- uni.requireNativePlugin(PluginName)
uni.requireNativePlugin(PluginName)
引入 App 原生插件。
平台差异说明:
- 5+App自 HXuilderX1.4 版本起,
uni-app支持引入原生插件,使用方式如下:
const PluginName = uni.requireNativePlugin(PluginName); // PluginName 为原生插件名称
不管是vue文件还是nvue文件,都是这个API。
下面以原生插件 DCloud-RichAlert 为例,介绍如何使用此API。
- 在
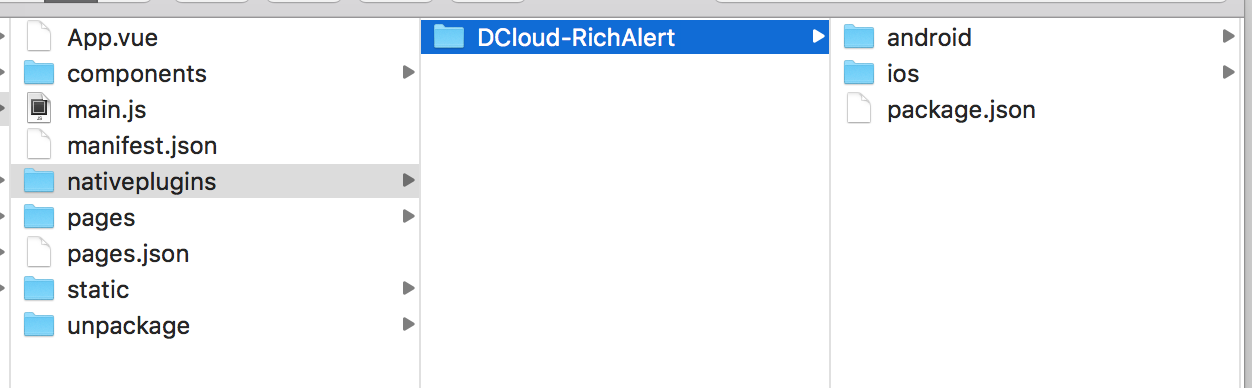
uni-app项目工程中添加插件:从 http://ext.dcloud.net.cn/plugin?id=36 下载 DCloud-RichAlert.zip ,解压到uni-app项目根目录下的nativeplugins目录(如不存在则创建),添加后目录结构为:
- 在页面引入原生插件,
uni.requireNativePlugin使用后返回一个对象:
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
- 使用原生插件
dcRichAlert.show({position: 'bottom',title: "提示信息",titleColor: '#FF0000',content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",contentAlign: 'left',checkBox: {title: '不再提示',isSelected: true},buttons: [{title: '取消'}, {title: '否'}, {title: '确认',titleColor: '#3F51B5'}]}, result => {console.log(result)});
注意事项:
- 插件来源为 插件市场,或自己开发的插件,Android插件开发参考:https://ask.dcloud.net.cn/article/35416,iOS插件开发参考:https://ask.dcloud.net.cn/article/35415;
- 不支持真机运行原生插件,仅支持云端打包运行或使用自定义基座运行;
- 如果插件需要传递文件路径,则需要传手机文件的绝对路径,可使用 5+ IO模块 的相关 API 得到文件的绝对路径。
发现错误?想参与编辑?在 GitHub 上编辑此页面!
