- 前台与后台交互
- Ajax
- JSON
- XML VS JSON
- JSON WEB Tokens
- WebSocket
前台与后台交互
在我们把后台服务化后,前端跨平台化之前,我们还需要了解前台和后台之间怎么通讯。从现有的一些技术上来看,Ajax 和 WebSocket 是比较受欢迎的。
Ajax
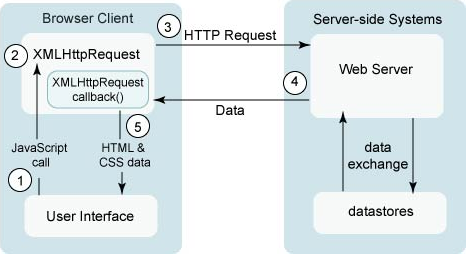
AJAX 即 “Asynchronous JavaScript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。这个功能在之前的很多年来一直被 Web 开发者所忽视,直到 Gmail、Google Suggest 和 Google Maps 的出现,才使人们开始意识到其重要性。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页如果需要更新内容,必须重载整个网页页面。

说起 Ajax,我们就需要用 JavaScript 向服务器发送一个 HTTP 请求。这个过程要从 XMLHttpRequest 开始说起,它是一个 JavaScript 对象。它最初由微软设计,随后被 Mozilla、Apple 和 Google 采纳。如今,该对象已经被 W3C 组织标准化。
如下的所示的是一个 Ajax 请求的示例代码:
var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == XMLHttpRequest.DONE) {alert(xhr.responseText);}}xhr.open('GET', 'http://example.com', true);xhr.send(null);
我们只需要简单的创建一个请求对象实例,打开一个 URL,然后发送这个请求。当传输完毕后,结果的 HTTP 状态以及返回的响应内容也可以从请求对象中获取。
而这个返回的内容可以是多种格式,如 XML 和 JSON,但是从近年的趋势来看,XML 基本上已经很少看到了。这里我们以 JSON 为主,来简单地介绍一下返回数据的解析。
JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于 ECMAScript 的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于 C 语言家族的习惯(包括 C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
XML VS JSON
JSON 格式的数据具有以下的一些特点:
- 容易阅读
- 解析速度更快
- 占用空间更少
如下所示的是一个简单的对比过程:
myJSON = '{"age" : 12, "name" : "Danielle"}'
如果我们要取出上面数值中的age,那么我们只需要这样做:
anObject = JSON.parse(myJSON);anObject.age === 12 // True
同样的,对于 XML 来说,我们有下面的格式:
<person><age>12</age><name>Danielle</name></person>
而如果我们要取出上面数据中的age的值,他将是这样的:
myObject = parseThatXMLPlease();thePeople = myObject.getChildren("person");thePerson = thePeople[0];thePerson.getChildren("age")[0].value() == "12" // True
对比一下,我们可以发现XML的数据不仅仅解析上比较麻烦,而且还繁琐。
JSON WEB Tokens
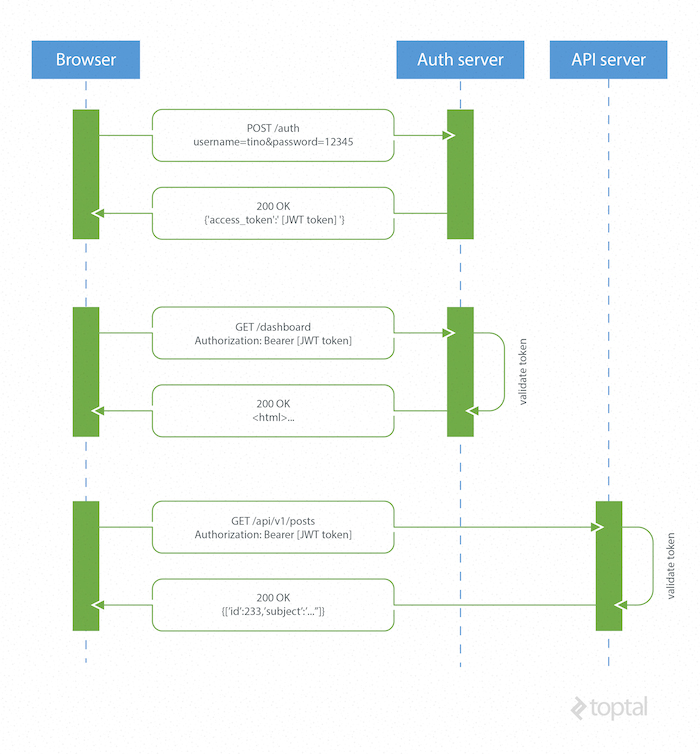
JSON Web Token (JWT) 是一种基于 token 的认证方案。
在人们大规模地开始 Web 应用的时候,我们在授权的时候遇到了一些问题,而这些问题不是 Cookie 所能解决的。Cookie 存在一些明显的问题:不支持跨域、并且不是无状态的、不能使用CDN、与系统耦合等等。除了解决上面的问题,它还可以提高性能等等。基于 Session 的授权机制需要服务端来保存这个状态,而使用 JWT 则可以跳过这个问题,并且使我们设计出来的 API 满足 RESTful 规范。即,我们 API 的状态应该是没有状态的。因此人们提出了 JWT 来解决这一系列的问题。
通过 JWT 我们可以更方便地写出适用于前端应用的认证方案,如登陆、注册这些功能。当我们使用 JWT 来实现我们的注册、登陆功能时,我们在登陆的时候将向服务器发送用户名和密码,服务器验证后将生成对应的 Token。在下次我们进行页面操作的时候,如访问 /Dashboard 时,发出的 HTTP 请求的 Header 中会包含这个 Token。服务器在接收到请求后,将对这个 Token 进行验证并判断这个 Token 是否已经过期了。

需要注意的一点是:在使用 JWT 的时候也需要注意安全问题,在允许的情况下应该使用 HTTPS 协议。
WebSocket
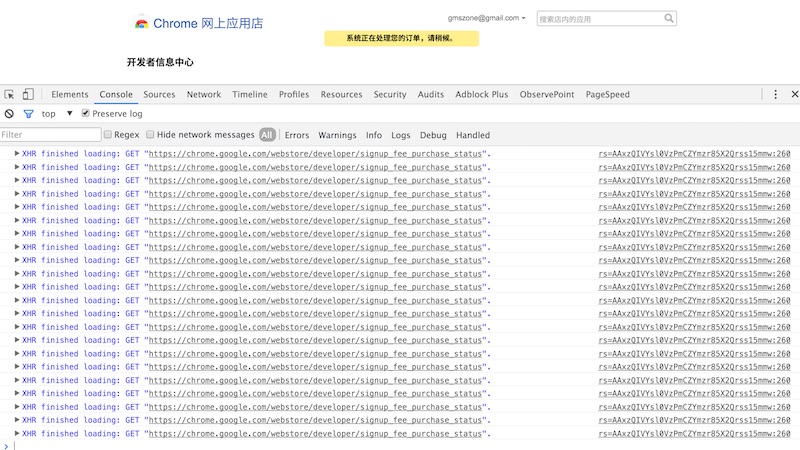
在一些网站上为了实现推送技术,都采用了轮询的技术。即在特定的时间间隔里,由浏览器向服务器发出 HTTP 请求,然后浏览器便可以从服务器获取最新的消息。如下图所示的是 Google Chrome 申请开发者账号时发出的对应的请求:

从上图中我们可以看到,Chrome 的前台正在不断地向后台查询 API 的结果。由于浏览器需要不断的向服务器发出请求,而 HTTP 的 Header 是非常长的,即使是一个很小的数据也会占用大量的带宽和服务器资源。为了解决这个问题,HTML5 推出了一种在单个 TCP 连接上进行全双工通讯的协议WebSocket。
WebSocket 可以让客户端和服务器之间存在持久的连接,而且双方都可以随时开始发送数据。
