 不要设置样式
widthandheight,因为它们用在<switch>上不会影响该组件的外观和布局. <switch>不支持内嵌子组件.
示例
- 简单示例
- 各种状态的 switch
