- 第2篇 编写Qt多窗口程序
- 版权声明
- 导语
- 正文
- 一、添加主窗口
- 二、使用代码设置显示文本
- 三、添加登录对话框
- 四、使用自定义的对话框类
- 结语和资源下载
第2篇 编写Qt多窗口程序
版权声明
该文章原创于Qter开源社区( http://www.qter.org ),作者 yafeilinux ,转载请注明出处! 可以到 这里 讨论本文章!
导语
在第1篇中我们学会了创建一个最简单的Qt程序,这一篇我们将更进一步,实现多个窗口的切换显示。程序要实现的功能是:运行开始出现一个对话框,按下登录主界面按钮后该对话框消失并进入主窗口,如果直接关闭这个对话框,便不能进入主窗口,整个程序也将退出。进入主窗口后,按下显示对话框按钮,会弹出一个对话框,无论如何关闭这个对话框,都会回到主窗口。程序里先建立一个工程,设计主界面,然后再建立一个对话框类,将其加入工程中,并在程序中调用自己新建的对话框类来实现多窗口。
环境是:Windows 7 + Qt 5.8.0(包含QtCreator 4.2.1)
正文
一、添加主窗口
1.首先打开Qt Creator,新建Qt Widgets Application,项目名称设置为windows,在类信息界面保持基类为QMainWindow、类名为MainWindow,这样将会生成一个主窗口界面。
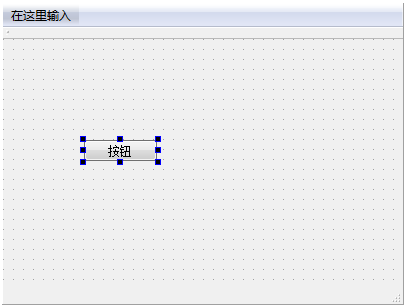
2.完成项目创建后,双击mainwindow.ui文件进入设计模式,从左侧部件列表中向界面上拖入一个Push Button,然后双击并修改显示文本为“按钮”,如下图所示。

3.现在可以先按下Ctrl+R运行一次程序。在设计模式可以对界面进行更改,使用代码也可以完成相同的功能,下面就添加代码来更改按钮的显示文本。
二、使用代码设置显示文本
1.按下Ctrl+2快捷键或者单击QtCreator左侧的“编辑”按钮进入编辑模式,然后双击mainwindow.cpp文件对其进行编辑。在构造函数MainWindow()中添加一行代码:
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);ui->pushButton->setText("新窗口"); //将界面上按钮的显示文本更改为“新窗口”}
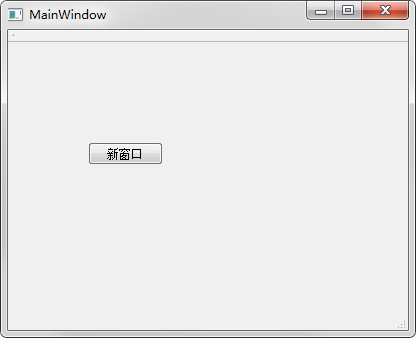
这里的ui对象就是界面文件对应的类的实例,在mainwindow.h文件中对其进行了定义,我们可以通过它来访问设计模式添加到界面上的部件。前面添加的按钮部件Push Button,在其属性面板上可以看到它的objectName属性的默认值为pushButton,这里就是通过这个属性来获取部件对象的。这里使用了QPushButton类的setText()函数来设置按钮的显示文本,现在按下Ctrl+R快捷键运行程序,效果如下图所示。

2.可以看到,通过代码来设置按钮的中文文本会覆盖以前在设计模式设置的文本,(另外,如果大家以前学过Qt 4,那么现在可能会激动地发现不用在使用setCodecForTr()等函数就可以直接显示中文了)不过,在代码中直接使用中文本不是一个好的习惯,建议在编写程序时使用英文,当程序完成后使用Qt语言家来翻译整个软件中要显示的字符串,这个在后面的教程中会讲到。本系列教程中为了简便,一般会直接在代码中使用中文,但是为了以后可以进行国际化翻译,在界面上显示的字符串一般使用tr()函数包含,这里我们可以将修改按钮显示文本的代码更改为:
ui->pushButton->setText(tr("新窗口"));
现在可以再次运行程序,如果感觉编辑器中的字体太小,可以使用Ctrl + +(同时按下Ctrl和加号键)来进行放大,使用Ctrl+ -可以缩小,Ctrl+0可以回复默认大小。
三、添加登录对话框
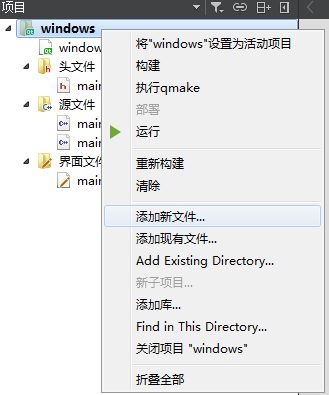
1.往项目中添加新文件,这里可以在编辑模式左侧的项目目录上右击,然后选择添加新文件菜单,如下图所示。当然也可以在文件菜单中进行添加。

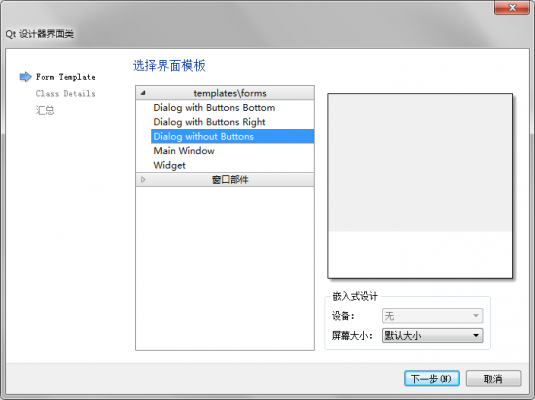
2.模板选择Qt分类中的Qt设计师界面类,然后界面模板选择Dialog withoutButtons,如下图所示。

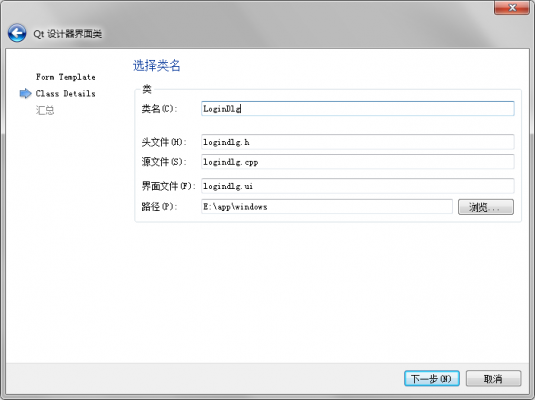
3.单击下一步进入类信息界面,这里将类名更改为LoginDlg(注意类名首字母一般大写)。如下图所示,下面的相关文件会自动改名。

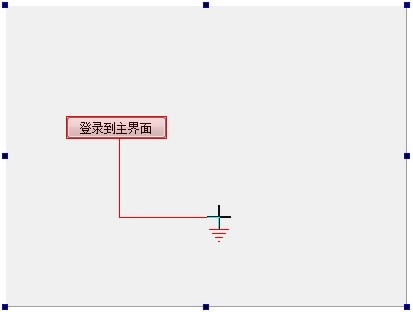
4.当完成后会自动跳转到设计模式,可以对新添加的对话框进行设计。我们向界面上拖入一个Push Button,然后更改显示文本为“登录到主界面”。为了实现点击这个按钮后可以关闭该对话框并显示主窗口,我们需要设置信号和槽的关联。点击设计模式上方的 图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。
图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。

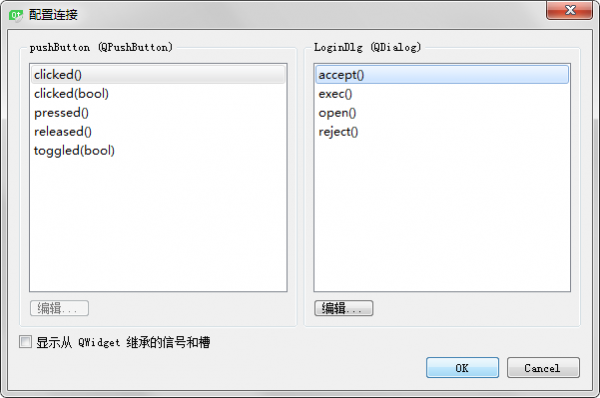
当放开鼠标后,会弹出配置连接对话框,这里我们选择pushButton的clicked()信号和LoginDlg的accept()槽并按下确定按钮。如下图所示。

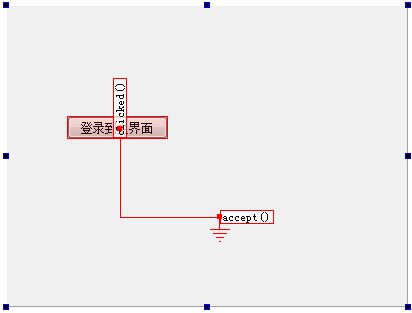
设置好信号和槽的关联后,界面如下图所示。

这里简单介绍一下信号和槽:大家可以把它们都看做是函数,比如这里,当单击了按钮以后就会发射单击信号,即clicked();然后对话框接收到信号就会执行相应的操作,即执行accept()槽。一般情况下,我们只需要修改槽函数即可,不过,这里的accept()已经实现了默认的功能,它会将对话框关闭并返回QDialog::Accepted标识,所以无需再做更改。下面我们要使用返回的QDialog::Accepted标识来判断是否按下了登录按钮。完成后,可以按下 图标或者F3键来返回控件编辑模式。
图标或者F3键来返回控件编辑模式。
四、使用自定义的对话框类
1.按下Ctrl+2返回代码编辑模式,在这里打开main.cpp文件,添加代码:
#include "mainwindow.h"#include#include "logindlg.h"int main(int argc, char *argv[]){QApplication a(argc, argv);MainWindow w;LoginDlg dlg; // 建立自己新建的LoginDlg类的实例dlgif(dlg.exec() == QDialog::Accepted) // 利用Accepted返回值判断按钮是否被按下{w.show(); // 如果被按下,显示主窗口return a.exec(); // 程序一直执行,直到主窗口关闭}else return 0; //如果没有被按下,则不会进入主窗口,整个程序结束运行}
在这里,我们先创建了LoginDlg类的对象dlg,然后让dlg运行,即执行exec()函数,这样会显示对话框窗口,然后判断exec()的返回值,如果用户按下了登录按钮,那么返回值应该是Accepted,这时就显示主窗口,并正常执行程序;如果没有按下登录按钮,那么就结束程序。现在大家可以运行程序,测试一下效果。
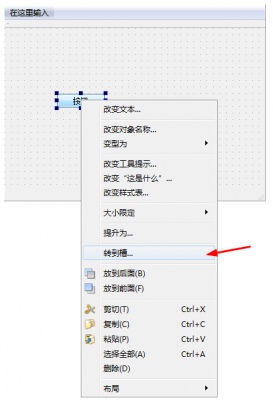
2.上面讲述了一种显示对话框的情况,下面再来讲述一种情况。我们打开mainwindow.ui文件进入设计模式,然后在“按钮”部件上右击并选择转到槽菜单,如下图所示。

在弹出的转到槽对话框中选择第一个clicked()信号并按下确定按钮。这时会跳转到编辑模式mainwindow.cpp文件的on_pushButton_clicked()函数处,这个就是自动生成的槽,已经自动在mainwindow.h文件中进行了声明。我们只需要更改函数体即可。这里更改为:
void MainWindow::on_pushButton_clicked(){QDialog *dlg = new QDialog(this);dlg->show();}
我们创建了一个对话框对象,然后让其显示,创建时指定的this参数表明这个对话框的父窗口是MainWindow。注意还需要在mainwindow.cpp文件的开头添加#include 头文件包含。有的童鞋可能会问,如果多次按下按钮,那么每次都会生成一个对话框,是否会造成内存泄露或者内存耗尽?这里简单说明一下,Qt的对象树机制保证了不会造成内存泄露,而且不用写delete语句,因为指明了对话框的父部件,所以当主窗口MainWindow销毁时会自动销毁创建的对话框。当然,严谨的童鞋也可以在mainwindow.h文件中先定义一个对话框对象,并在构造函数中进行创建,然后再到这里使用。最后大家可以运行一下程序,查看效果。
结语和资源下载
这个程序里我们使用了两类窗口打开的方式,一个是自身消失而后打开另一个窗口,一个是打开另一个窗口而自身不消失。可以看到他们实现的方法是不同的。而且我们还使用了两种方式来使用信号和槽,一种是直接在设计模式编辑信号和槽,另一种是在设计模式通过部件的“转到槽”菜单来自定义槽函数。信号和槽是Qt非常核心的内容,可以说如果不会灵活使用信号和槽,那么使用Qt也就失去了意义,但是大家也不用急于掌握它,后面我们会循序渐进地学习。
