- 使用npm构建Node.js和React应用
- 配置要求
- 在 Docker中运行Jenkins
- 在 macOS 和 Linux 系统上
- 在 Windows 系统
- 访问 Jenkins/Blue Ocean Docker 容器
- 安装向导
- 解锁 Jenkins
- 使用插件自定义 Jenkins
- 创建第一个管理员用户
- 停止和重启 Jenkins
- Fork 和 clone GitHub 示例仓库
- 在Jenkins中创建流水线项目
- 将你的初始流水线创建为Jenkinsfile
- 向流水线添加Test阶段
- 给流水线添加最终交付阶段
- 总结
使用npm构建Node.js和React应用
本教程将展示Jenkins如何使用 Node Package Manager (npm)去组合构建简单的Node.js 和 React 应用.
如果你是一个对CI/CD概念不了解的 Node.js 和 React 开发者, 或者你熟悉这些概念却不知道如何使用Jenkins完成构建,那么本教程很适合你。 示例Node.js和React(你可以从示例仓库中获取)生成一个网页,该网页含有 "Welcome to React" 内容且伴随有一个检查应用程序满意度的测试。
耗时: 本教程需要 20-40 分钟来完成 (假设你的机器已经满足 配置要求 ). 确切的耗时取决于你机器的性能,以及你是否完成过在Docker中运行Jenkins 请参考:..[另一个教程]。
你可以在任何时候停止本教程,并从你离开的地方继续。
若你已经完成了另一个教程,可以跳过配置要求和在Docker中运行Jenkins章节,继续阅读fork示例仓库(确保你本地安装了Git)。如果你需要重启Jenkins,请参考停止和重启Jenkins.
配置要求
对于本教程,您将需要:
- 安装有macOS,Linux或Windows操作系统的机器,并拥有以下配置:
最小256MB内存, 推荐512MB以上。
10GB硬盘空间, 用于安装Jenkins,您的Docker镜像和容器。
- 安装有以下软件:
Docker - 在安装Jenkins页面的安装Docker章节阅读更多信息。注意: 如果您使用Linux,本教程假定您没有以root用户的身份运行Docker命令,而是使用单个用户帐户访问本教程中使用的其他工具。
Git 和 optionallyGitHub Desktop.
在 Docker中运行Jenkins
在本教程中, 将Jenkins作为 Docker 容器并从jenkinsci/blueocean Docker镜像中运行。
要在 Docker中运行Jenkins, 请遵循下面的macOS 和 Linux 或 Windows相关文档说明进行操作。.
你可以在Docker和 Installing Jenkins 页面的Downloading and running Jenkins in Docker部分阅读更多有关Docker容器和镜像概念的信息。
在 macOS 和 Linux 系统上
打开终端窗口
使用下面的
docker run命令运行jenkinsci/blueocean镜像作为Docker中的一个容器(记住,如果本地没有镜像,这个命令会自动下载):
docker run \--rm \-u root \-p 8080:8080 \-v jenkins-data:/var/jenkins_home \ (1)-v /var/run/docker.sock:/var/run/docker.sock \-v "$HOME":/home \ (2)jenkinsci/blueocean
1将容器中的 /var/jenkins_home 目录映射到 Dockervolume ,并将其命名为jenkins-data。如果该卷不存在, 那么 docker run 命令会自动为你创建卷。2将主机上的$HOME 目录 (即你的本地)映射到 (通常是 /Users/<your-username> 目录) 到容器的 /home 目录。
Note: 如果复制或粘贴上面的命令片段不起作用, 尝试复制和粘贴这个没有注释的版本:
docker run \--rm \-u root \-p 8080:8080 \-v jenkins-data:/var/jenkins_home \-v /var/run/docker.sock:/var/run/docker.sock \-v "$HOME":/home \jenkinsci/blueocean
- 继续 安装向导。
在 Windows 系统
打开命令提示窗口。
使用下面的
docker run命令运行jenkinsci/blueocean镜像作为Docker中的一个容器(记住,如果本地没有镜像,这个命令会自动下载):
- docker run ^
- --rm ^
- -u root ^
- -p 8080:8080 ^
- -v jenkins-data:/var/jenkins_home ^
- -v /var/run/docker.sock:/var/run/docker.sock ^
- -v "%HOMEPATH%":/home ^
- jenkinsci/blueocean
对这些选项的解释, 请参考上面的 macOS 和 Linux 说明。
- 继续安装向导。
访问 Jenkins/Blue Ocean Docker 容器
如果你有一些使用 Docker 的经验,希望或需要使用docker exec命令通过一个终端/命令提示符来访问Jenkins/Blue Ocean Docker 容器, 你可以添加如 —name jenkins-tutorials 选项(与上面的docker run), 这将会给Jenkins/Blue Ocean Docker容器一个名字"jenkins-tutorials"。
这意味着你可以通过 docker exec 命令访问Jenkins/Blue Ocean 容器(通过一个单独的终端/命令提示窗口) ,例如:
docker exec -it jenkins-tutorials bash
安装向导
在你访问 Jenkins之前, 你需要执行一些快速的 "一次性" 步骤。
解锁 Jenkins
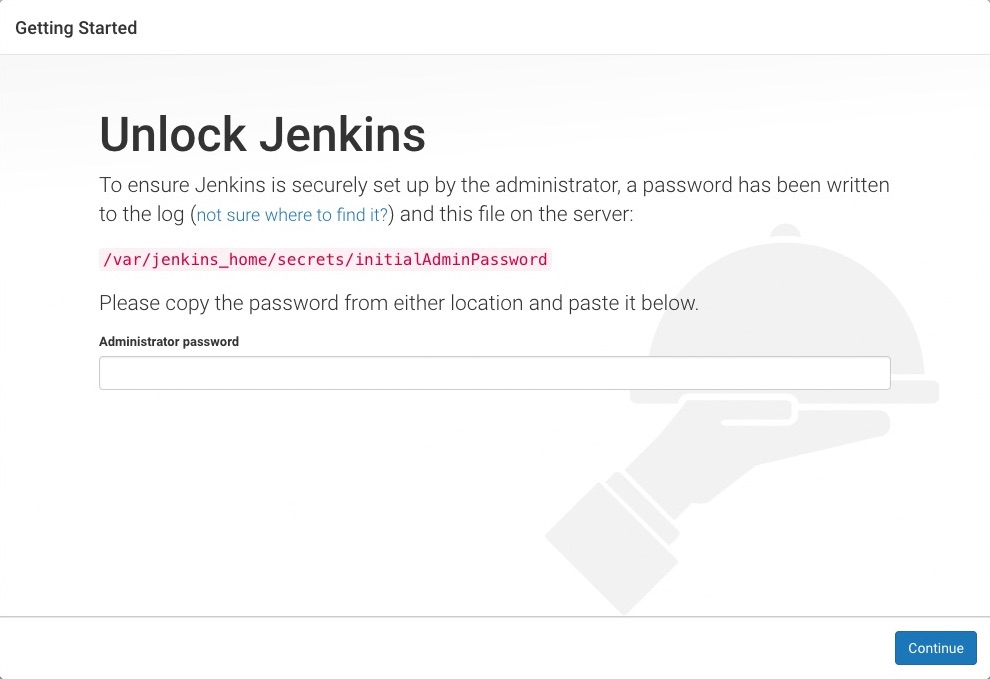
当你第一次访问一个新的 Jenkins 实例时, 要求你使用自动生成的密码对其进行解锁。
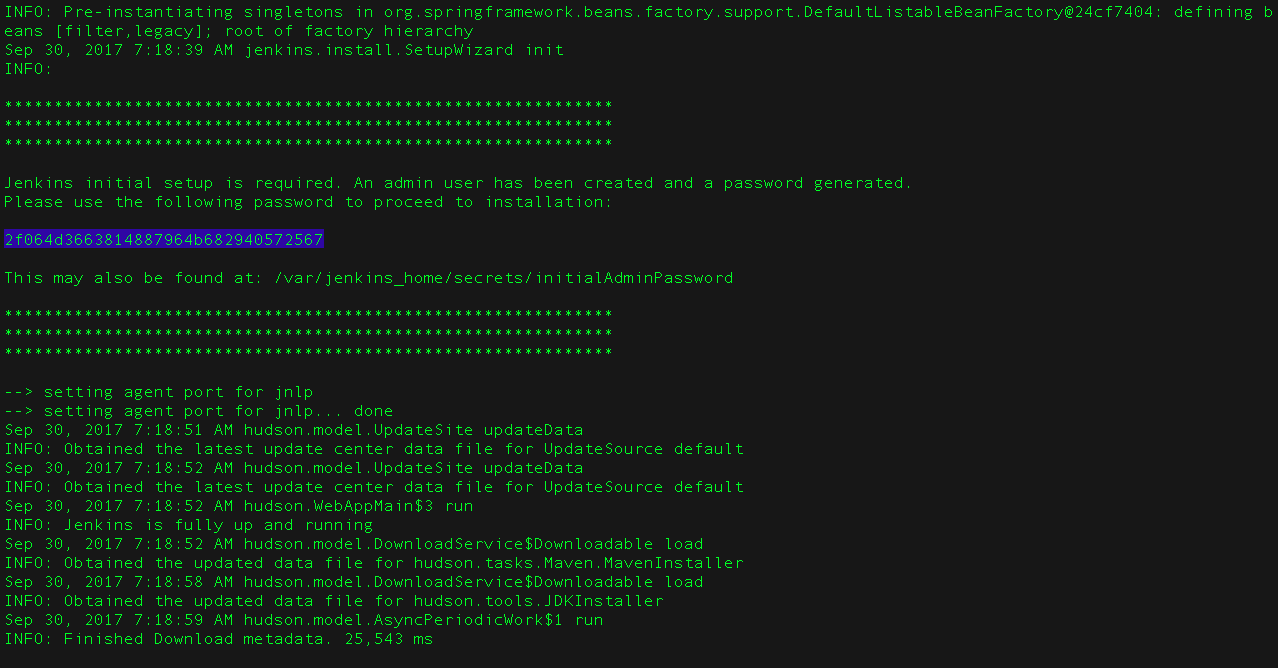
- 当在终端/命令提示窗口出现两组星号时,浏览
http://localhost:8080并等待 Unlock Jenkins 页面出现。

再次从终端/命令提示窗口, 复制自动生成的字母数字密码(在两组星号之间)。

在 Unlock Jenkins 页面, 粘贴该密码到 Administrator password 字段并点击 Continue。
使用插件自定义 Jenkins
在 解锁 Jenkins后, Customize Jenkins 页面出现。
在该页面,点击 Install suggested plugins。
安装向导显示了正在配置的Jenkins的进程,以及建议安装的插件。这个过程肯需要几分钟。
创建第一个管理员用户
最后, Jenkins 要求创建你的第一个管理员用户。
当 Create First Admin User 页面出现, 在相应的字段中指定你的详细消息并点击 Save and Finish。
当 Jenkins is ready 页面出现, 点击 Start using Jenkins。Notes:
该页面可能表明 Jenkins is almost ready! 如果相反, 点击Restart.
如果该页面在一分钟后没有自动刷新, 使用你的web浏览器手动刷新。
- 如果需要,登录 Jenkins , 你就可以开始使用 Jenkins了!
停止和重启 Jenkins
在本教程的其余部分, 你可以通过在终端/命令提示窗口输入 Ctrl-C 命令。停止 Jenkins/Blue Ocean
Docker 容器,你可以从中运行<<run-jenkins-in-docker,上面>>的docker run …
要重启Jenkins/Blue Ocean Docker 容器:
在上面的 macOS,Linux 或 Windows上运行相同的
docker run …命令 。Note: 如果有更新的话,该进程会更新jenkinsci/blueoceanDocker 镜像。浏览
http://localhost:8080。等待直到登录页面出现并登陆。
Fork 和 clone GitHub 示例仓库
通过将应用程序源代码所在的示例仓库fork到你自己的Github账号中, 并clone到本地,你就可以获取一个"Welcome to React"简单Node.js和React应用程序。
请确保你登陆了你的GitHub账户。如果你还没有Github账户,你可以在 GitHub网站 免费注册一个账户。.
将示例仓库
building-a-multibranch-pipeline-projectfork到你的账户的Github仓库中。在此过程中,如果你需要帮助,请参考 Fork A Repo 文档。将你的GitHub账户中的
simple-java-maven-app仓库clone到你的本地机器。根据你的情况完成以下步骤之一(其中<your-username>是你的操作系统用户账户名称):
- 在GitHub网站上,点击绿色的 Clone or download 按钮,再点击 Open in Desktop.
-
在Github桌面版中,在点击 Clone a Repository 对话框上的 Clone 按钮之前,确保 Local Path 的配置为:
-
macOS 系统配置为 /Users/<your-username>/Documents/GitHub/simple-node-js-react-npm-app
-
Linux 系统配置为 /home/<your-username>/GitHub/simple-node-js-react-npm-app
-
Windows 配置为 C:\Users\<your-username>\Documents\GitHub\simple-node-js-react-npm-app
- 其他情况:
-
打开一个终端/命令提示行,并且cd 进入正确的目录:
-
macOS 系统路径为 /Users/<your-username>/Documents/GitHub/
-
Linux 系统路径为 /home/<your-username>/GitHub/
-
Windows 系统路径为 C:\Users\<your-username>\Documents\GitHub\ (建议使用 Git bash 命令而不是通常的 Microsoft 命令提示符)
-
运行以下的命令完成仓库的clone:git clone https://github.com/YOUR-GITHUB-ACCOUNT-NAME/simple-node-js-react-npm-app其中 YOUR-GITHUB-ACCOUNT-NAME 是你的GitHub账户用户。
在Jenkins中创建流水线项目
回到Jenkin,再次登录并点击 Welcome to Jenkins! 下的 create new jobs+Note: 如果没有看到上述内容,请点击左上角的 New Item 。
在 Enter an item name 域, 填写你的新的流水线项目的名称 (比如
simple-node-js-react-npm-app)。向下滚动并单击 Pipeline, 然后点击页面末尾的 OK。
( Optional )在下一页中,在 Description 字域为你的流水线项目做一个简短的描述(比如.
An entry-level Pipeline demonstrating how touse Jenkins to build a simple Node.js and React application with npm.)点击页面顶部的 Pipeline 选项,向下滚动到Pipeline 部分.
在Definition 域,选择 Pipeline script from SCM 选项。此选项指示Jenkins从源代码管理(SCM)仓库获取你的流水线,这里的仓库就是你clone到本地的Git仓库。
在 SCM 域中,选择 Git。
在 Repository URL 域中,填写你本地仓库的 目录路径,这是从你主机上的用户账户home目录映射到Jenkins容器的
/home目录:
macOS系统 -
/home/Documents/GitHub/simple-node-js-react-npm-appLinux系统 -
/home/GitHub/simple-node-js-react-npm-appWindows系统 -
/home/Documents/GitHub/simple-node-js-react-npm-app
- 点击 Save 保存你的流水线项目。你现在可以开始创建你的
Jenkinsfile,这些文件会被添加到你的本地仓库。
将你的初始流水线创建为Jenkinsfile
现在你已准备好创建你的流水线,它将使用Jenkins中的Maven自动构建你的Node.js 和 React 应用。你的流水线将被创建为 Jenkinsfile,它将被提交到你本地的Git仓库(simple-java-maven-app)。
这是 "Pipeline-as-Code" 的基础,它将持续交付流水线作为应用程序的一部分,与其他代码一样进行版本控制和审查。了解更多信息请阅读 流水线以及用户手册中的 使用Jenkinsfile 章节。
首先,创建一个初始流水线来下载 Docker镜像,并将其作为Docker容器运行(这将构建你的简单Java应用)。同时添加一个“构建”阶段到流水线中,用于协调整个过程。
使用你最常用的文本编辑器或者IDE,在你本地的
simple-java-maven-appGit仓库的根目录创建并保存一个名为Jenkinsfile的文本文件。复制以下声明式流水线代码并粘贴到
Jenkinsfile文件中:
pipeline {agent {docker {image 'node:6-alpine' (1)args '-p 3000:3000' (2)}}stages {stage('Build') { (3)steps {sh 'npm install' (4)}}}}
1这里的 image 参数(参考 agent 章节的 docker 参数)是用来下载 maven:3-apline Docker镜像(如果你的机器还没下载过它)并将该镜像作为单独的容器运行。这意味着:
你将在Docker中本地运行相互独立的Jenkins和Node容器。
Node容器成为了Jenkins用来运行你的流水线项目的 agent 。然而, 这个容器寿命较短 - 它的寿命周期只是你的流水线执行的持续时间 。
2这里的 args 参数使Node容器(暂时的) 可通过端口3000进行访问。它的意义在于解释你clone的仓库的jenkins/scripts/deliver.sh 域, 在本教程的后续部分将介绍这一内容。3定义出现在Jenkins UI中名为Build 的 stage (指令)4这里的sh步骤 (参考 steps 章节) 执行 npm 命令确保运行你的应用程序的所需的所有依赖被下载到 node_modules 工作区目录(在Jenkins容器的 /var/jenkins_home/workspace/simple-node-js-react-npm-app 目录中).
保存并提交你编辑的
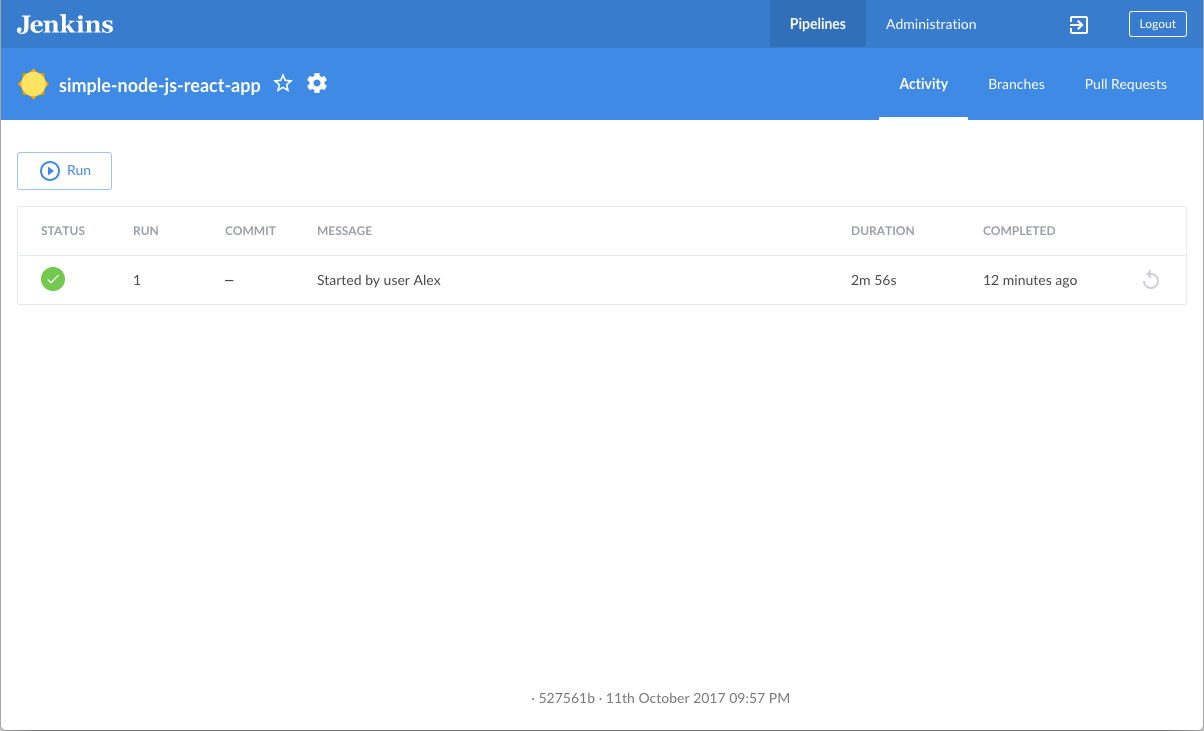
Jenkinsfile到你本地的simple-node-js-react-npm-appGit 仓库。 比如.在simple-node-js-react-npm-app目录中,运行命令:git add .然后git commit -m "Add initial Jenkinsfile"再次回到Jenkins, 如果有必要的话再次登录,点击左边的 Open BlueOcean 进入 Jenkins的Blue Ocean 界面.
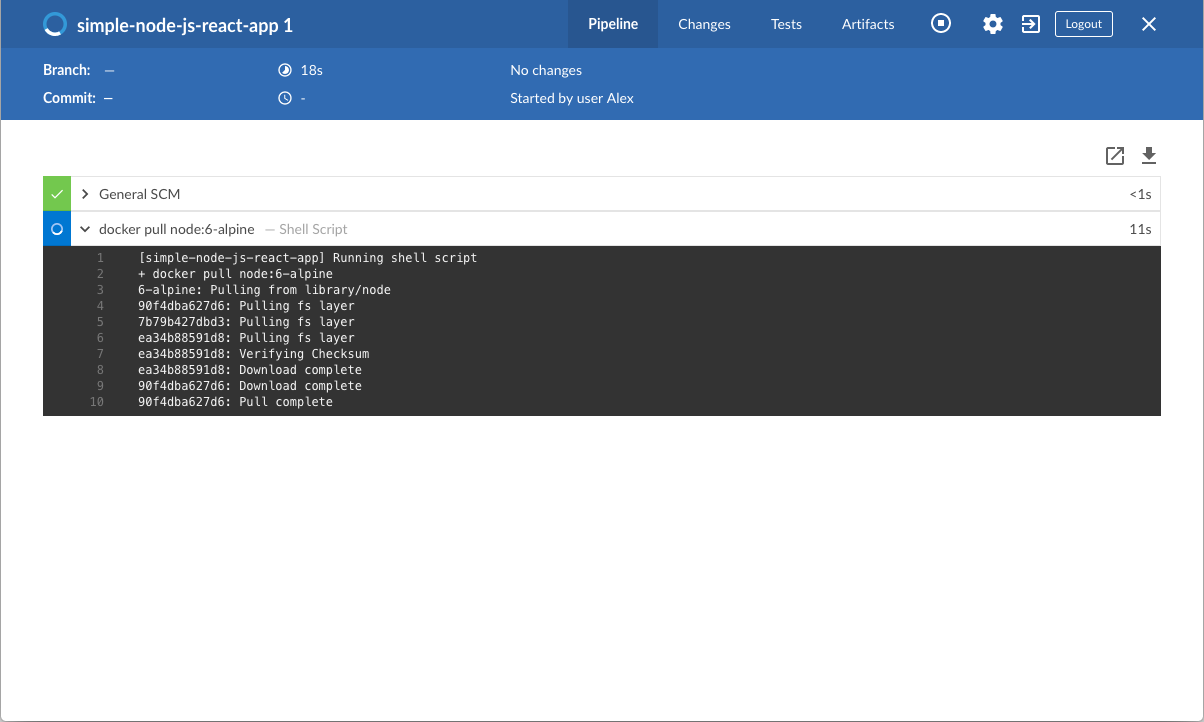
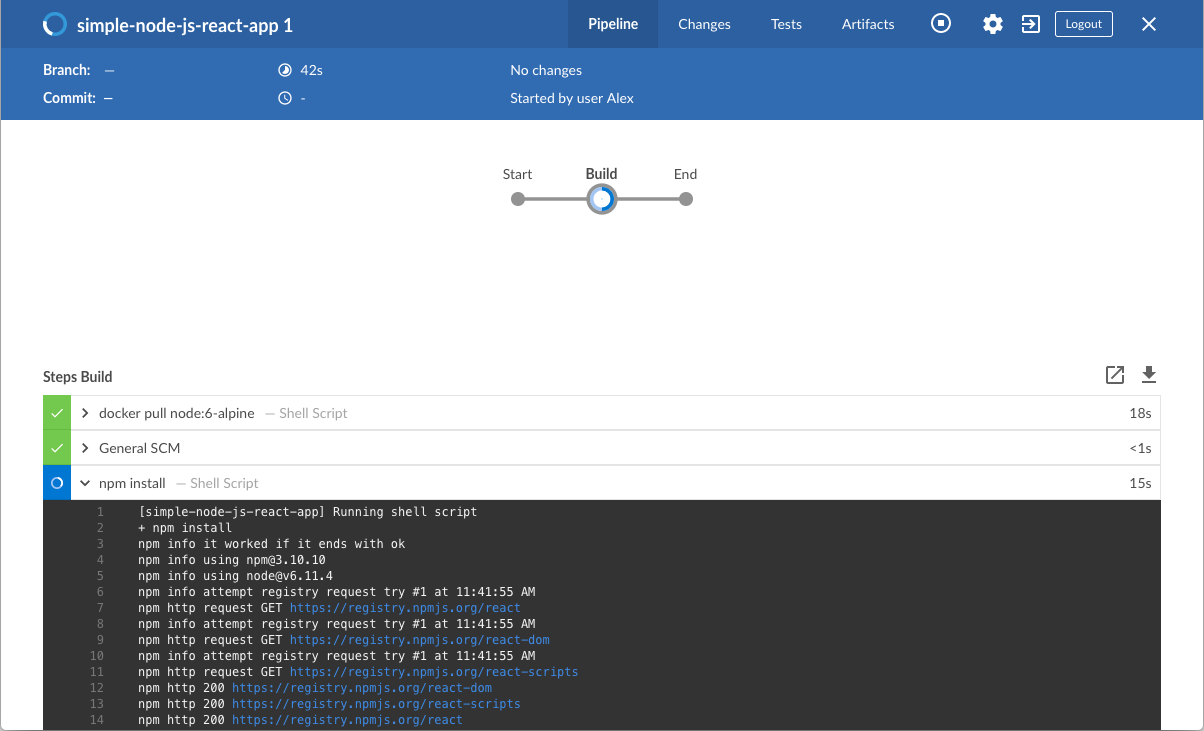
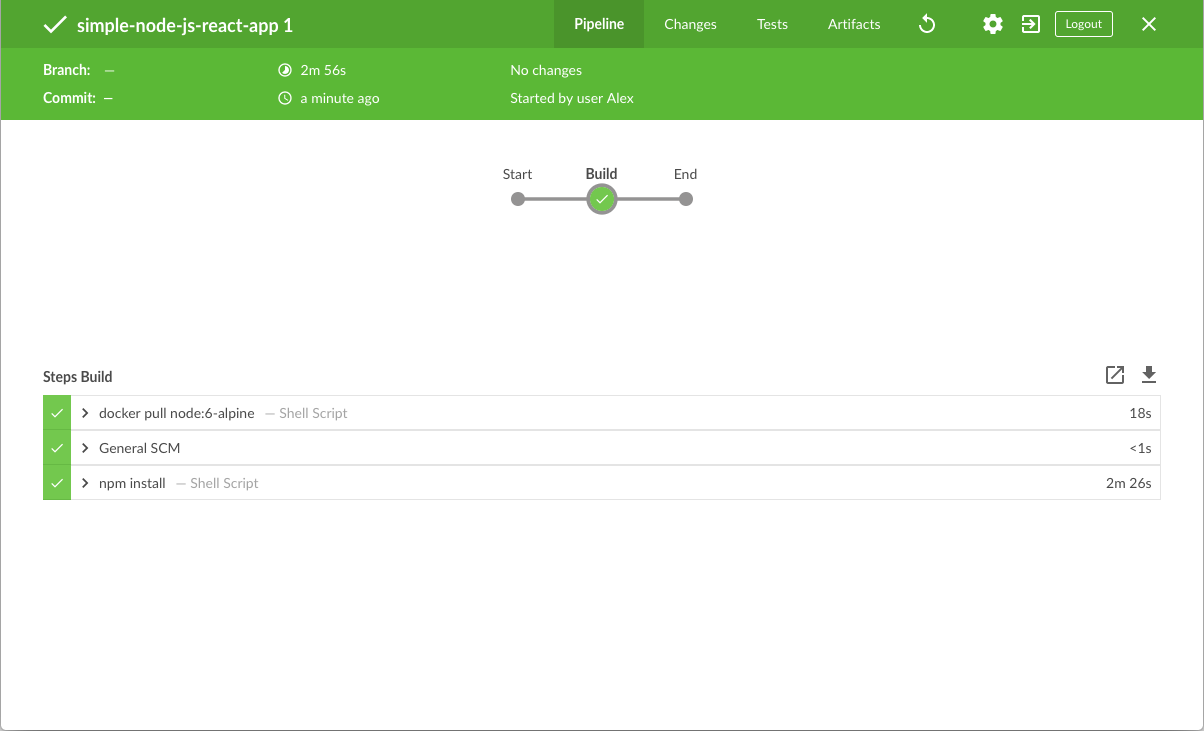
在 This job has not been run 消息框, 点击 Run, 然后快速的点击在右下的 OPEN 链接,查看Jenkins构建你的流水线项目. 如果你点击不了 OPEN 链接,点击Blue Ocean的主界面的一行来使用这一特性。+Note: 你可能需要几分钟完成第一次的运行。在clone你本地的
simple-node-js-react-npm-appGit仓库后, Jenkins进行了以下动作:
- 将项目加入队列等待在agent上的运行。..下载 Node容器镜像并将它运行在Docker的一个容器中.

- 在Node容器中运行
Build阶段 (在Jenkinsfile会下载运行你的Nod.js和React应用所需的一些依赖,这些依赖最终会被保存在中定义) 。 在这期间,npmnode_modules工作区目录 (在Jenkins的主目录中).

如果Jenkins成功构建了你的应用,Blue Ocean的界面就会变绿。

- 点击右上角的 X 返回到Blue Ocean的主界面.

向流水线添加Test阶段
回到文本编辑器/IDE,打开
Jenkinsfile。在
Jenkinsfile的agent部分复制并粘贴下面的声明式语法:
environment {CI = 'true'}
以及在 Build 阶段复制并粘贴以下内容 :
stage('Test') {steps {sh './jenkins/scripts/test.sh'}}
最终的代码为:
pipeline {agent {docker {image 'node:6-alpine'args '-p 3000:3000'}}environment {CI = 'true' (1)}stages {stage('Build') {steps {sh 'npm install'}}stage('Test') { (2)steps {sh './jenkins/scripts/test.sh' (3)}}}}
1这里的 environment 指令 设置环境变量 CI 为布尔值 true, 它对管道中的所有步骤都是有用的。 当 test.sh 的npm test 命令 (在定义在流水线的下一步的 Test 阶段运行) 检测到环境变量 CI 期望用户的输入,它能够无限期地停止 CI/CD 应用的运行。作为在Jenkins的流水线中指定 值为true时, 该命令在
"non-watch" (i.e. non-interactive) 模式下运行。在"watch" 模式下,npm testenvironment 指令的替代选择, 你也可以在package.json域中指定该环境变量的值(通过 npm test 命令) 通过以下方式:
在
jenkins/scripts/test.sh取消npm install —save-dev cross-env命令( 在Test阶段安装cross-env依赖)。了解更多请参考test.sh文件.在
package.json文件中修改以下行 (在simple-node-js-react-npm-app仓库的根目录下) 从
-
"test": "react-scripts test —env=jsdom",到
-
"test": "cross-env CI=true react-scripts test —env=jsdom",
2定义名为 Test 的stage (指令),它出现在Jenkins UI中.<3>sh步骤 (参考 steps 章节) 运行shell 脚本 test.sh,该脚本位于simple-node-js-react-npm-app 仓库的 jenkins/scripts 目录。 test.sh 文件本身对其进行了解释. 在通用原则下,最好让你的流水线代码 (也就是 Jenkinsfile) 尽可能的整洁,并且将更复杂的构建脚本放在一个独立的像 test.sh 文件一样的shell脚本文件里。这最终会促进你的流水线的维护,尤其是在它更复杂的情况下。
保存并提交你编辑的
Jenkinsfile到你本地的simple-node-js-react-npm-appGit 仓库。比如在simple-node-js-react-npm-app仓库, 运行命令:git stage .然后git commit -m "Add 'Test' stage"再次回到Jenkins , 如果必要的话再次登录并进入Jenkins的 Blue Ocean 界面。
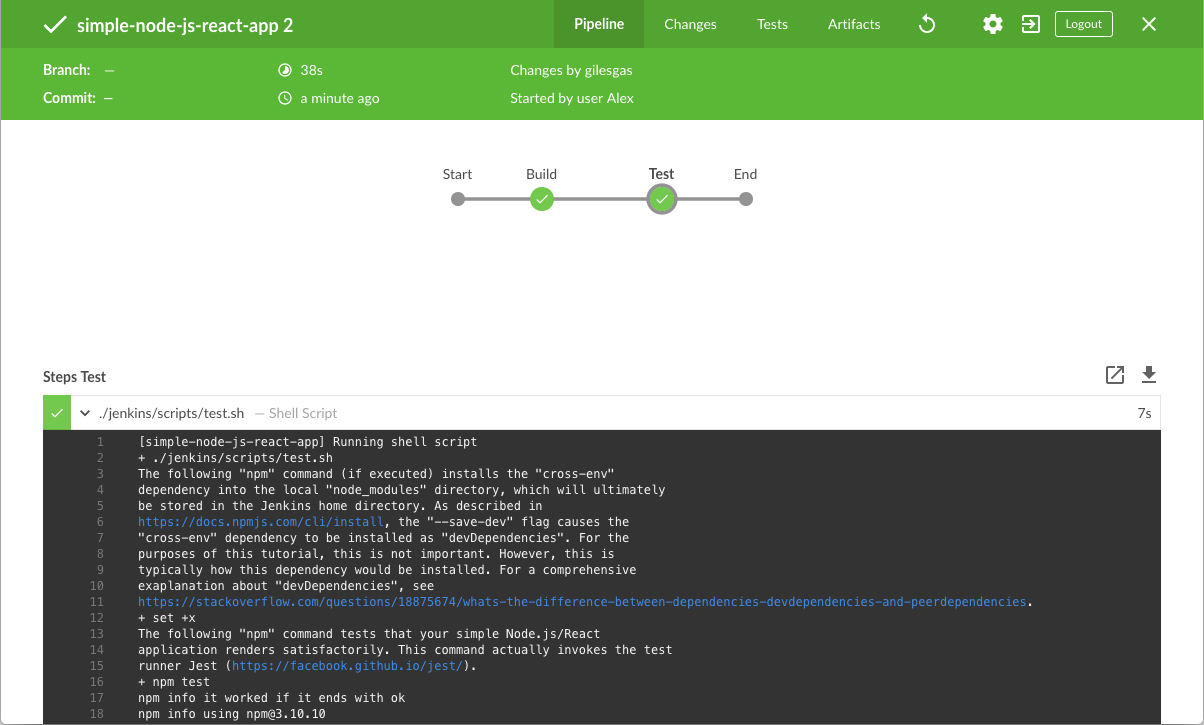
点击左上方的 Run , 然后快速的点击出现在右下方的 OPEN 链接观察 Jenkins 运行你改进之后的流水线项目。如果点击不了 OPEN 链接, 点击Blue Ocean界面的top 行使用这一特性。Note: 你在这次运行中会注意到 Jenkins 不再需要下载 Node Docker 镜像。 而是, Jenkins 只需要从之前下载的Node镜像中运行一个新的容器 。 并且, 从现在开始, 在"Build"阶段不再需要下载 (新的)
npm依赖。 因此,在接下来的时间运行流水线会更快些。如果改进后的流水线运行成功, Blue Ocean界面应该是这样的。另外要注意 "Test" 阶段。你可以点击之前的 "Build" 阶段来循环的 访问该阶段的输出。

- 点击右上方的 X 回到 Blue Ocean 主界面。
给流水线添加最终交付阶段
回到文本编辑器/IDE,打开
Jenkinsfile。在
Jenkinsfile阶段下方复制并粘贴以下的声明式流水线语法:的Test
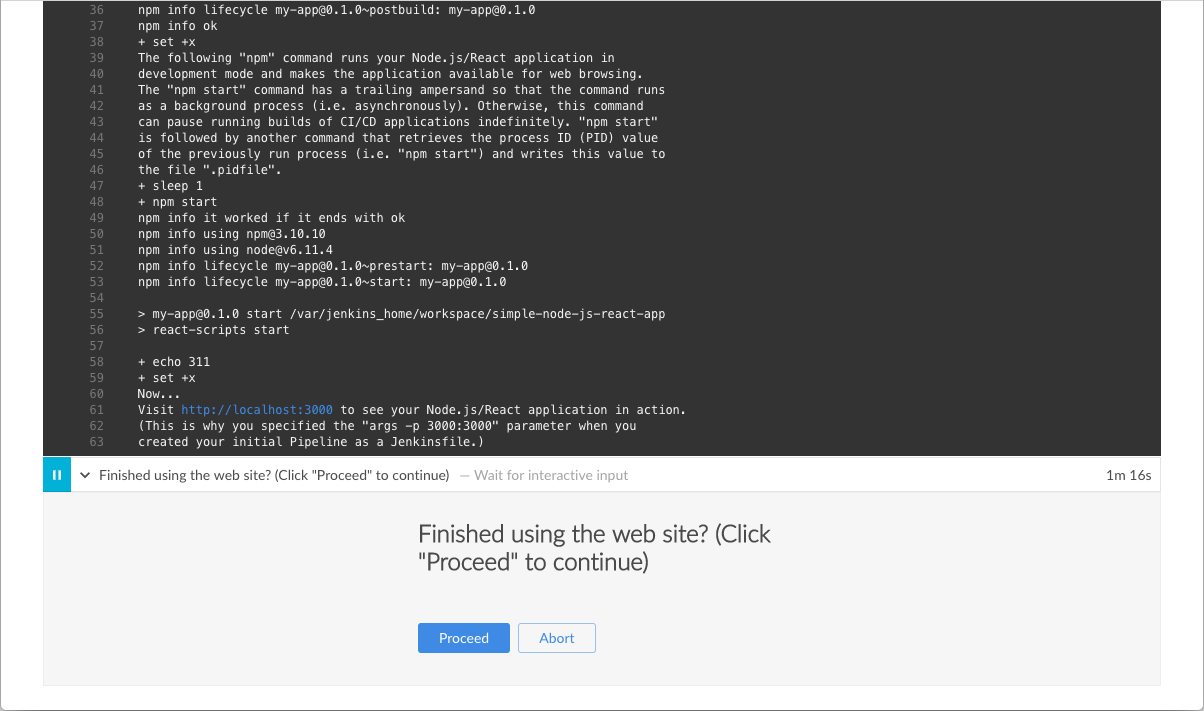
stage('Deliver') {steps {sh './jenkins/scripts/deliver.sh'input message: 'Finished using the web site? (Click "Proceed" to continue)'sh './jenkins/scripts/kill.sh'}}
最终的代码如下:
pipeline {agent {docker {image 'node:6-alpine'args '-p 3000:3000'}}environment { (1)CI = 'true'}stages {stage('Build') {steps {sh 'npm install'}}stage('Test') {steps {sh './jenkins/scripts/test.sh'}}stage('Deliver') { (2)steps {sh './jenkins/scripts/deliver.sh' (3)input message: 'Finished using the web site? (Click "Proceed" to continue)' (4)sh './jenkins/scripts/kill.sh' (5)}}}}
1environment 指令不会出现在你的流水线中,如果你在 package.jsonabove 指定 CI环境变量。2定义一个新的 Deliver 阶段,它出现在 Jenkins UI中。3sh步骤 (参考 steps 章节) 运行shell 脚本 deliver.sh,该脚本位于 simple-node-js-react-npm-app 仓库的 jenkins/scripts 目录。 deliver.sh 文件对它进行了解释。4input步骤 (由 Pipeline:Input Step 插件提供) 中止运行构建并提示用户(带有自定义消息) 进行或中止。5sh步骤运行 shell 脚本 kill.sh, 该脚本也位于 jenkins/scripts目录。 kill.sh文件进行了解释。
保存并提交你编辑的
Jenkinsfile到你的本地simple-node-js-react-npm-appGit 仓库. 比如在simple-node-js-react-npm-app仓库, 运行命令:git stage .然后git commit -m "Add 'Deliver' stage"再次回到 Jenkins , 如果有必要的话再次登录并进入Jenkins的 Blue Ocean 主界面。
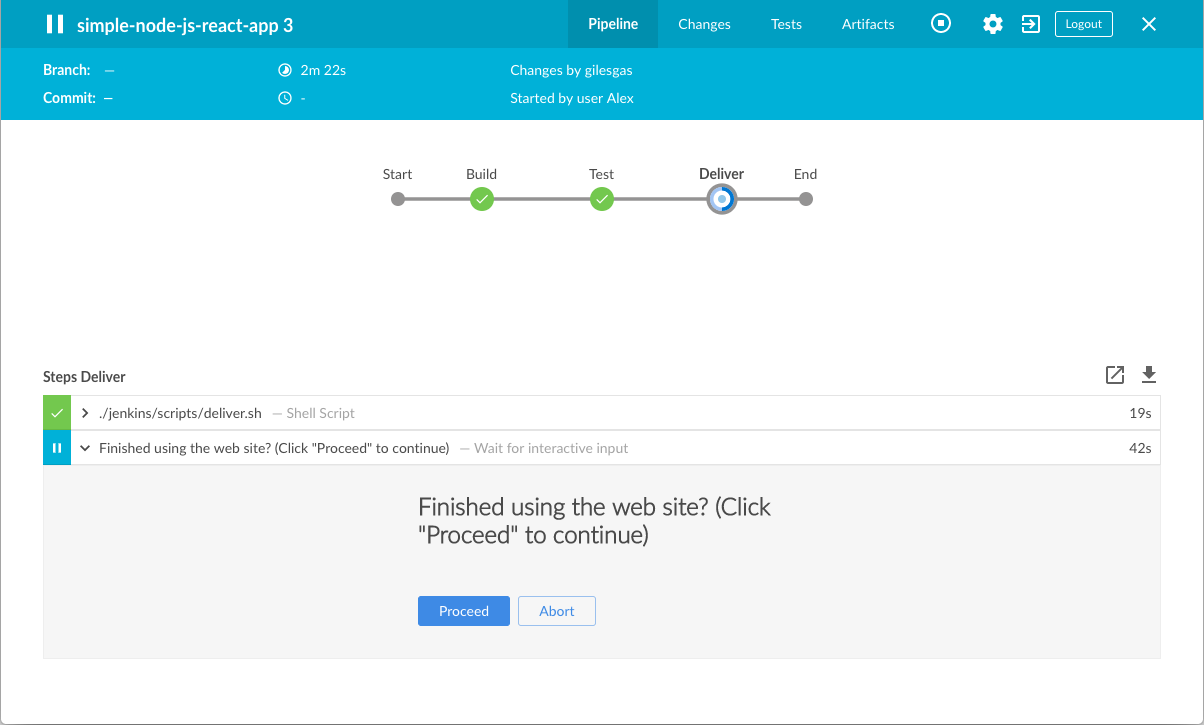
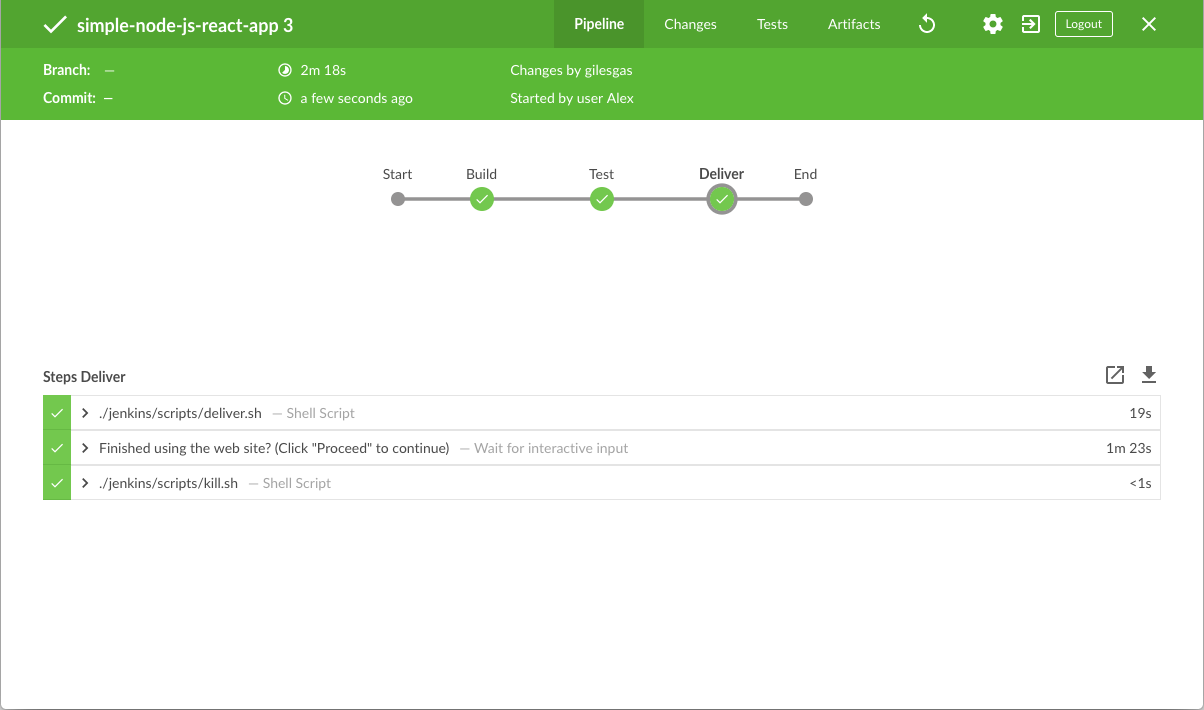
点击左上方的 Run t, 然后快速的点击出现在右下方的 OPEN ,查看 Jenkins 运行你改进后的流水线项目。 如果你点击不了 OPEN 链接, 点击Blue Ocean界面的 top 行来使用.这一特性。 如果你成功运行了流水线, Blue Ocean界面应该是这样的. 另外注意 "Deliver" 阶段。 点击之前的 "Test" 和 "Build" 阶段循环的访问这些阶段的输出。

- 观察 "Deliver" 阶段 (必要的时候点击它), 然后点击绿色的
./jenkins/scripts/deliver.sh步骤扩展它的内容并向下滚动直到看见http://localhost:3000链接。

- 点击
http://localhost:3000链接在一个新的浏览器选项卡查看你的 Node.js 和 React应用的运行(在开发模式下) 。 你会看到一个标题为 Welcome to React 的网页/站点。Tip: 如果你觉得有些冒险, 你可以尝试访问你的Jenkins Docker终端/命令提示符 , 然后使用 vi编辑器, 调整并保存App.js源文件,查看出现在the Welcome to React 页面上的结果。 为此, 运行下面的命令:
docker exec -it <docker-container-name> bash (1)cd /var/jenkins_home/workspace/simple-node-js-react-npm-app/src (2)vi App.js (3)
1这个命令可以访问到你的JenkinsDocker容器的终端/命令提示符 。 使用命令 docker ps 可以获得 <docker-container-name> 。 另外, 他就是 jenkins-tutorials (如果你在之前运行容器above 的时候在命令中指定了它 - 比如 —name jenkins-tutorials).2在容器中, 更该目录为 Node.js 和 React 源目录(在 Jenkins 工作区目录).3使用vi编辑器访问, 编辑和保存改变你的应用的 App.js 文件 。
- 当你查看完页面/站点, 点击 Proceed 按钮以完成流水线的执行。

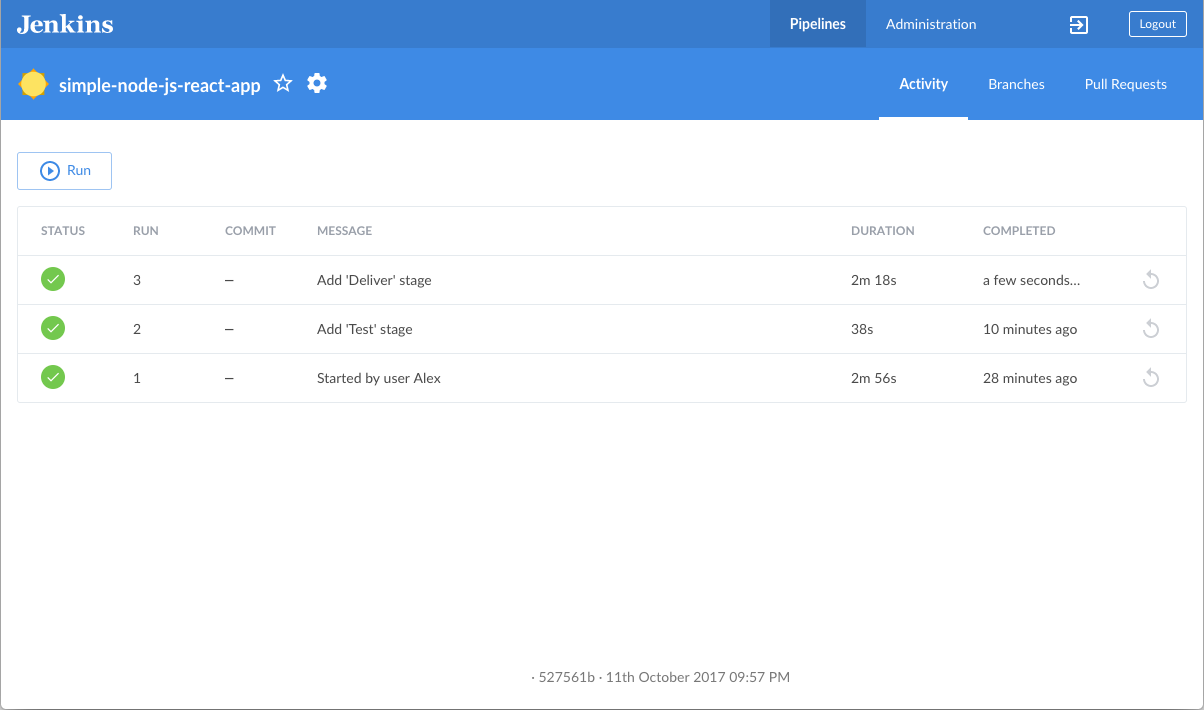
- 点击右上方的 X 返回 Blue Ocean 的主界面,它按时间顺序的反序的方式列出了流水线的历史运行记录。

总结
做得好!您刚刚使用Jenkins通过npm构建了一个简单的Node.js 和 React应用程序!
您在上面创建的 "Build", "Test" 和 "Deliver" 阶段是使用Jenkins中的Maven构建更复杂的 Node.js 和 React应用程序以及与其他技术栈集成的Node.js 和React应用程序的基础。
由于Jenkins具有极高的可扩展性,因此可以对其进行修改和配置,以处理构建协调和自动化的几乎任何方面。
要详细了解Jenkins可以做什么,请查看:
教程概览 页面中的其他介绍教程。
用户手册 使用Jenkins的更多细节,例如 Pipelines (尤其是 Pipeline 语法)和 Blue Ocean 界面。
Jenkins blog 资讯,其他教程和更新。
