- 搜索
- 普通用法
- 辅助提示语
搜索
搜索的用法和以前还一样,这里主要演示了自定义搜索的用法
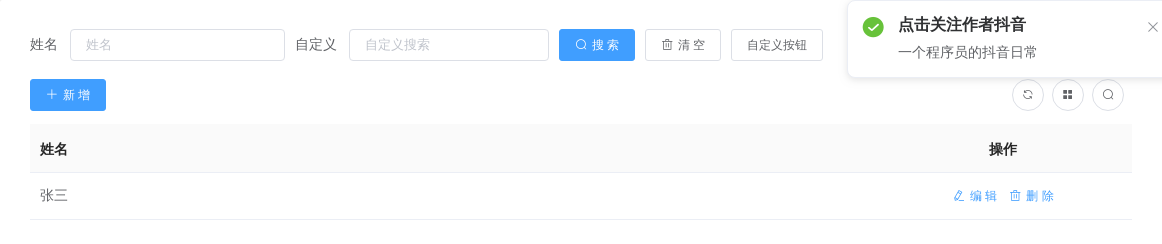
普通用法

如果你想要自定义搜索和搜索按钮,只要在search和searchMenu俩个卡槽中书写逻辑即可,即使你没有配置任何一列的搜索功能,也能启动搜索功能,当然你可能首次打开不想显示搜索可以配置searchShow为false,点击搜索小图标即可展开
<avue-crud :option="option" :data="data" @search-change="searchChange"><template slot="search"><el-form-item label="自定义"><el-input placeholder="自定义搜索" size="small" v-model="searchForm.solt" /></el-form-item></template><template slot="searchMenu"><el-button size="small">自定义按钮</el-button></template></avue-crud><script>export default {data(){return {searchForm:{},data:[{name:'张三'}],option:{column: [{label: '姓名',prop: 'name',search:true,}]}}},methods:{searchChange(params) {this.$message.success('search callback' + JSON.stringify(Object.assign(params, this.searchForm)))},}}</script>
辅助提示语

前提的column中要启动搜索的字典search设置为true,searchTip为提示的内容,searchTipPlacement为提示语的方向,默认为bottom
<avue-crud :option="option0" :data="data0"></avue-crud><script>export default {data(){return {data0:[{text1:'文本1',text2:'文本2'}],option0:{column: [{label: '内容1',prop: 'text1',search:true,searchTip:'我是一个默认提示语',},{label: '内容2',prop: 'text2',search:true,searchTip:'我是一个左边提示语',searchTipPlacement:'left',}]}}}}</script>
