- 引入
- 代码演示
- 基本
- 圆角按钮
- 线性按钮
- 行内按钮
- 文字链接按钮
- API
- Button Props
- Button Events
- @click(event)
- @click(event)
Button 按钮

按钮组件,可配置多种不同的按钮样式
引入
import { Button } from 'mand-mobile'Vue.component(Button.name, Button)
代码演示
基本

<template><div class="md-example-child md-example-child-button md-example-child-button-0"><md-button type="default">Default</md-button><md-button type="default" inactive>Default Inactive</md-button><md-button type="primary">Primary</md-button><md-button type="primary" inactive>Primary Inactive</md-button><md-button type="primary" loading>Loading</md-button><md-button type="warning">Warning</md-button><md-button type="warning" inactive>Warning Inactive</md-button><md-button type="disabled">Disabled</md-button></div></template><script>import {Button} from 'mand-mobile'export default {name: 'button-demo',components: {[Button.name]: Button,},}</script>
圆角按钮

<template><div class="md-example-child md-example-child-button md-example-child-button-2"><md-button type="default" round>Default & Round</md-button><md-button type="primary" round>Primary & Round</md-button><md-button type="warning" round>Warning & Round</md-button><md-button type="disabled" round>Disabled & Round</md-button></div></template><script>import {Button} from 'mand-mobile'export default {name: 'button-demo',components: {[Button.name]: Button,},}</script>
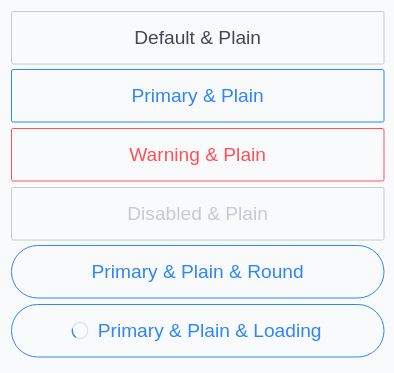
线性按钮

<template><div class="md-example-child md-example-child-button md-example-child-button-1"><md-button type="default" plain>Default & Plain</md-button><md-button type="primary" plain>Primary & Plain</md-button><md-button type="warning" plain>Warning & Plain</md-button><md-button type="disabled" plain>Disabled & Plain</md-button><md-button type="primary" plain round>Primary & Plain & Round</md-button><md-button type="primary" plain round loading>Primary & Plain & Loading</md-button></div></template><script>import {Button} from 'mand-mobile'export default {name: 'button-demo',components: {[Button.name]: Button,},}</script>
行内按钮

<template><div class="md-example-child md-example-child-button md-example-child-button-3"><div class="md-example-section"><md-button type="primary" icon="edit" inline>Inline Primary</md-button><md-button type="primary" inline plain>Inline Plain</md-button></div><div class="md-example-section"><md-button type="warning" size="small" inline>Warning</md-button><md-button type="disabled" size="small" inline>Disabled</md-button></div></div></template><script>import {Button} from 'mand-mobile'export default {name: 'button-demo',components: {[Button.name]: Button,},}</script><style lang="stylus" scoped>.md-example-child-button-3.md-example-sectionfloat leftwidth 100%margin-bottom 10px.md-buttonfloat left</style>
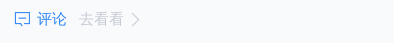
文字链接按钮

<template><div class="md-example-child md-example-child-button md-example-child-button-3"><md-button type="link" icon="message">评论</md-button><md-button type="link" inactive>去看看<md-icon name="arrow-right" size="md"></md-icon></md-button></div></template><script>import {Button, Icon} from 'mand-mobile'export default {name: 'button-demo',components: {[Button.name]: Button,[Icon.name]: Icon,},}</script><style lang="stylus" scoped>.md-example-child-button-3.md-example-box-contentfloat leftwidth 100%padding 60px h-gap-lgcolor color-text-basefont-size font-minor-largetext-align leftbackground color-bg-basebox-sizing border-boxline-height 1.5text-indent 2em.md-buttonfloat left</style>
API
Button Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| type | 样式 | String | default | default, primary, warning, disabled, link |
| native-type | 类型 | String | button | - |
| size | 尺寸 | String | large | large/small |
| plain | 朴素 | Boolean | false | - |
| round | 圆角 | Boolean | false | - |
| inline | 行内 | Boolean | false | - |
| icon | 图标 | String | - | 可选值请参考组件Icon |
| icon-svg | 使用svg图标 | Boolean | false | - |
| inactive | 未激活 | Boolean | false | inactive设为true和disabled类型的按钮都无法点击,前者一般用于表单校验无效等主观因素,后者用于无权限或无库存等客观因素 |
| loading | 加载中状态 | Boolean | false | - |
Button Events
@click(event)
按钮点击事件
