- 版本信息
- v2.8.1 Released on 4 June
- ? Bug Fixes
- v2.8.1 Released on 4 June
- 5867 Fix exception on property access of undefined object
- 5863 Prevent "can't set headers after they are sent" error in modern server mode
- 5864 Reduce consola direct access and don't override browser
console.log - 5865 Don't mutate options export to prevent ESM regression with nuxt.config in mixed (cjs + esm) mode (TIP: never mix them as is non-standard and may be unsupported in any future version)
- ? Refactors
- 5854 Prepare for external typescript support
- ? Thanks to
- v2.8.0 Released on 30 May
- ? Developer Experience
- 5770 Add a group for SSR logs to avoid polluting the browser console
- 5810 Fancier browser logs with consola
- 5820, #5832, #5834 Show build indicator in the browser when rebuilding code:
- 5753 Watch for
pages/creation when default page displayed - 5812 Only listen for file changes for supported extensions
- 5753 Re-use the same port when randomly assigned when restarting in dev mode
- ? Bug Fixes
- 5807 Add
User-AgenttoVaryheader in modern server mode - 5764 Safe format SSR logs
- 5793 Preserve random port when restarting
- 5753 Watch for
pages/creation when default page displayed - 2812 Only listen for file changes for supported extensions
- 5791 Minify spa fallback
- 5785 Add type definition for functional
babel.presets - 5757 Reuse page component with
watchQuery - 5746 Remove trailing slash in vue-router non-strict mode
- 5752 Don't attach catch handler to already loaded component
- 5824
fixPrepatchin-out transition fix (issue #5797) - 5754 Handle
serializeFunctionedge case- ? Features
- 5745 Add
render.injectScriptsoption - 5784 Support
render.ssrLogfor controlling SSR logs- ? Refactors
- 5796 Use
require.resolveinstead ofModuleinternals - 5792 Pass nuxt options to template as
nuxtOptions - 5770 Add a group for SSR logs
- 5826 simplify mount error log
- 5748 Small readability improvements
- ? Examples
- 5775 Use named store export to prevent warning
- 5742 Add missing ts-node dependency
- ? Chore
- 5802 Upload test report to CircleCI and Azure
- ♻️ Tests
- 5790 Add unit tests for
core/resolver.js - 5782 Remove duplicate unit tests in
packages/core/test/resolver- ⚓ Dependency upgrades
- ? Thanks to
- v2.7.1 Released on 14 May
- Fixes
- Dependency Upgrades
- Thanks to
- v2.7.0 Released on 14 May
- DX Improvements ?
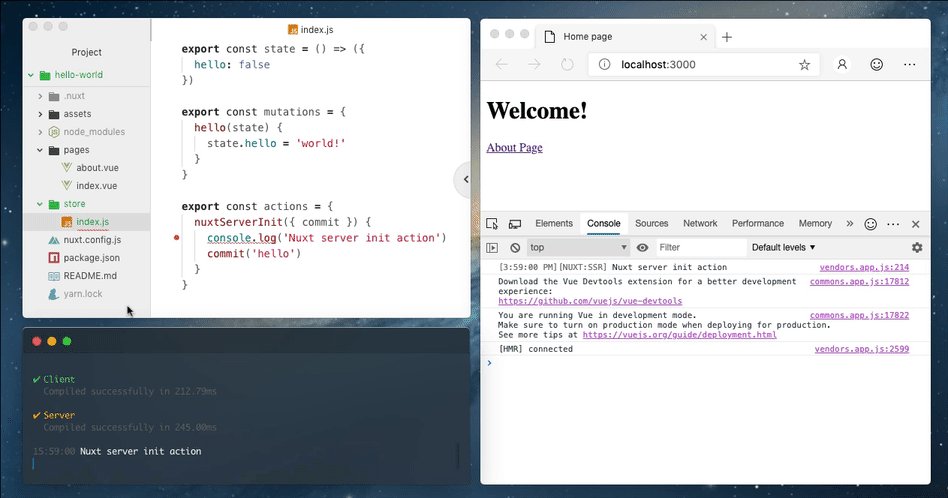
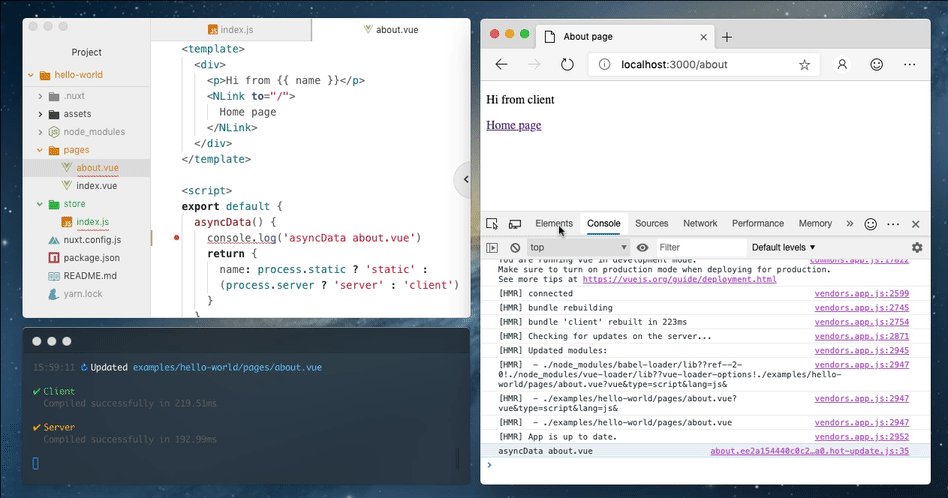
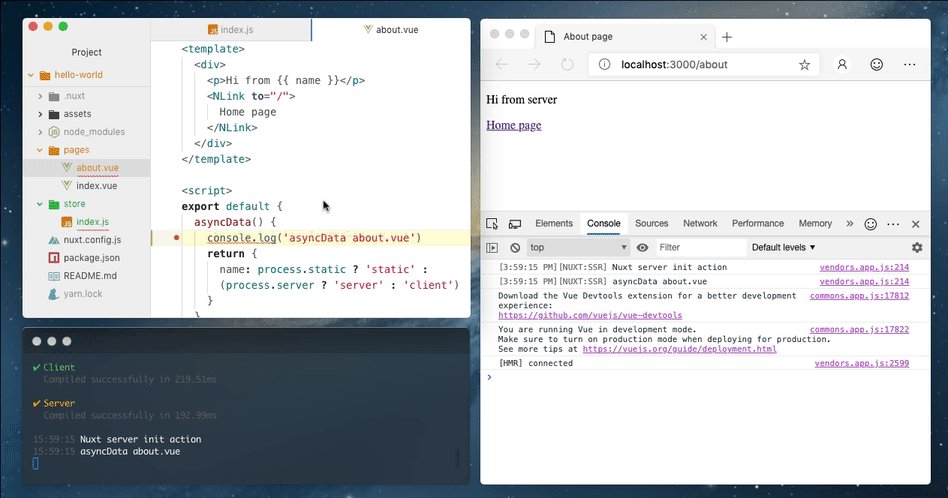
- SSR logs in your browser ?️
- Detecting store/ creation ?
- Fixes ✔️
- Features ?
- Refactors ?
- Examples ?
- Typescript ?
- Thanks to ?
- v2.6.3 Released on 25 April
- Fixes
- Dependency Upgrades
- v2.6.2 Released on 21 April
- Fixes
- Security Fixes
- Thanks to our awesome contributors to this release
- v2.6.0 Released on 4 April
- Migration Guide
- General Tips
- Missing App Dependencies
- Reverting breaking changes
- Core-js
- core-js@2
- core-js@3
- Typescript
- Features
- Fixes
- Refactors
- Examples
- Chore
- Dependency Upgrades
- v2.5.1 Released on 21 March
- Bug Fixes
- v2.5.0 Released on 21 March
- What's new?
- Typescript DX
- Babel
- Stability
- Open in Browser
- .nuxtignore
- [IMPORTANT] Migration Guide
- Lock Files
- Programmatic API / Middleware
- TypeScript
- Features
- Fixes
- Performance Improvements
- Examples
- Refactors
- Chore
- Tests
- v2.4.5 Released on 26 February
- Bug fixes and Improvements
- v2.4.3 Released on 6 February
- ? Bugfixes
- v2.4.2 Released on 30 January
- Bugfixes
- v2.4.0 Released on 28 January
- Upgrade Note ⚠️
- Important news ?
- New core team member ?
- Official Consulting ⛑
- RFC Process ?
- Release Plan ?
- Thank you ❤️
- New Features ✨
- Speaking of TypeScript…
- Smart prefetching ⚡️
- HMR & best practices for store/ ?
- Autocomplete for VS Code (via. Vetur extension) ✅
- Port taken? Nuxt got your back! ?
- Suggest installing missing dependencies or mismatches ?
- Auto-detection of modern bundles ?
- Plugin modes and file extensions ?
- Module commands ?
- PostCSS in Vue Components ?
- No more extensions for Stylesheets needed ?
- SSR Bundle improvements ?
- Other changes ?
- Further Patches (30+) ?
- v2.3.4 Released on 26 November 2018
- ? Fixes
- ⚡️ Dependencies
- v2.3.2 Released on 20 November 2018
- Fixes
- v2.3.1 Released on 16 November 2018
- ? Release Notes
- ? Fixes and Enhancements
- ? New Features
- ⚡️ Dependency Upgrades
- ❄️ Deprecations
- ? Internal Refactors
- v2.2.0 Released on 13 October 2018
- Features
- Fixes
- v2.1.0 Released on 30 September 2018
- Features
- Fixes
- Misc
- v2.0.0 Released on 21 September 2018
- Migration guide for 2.0.0
- The long but peaceful approach
- Major changes
- Features
- Enhancements
- Deprecated
- Internals
- v1.4.5 Released on 27 November 2018
- ? Fixes
- v1.4.4 Released on 19 October 2018
- Patches
- v1.4.2 Released on 1 August 2018
- Fix
- v1.4.1 Released on 1 August 2018
- Patch
- v1.4.0 Released on 1 March 2018
- Minor
- Fixes
- Misc
- Thanks
- v1.3.0 Released on 31 January 2018
- Minor
- Fixes
- v1.2.1 Released on 26 January 2018
- Fixes
- v1.2.0 Released on 26 January 2018
- Minor changes
- Patches
- Examples
- v1.1.1 Released on 13 January 2018
- Patches
- v1.1.0 Released on 12 January 2018
- Improvements
- Minor
- Patches
- v1.0.0 Released on 8 January 2018
- v2.4.0 Released on 28 January
- 1.0.0 is out! :tada:
- Breaking changes
- Deprecation
- Features
- Improvements
- Fixes
版本信息
v2.8.1 Released on 4 June
? Bug Fixes
vue-renderer5867 Fix exception on property access of undefined object
5863 Prevent "can't set headers after they are sent" error in modern server mode
vue-app5864 Reduce consola direct access and don't override browser
console.log
cli5865 Don't mutate options export to prevent ESM regression with nuxt.config in mixed (cjs + esm) mode (TIP: never mix them as is non-standard and may be unsupported in any future version)
? Refactors
typescript5854 Prepare for external typescript support
? Thanks to
- Rafał Chłodnicki (@rchl)
v2.8.0 Released on 30 May
? Developer Experience
5770 Add a group for SSR logs to avoid polluting the browser console
5810 Fancier browser logs with consola

5820, #5832, #5834 Show build indicator in the browser when rebuilding code:

5753 Watch for
pages/creation when default page displayed5812 Only listen for file changes for supported extensions
5753 Re-use the same port when randomly assigned when restarting in dev mode
? Bug Fixes
vue-renderer5807 Add
User-AgenttoVaryheader in modern server mode5764 Safe format SSR logs
server5793 Preserve random port when restarting
- Return listener when calling listen
builder5753 Watch for
pages/creation when default page displayed2812 Only listen for file changes for supported extensions
generator5791 Minify spa fallback
types5785 Add type definition for functional
babel.presets
vue-app5757 Reuse page component with
watchQuery5746 Remove trailing slash in vue-router non-strict mode
5752 Don't attach catch handler to already loaded component
5824
fixPrepatchin-out transition fix (issue #5797)
utils5754 Handle
serializeFunctionedge case
? Features
vue-renderer5745 Add
render.injectScriptsoption5784 Support
render.ssrLogfor controlling SSR logs
? Refactors
core5796 Use
require.resolveinstead ofModuleinternals
builder5792 Pass nuxt options to template as
nuxtOptions
vue-app5770 Add a group for SSR logs
5826 simplify mount error log
general5748 Small readability improvements
? Examples
auth-jwt5775 Use named store export to prevent warning
typescript5742 Add missing ts-node dependency
? Chore
ci5802 Upload test report to CircleCI and Azure
- Add flags for codecov
- Enable audit
general- Remove unused dependency cross-env
- Add FUNDING.md
- Improve links in readme
♻️ Tests
general5790 Add unit tests for
core/resolver.js5782 Remove duplicate unit tests in
packages/core/test/resolver
⚓ Dependency upgrades
- consola v2.7.0
- connect v3.7.0
- webpack v4.32
- babel v7.4.5
- thread-loader v2.1.2
? Thanks to
- @aaronransley
- @alexandreDavid
- @Elevista
- @utatti
- @rchl
- @maunier
- @cuixiaorui
- @Globegitter
v2.7.1 Released on 14 May
Fixes
- builder: use warn only for mismatched dependencies (#5723)
- webpack: correctly resolve consola for the client bundle (#5729)
Dependency Upgrades
- postcss-import-resolver: prefer
styleproperty when resolving (jsless/postcss-import-resolver#2)
Thanks to
- Blake Kostner (@btkostner)
v2.7.0 Released on 14 May
DX Improvements ?
SSR logs in your browser ?️
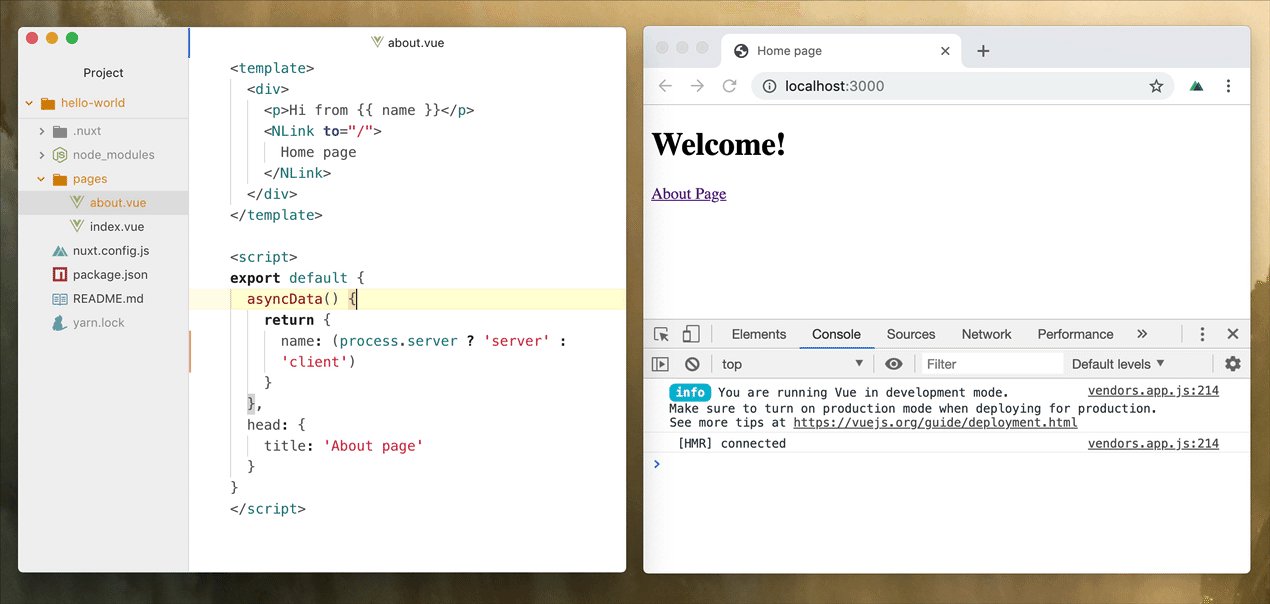
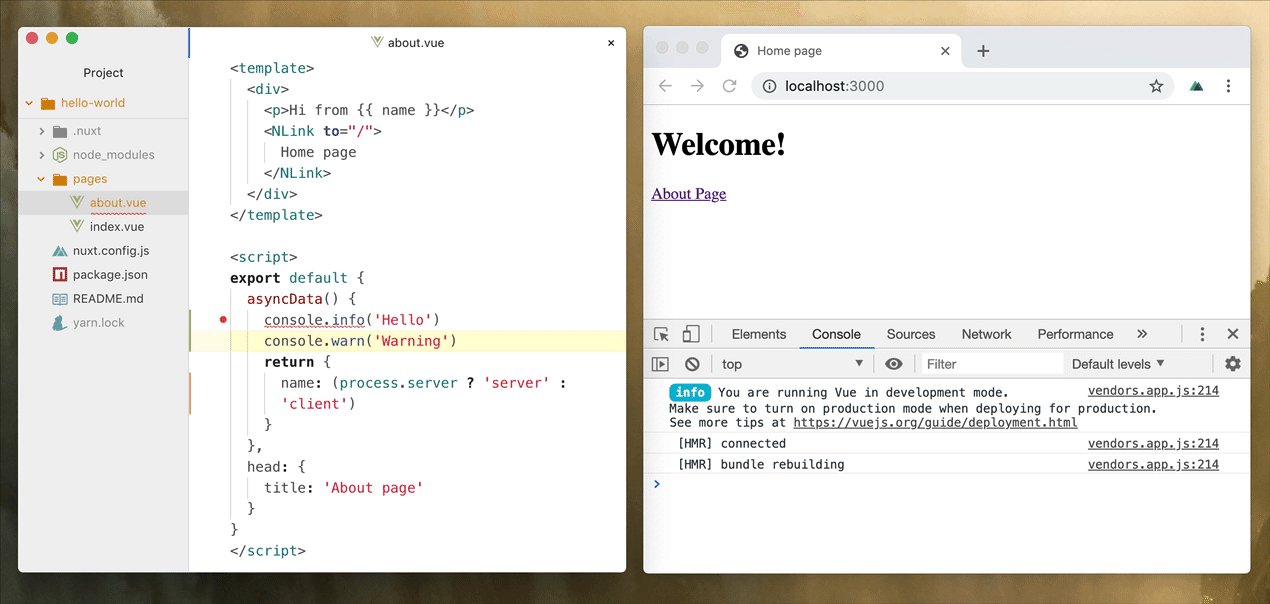
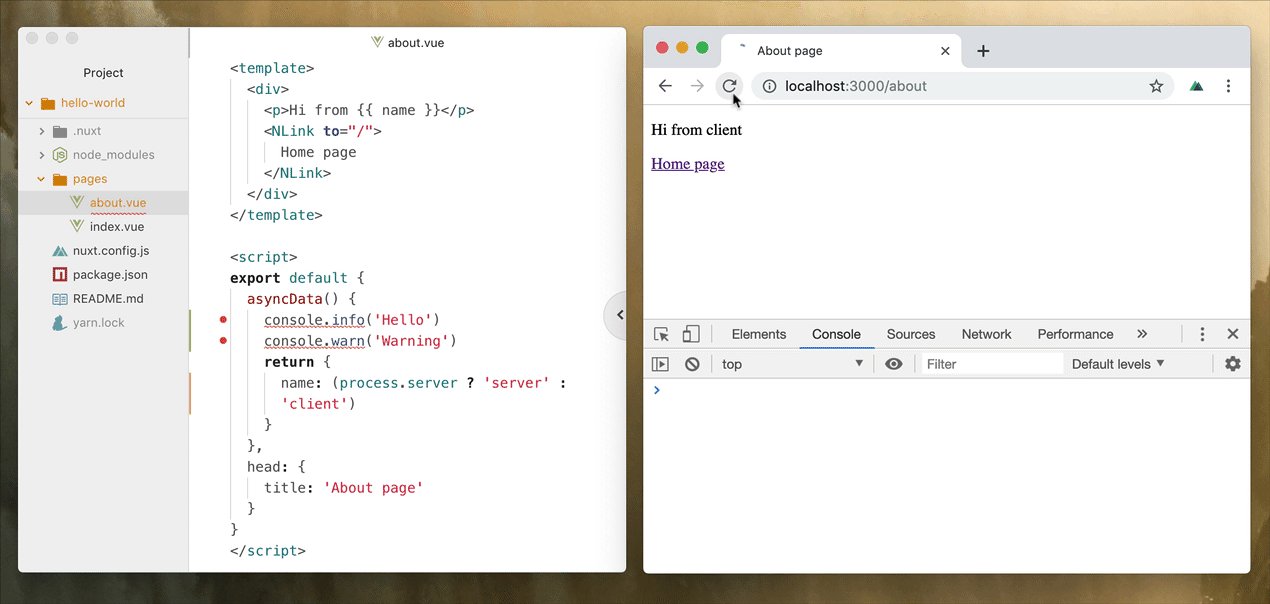
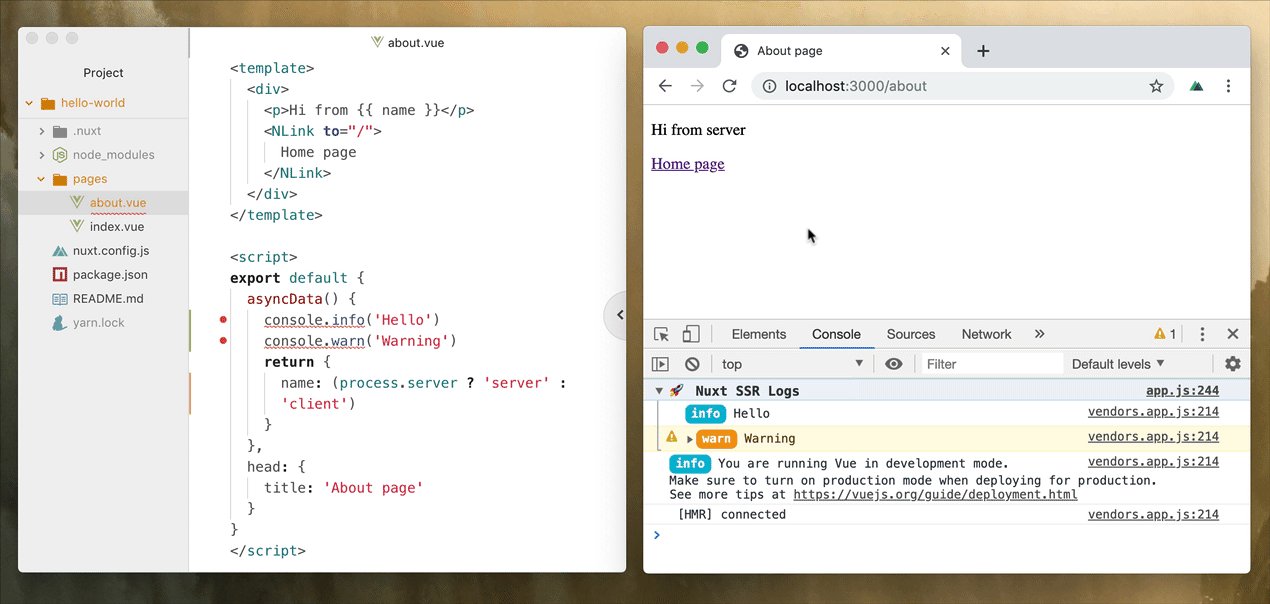
We all know the console.log debugging method, but when working with universal applications, you have to remember that sometimes, your logs are in your terminal and not in your browser console.
This can be really annoying when developing a Nuxt.js application, starting with this version and running nuxt dev, the ssr logs are now reported to your browser console:

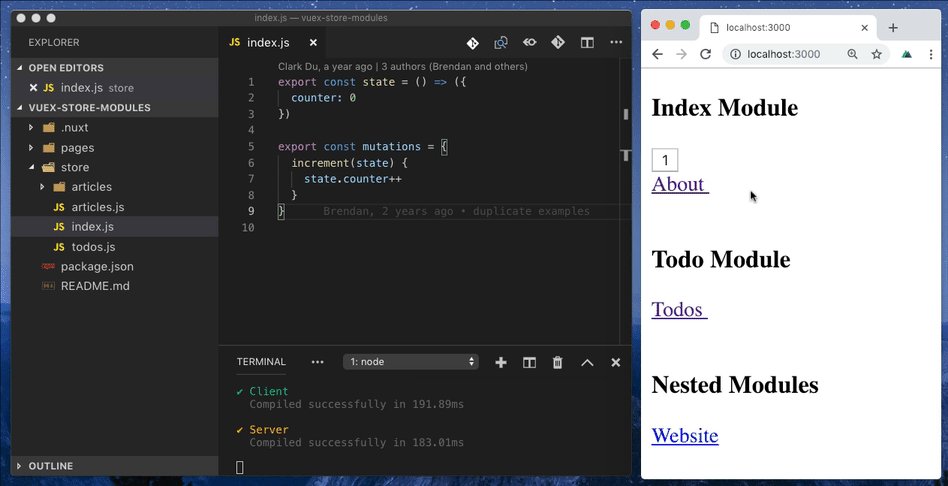
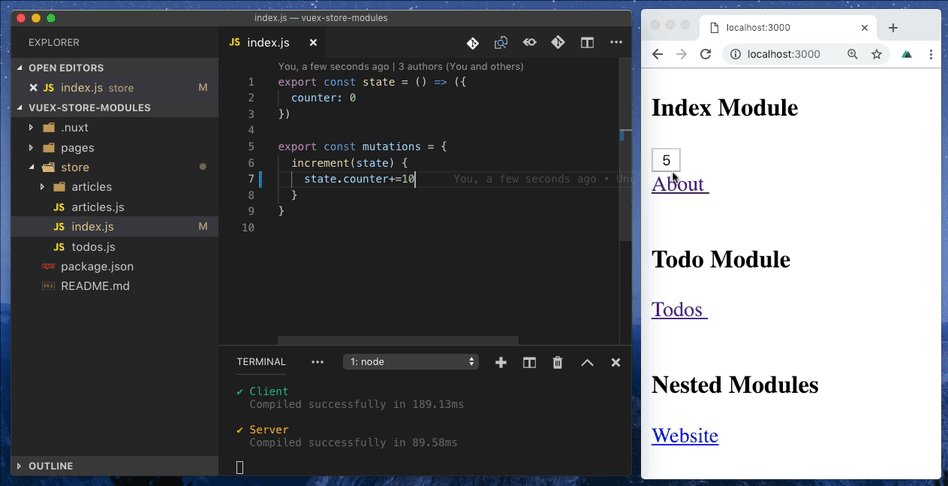
Detecting store/ creation ?
Nuxt.js now detects when you created a store/ directory and will reload himself auto-magically so you don't have to restart it anymore.

PS: We also improved the serverMiddleware watch to restart Nuxt.js and clean their cache
Fixes ✔️
- builder: corretly detect mode of hashed plugins (#5695)
- builder: call
watch:restartafterwatch:fileChangedhook (#5620) - utils: node v8 not support dotAll in regex (#5608)
- vue-app: properly catch component loading error (#5687) (#5688) (#5690)
- vue-app: consider
watchQueryoption inrouterViewKey(#5516) - vue-renderer: await on
spa:templateParamshook (#5619) - webpack: set log level to warn for
HardSourcePlugin(#5653) - vue-app: properly catch loading error in component prefetching (#5688) (#5690)
- vue-app: avoid using aliases in templates (#5656)
- builder: watch store dir and
serverMiddlewarepaths (#5681)
Features ?
- vue-app: rename
transitiontopageTransitionand deprecate it (#5558) - vue-renderer/vue-app: report SSR console logs to the browser with consola (#5673)
- webpack: suppress not found typescript warnings (#5635)
- webpack: extendable
babel.presetsand babelenvName(#5637) - configurable aliases (#5655)
Refactors ?
- server: exclude dist files request from browser detection (#5571)
- vue-renderer: remove chalk in renderer (#5609)
- vue-renderer: split renderer into ssr, spa and modern (#5559)
- move modern detection from server to utils (#5584)
Examples ?
- auth-routes: fix typo (#5651)
- babel-preset-app: add
core-js@3example in the readme (#5633) - docker: fix Dockerfile casing (#5705)
Typescript ?
Only for typescript users, Nuxt.js v2.7 dropped support for node < 8.6 relate to ts-loader v6
- add babel config types (#5666)
- upgrade ts-loader to v6 (#5691)
- fix
context.apptype (#5701) - fix
extendRoutesmethod type (#5700) - prevent
ts-nodeto register twice (#5699)
Thanks to ?
- Christian Lehr (@clehr)
- Hyunje Jun (@utatti)
- Rafał Chłodnicki (@rchl)
- Yama-Tomo (@Yama-Tomo)
- René Stalder (@renestalder)
- Kohei Ota (@inductor)
v2.6.3 Released on 25 April
Fixes
- cli: Watch and reload
nuxt.config(#5574) - utils: serialize inline functions (#5051) (#5580)
- vue-app: Fix context
reqandrestypes (#5560) - webpack: Fix production font preloading (#5436)
- Don't customize esm options (91c3642e64166a939683b856e5b34ef42d12bb0e)
Dependency Upgrades
- Update
webpackbarto ^3.2.0 - Update
vue-routerto ^3.0.6 - Update
@nuxt/loading-screento^0.5.0
v2.6.2 Released on 21 April
Fixes
- cli: Apply
nuxt.config.jschanges and watch for all imported files (#5500) - cli: Fix problem for users that have
tsconfig.jsonbut do not use typescript (#5478) - cli: Show memory usage after build for
nuxt dev(#5514) - server Fix bug with SPA mode with CSP enabled (#5474)
- vue-renderer: Use
modulepreloadfor modern mode when using spa generate (#5489) - webpack: Suggest using official
@nuxtjs/style-resourcespackage (#5499) - Custom
router.basesupport for banner url and loading screen (#5470) (nuxt/loading-screen#8)
Security Fixes
- Prevent potential XSS vulnerabiliy when using
vuex-router-sync(nuxt/devalue#8) (vuejs/vuex-router-sync#89)
Thanks to our awesome contributors to this release
- Damian Stasik (@visualfanatic)
- Andreas Zoellner (@zoellner)
- Vasyl Boroviak (@koresar)
v2.6.0 Released on 4 April
Migration Guide
This version is addressing most of the problems of 2.5 and is without any breaking changes. For most of the users, a normal version upgrade would be enough. However, reading this guide can help to have a smooth upgrade.
General Tips
- Using yarn as the package manager is more preferred as Nuxt is internally being tested against yarn
- Before upgrade ensure to remove
yarn.lock,package-lock.jsonandnode_modules - After full install and testing, also consider upgrading other dependencies. The
yarn outdatedcommand can be used.
Missing App Dependencies
Because of how package managers (yarn, npm) work, a wrong version of a dependency from one of the other dependencies may be hoisted into node_modules. Nuxt is strict about this and provides instructions for dependency resolution so please follow it.
The well-known problem is with firebase package that requires to manually install node-fetch dependency in your project.
Reverting breaking changes
We accidentially introduced a change that broke the prod build for many people who are using Nuxt programatically. This has been resolved through #5413. Sorry for the inconveniences!
Core-js
Since core-js@2 and core-js@3 are both supported from babel 7.4.0, Starting from 2.6 Nuxt supports both versions (#5411). It is highly advised to stick with 2 (default) unless having a special dependency that needs 3. (Instructions for core-js@2 are not required but recommended)
core-js@2
- yarn:
yarn add -D core-js@2 @babel/runtime-corejs2 - npm:
npm i -D core-js@2 @babel/runtime-corejs2
core-js@3
- yarn:
yarn add -D core-js@3 @babel/runtime-corejs3 - npm:
npm i -D core-js@3 @babel/runtime-corejs3Editnuxt.config.js:
export default {build: {babel: {presets({ isServer }) {return [[require.resolve('@nuxt/babel-preset-app'),// require.resolve('@nuxt/babel-preset-app-edge'), // For nuxt-edge users{buildTarget: isServer ? 'server' : 'client',corejs: { version: 3 }}]]}}}}
Typescript
Nuxt 2.5 users may only require to add ts-node to the dependencies
Beta Testers : Replace
nuxtbynuxt-edge, and@nuxt/typescriptby@nuxt/typescript-edgein the following instructions.
- Remove
nuxt-tsdependency (2.4 users only)- yarn:
yarn remove nuxt-ts - npm:
npm remove nuxt-ts
- yarn:
- Add
nuxtandts-nodetodependencies:- yarn:
yarn add nuxt ts-node - npm:
npm i nuxt ts-node
- yarn:
- Add
@nuxt/typescripttodevDependencies:- yarn:
yarn add -D @nuxt/typescript - npm:
npm i -D @nuxt/typescript
- yarn:
- Create an empty
tsconfig.jsonfile. Nuxt will automatically generate it with defaults at first run, then you can edit it to fit your needs
Features
- feat(babel-preset-app): support specifying core-js version (#5411) (Xin Du (Clark)) (159123fe)
- feat(cli): add internal _generate and _build options (#5434) (Pooya Parsa) (516aea3d)
- feat(cli): add
—quietoption tonuxt generatecommand (#5357) (Franck Abgrall) (91f4eb04) - feat(typescript): detect typescript based on
tsconfig.json(#5412) (Pooya Parsa) (6ffc5c57) - feat(vue-renderer): add csp meta tags (#5354) (James George) (b978a376)
Fixes
- fix: unexpected token export in importing babel runtime helper (#5401) (ryota yamamoto) (3b85dd97)
- fix(core): call ready to prevent breaking changes (Pooya Parsa) (#5413) (001ba775)
- fix(build): disable loading
babel.config.jsby default (#5365) (Xin Du (Clark)) (64fa4244) - fix(builder): await for renderer to load resources (#5341) (Pooya Parsa) (caf51984)
- fix(cli): catch all possible errors thrown from proper-filelock (#5347) (Pim) (39bbe46e)
- fix(renderer): retry render if renderer is in loading or created state (#5417) (Pooya Parsa) (8b996959)
- fix(vue-app): decode uri in
getlocation(#5337) (Johan Roxendal) (77dcfe6e) - fix(vue-app): prevent mounting page twice on redirect (#5361) (noe132) (2d73e8ae)
- fix(vue-renderer): add the csp hash if
unsafe-inlinehasn't been specified (#5387) (Sam Bowler) (97db6a4b) - fix(types): add type definition for typescript.typeCheck (#5326) (Daniel Roe) (2c1444d9)
Refactors
- refactor(typescript): only generate tsconfig.json if missing (#5356) (#5367) (Kevin Marrec) (9a3fc8a4)
- refactor(vue-renderer): improve ready status error (#5339) (Pooya Parsa) (535327c4)
- refactor(webpack): add ability to get webpack config class (#5378) (Damian Stasik) (abf7db1f)
Examples
- examples: add docker example (#5430) (Utkarsh Gupta) (3eec1152)
- examples(vue-apollo): update to @nuxtjs/apollo 4.x (#5345) (Dmitry Molotkov) (95f2a125)
- examples(with-buefy): update example (#5348) (Dmitry Molotkov) (ce66a8cb)
- examples(with-element-ui): fix package scripts (#5349) (Dmitry Molotkov) (10812e30)
Chore
- chore(postcss): deprecate config support (#5419) (Alexander Lichter) (1bd4fb14)
- chore(readme): fix grammar (#5395) (Irvin Lin) (f8d3626c)
Dependency Upgrades
- loading-screen: use wss for https (nuxt/loading-screen#4)
- loading-screen: fallback to fetch if ws fails (nuxt/loading-screen#6)
- node-proper-lockfile: fix mtime precision on some filesystems (#88 (f266158)
v2.5.1 Released on 21 March
Bug Fixes
- fix: revert to corejs@2 (#5317) (Pooya Parsa) (20836d93)
- fix: remove consola.debug for hooks (#5318) (Thomas Reichling) (9ff01f9b)
- fix: apply default lock options before setting lock (#5320) (Pim) (7c24280a)
- fix(ts): wrong export used in render.d.ts (#5309) (Romain Lanz) (e67b2982)
- examples: upgrade and fix typescript configuration files (#5310) (Romain Lanz) (7100a2c6)
- chore: unsupport nuxt-legacy (pooya parsa) (797a4ce6)
v2.5.0 Released on 21 March
15,000 line changes with 230 squashed commits by more than 30 contributors made this version possible! :heart:
What's new?
Typescript DX
No longer needed to install nuxt-ts for typescript support. Nuxt.js officially supports TS by installing @nuxt/typescript. Please see #5079 for reasons behind such migration.
Babel
Babel 7.4, Core-js v3, and Object.assign polyfill for better browser support.
Stability
More than 30 fixes, refactors and performance improvements.
Open in Browser
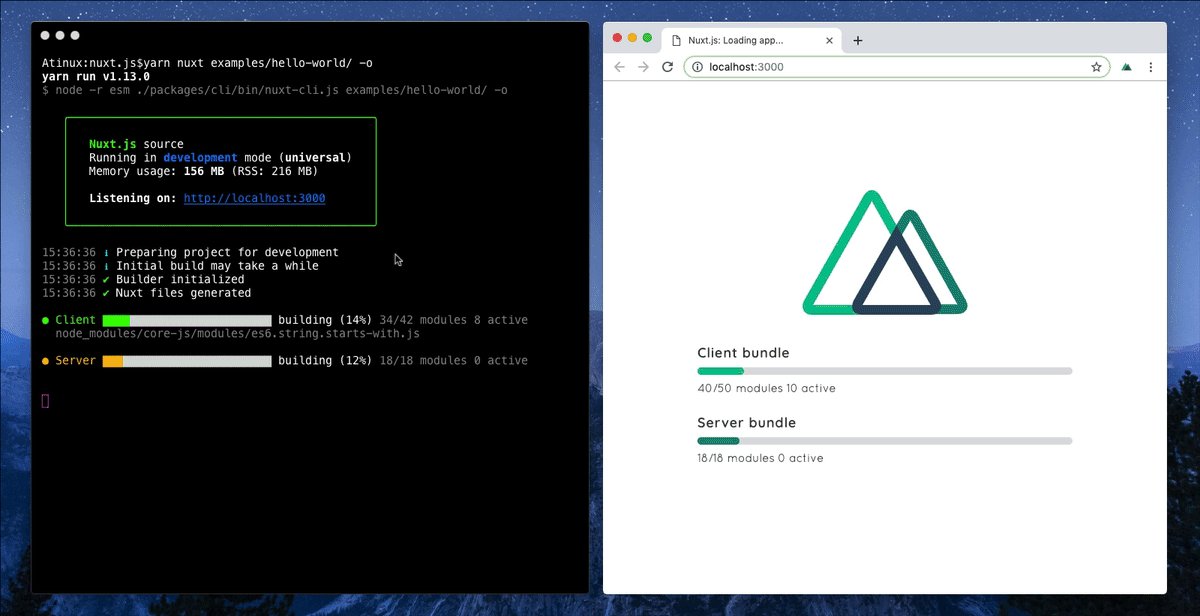
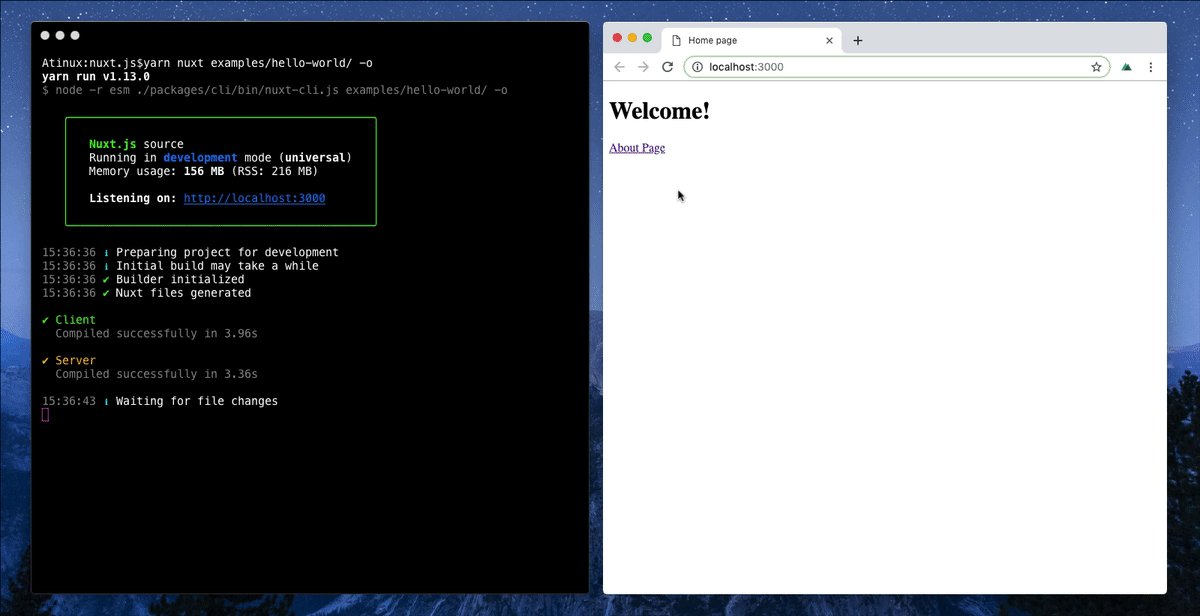
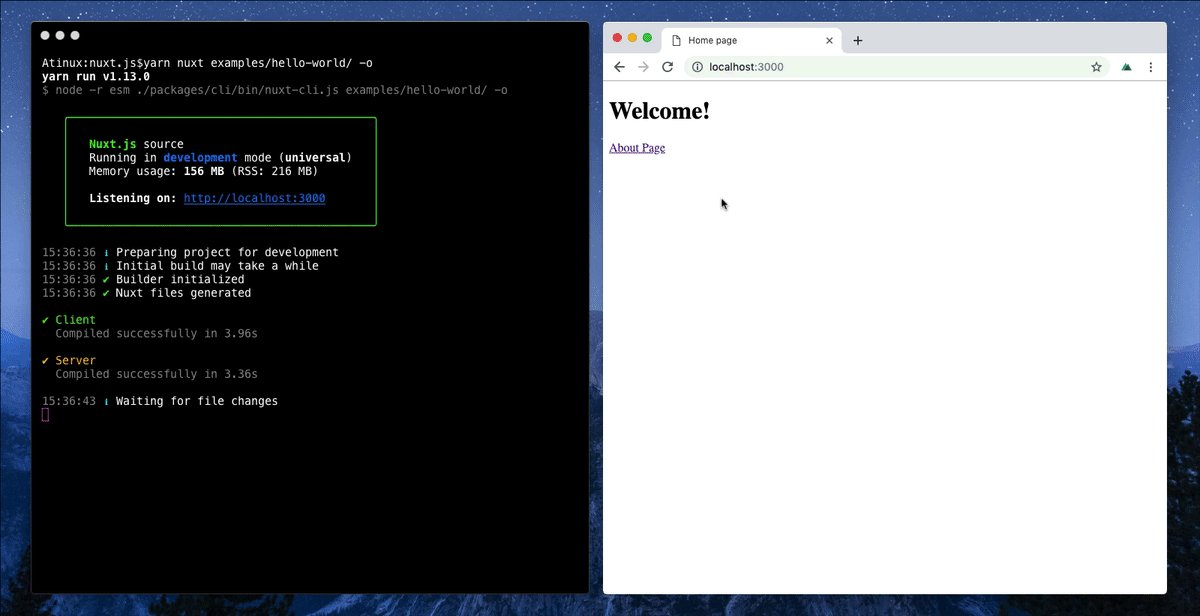
Use nuxt dev -o to instantly open project in the browser and enjoy a cool loading screen:

.nuxtignore
Before v2.5, you were able to ignore files through an ignore prefix. As using the prefix over and over, ignoring files (and implementing custom structures) was a bit tedious on the long run. We came up with something more sophisticated: A .nuxtignore file. Following the same specs as a .eslintignore or a .gitignore file, you can now define what files or folders to ignore through a .nuxtignore file in your project root.
Examples and more info in the .nuxtignore docs
[IMPORTANT] Migration Guide
Lock Files
For a clean upgrade, please remove yarn.lock / package-lock.json file from your project before upgrade.
Programmatic API / Middleware
If not already done, please explicitly call nuxt.ready() after new Nuxt(). nuxt.ready() was always async, but not awaiting the function call has now a severe impact.
const nuxt = new Nuxt(config)++ await nuxt.ready()
TypeScript
- Please replace
nuxt-tsdependency and usenuxt+@nuxt/typescript. (Alsonuxt-ts-edgetonuxt-edge+@nuxt/typescript-edgefor edge users)
{-- "nuxt-ts": "^2.4.2"++ "@nuxt/typescript": "^2.5.0"++ "nuxt": "^2.5.0"}
- Configuration API to customize/disable type checking has been moved from
build.useForkTsCheckertobuild.typescript.typeCheck. Please see #5079 for more details.
build: {-- useForkTsChecker: false // or ForkTsChecker options++ typescript : {++ typeCheck: false // or ForkTsChecker options++ }}
Features
- feat(babel): include
es6.object.assignby default (Clark Du) (52fe145a) - feat(cli): lock project during build or generate (#4985) (Pim) (4e51723e)
- feat(cli): option to open the project in the browser (#4930) (Ricardo Gobbo de Souza) (4c7bd9c5)
- feat(generate): return non-zero code or page error (fixes #4991) (#5195) (Jarek Lipski) (c6565c97)
- feat(module): support src as a function in addModule (#4956) (Ricardo Gobbo de Souza) (1e9eb4b7)
- feat: support
.nuxtignore(#4647) (Xin Du (Clark)) (59be77a2) - feat: support
devModulesoption (#5102) (Jonas Galvez) (e87711c5) - feat(ts): nuxt configuration typedefs (#4854) (Kevin Marrec) (92f81e01)
- feat(vue-app): universal fetch (#5028) (Pooya Parsa) (2015140d)
- feat(vue-renderer): improvements (#4722) (Pooya Parsa) (29297160)
- feat(vue-renderer): use async fs (#5186) (Pooya Parsa) (d07aefa5)
- feat(ts): better DX for typescript support (#5079) (Kevin Marrec) (920f444b)
- feat: loading screen (#5251) (Sébastien Chopin, Pooya Parsa) (ef41e205)
- feat: support core-js 3 (#5291) (Xin Du (Clark)) (d094c4a9)
Fixes
- fix(builder, vue-app): order of plugin execution based on order in array (#5163) (Dmitry Molotkov) (a867dbd3)
- fix: correct public path in generation and start (#5202) (Xin Du (Clark)) (648062c3)
- fix: default for-exit to false to prevent dev exit (pooya parsa) (a347ef9b)
- fix: disable "analyze" for nuxt generate (#4975) (Alexander Lichter) (574a2eb2)
- fix: disable parallel build when extractCSS is enabled (Clark Du) (aad46ed6)
- fix: extra properties in templateFiles (#4925) (Xin Du (Clark)) (ca191240)
- fix: fix non standard esm modifications (pooya parsa) (fb87a559)
- fix: generate failure (#5007) (Andrey Shertsinger) (bcd672f9)
- fix: keep-alive component data should not be updated (#5188) (Xin Du (Clark)) (1ea86617)
- fix: not send Server-Timing header if no timing info (Clark Du) (d9a0b5f6)
- fix(postcss): default to preset-env and cssnano last (#5215) (Alexander Lichter) (adf423a5)
- fix: publicPath is not reactive in dev restarting (#5227) (Xin Du (Clark)) (1fb7538d)
- fix: refactor file watchers (chokidar/linux workaround) (#4950) (Pim) (5ec5932b)
- fix: remove cache-loader for external resources (#4915) (Xin Du (Clark)) (0223e56d)
- fix: respect namespaced in store module (#5189) (Xin Du (Clark)) (9e1ef888)
- fix: revert templatFiles name (#4924) (Xin Du (Clark)) (f70645e5)
- fix: trailing comma in tsconfig (#5061) (Sergey Vikulov) (1fb44d94)
- fix(ts): deprecate
isClient,isServer,isStatic(#5211) (Daniel Hritzkiv) (29c3c425) - fix(types): reflect chainlable NuxtLoading methods (#5104) (Matjaž Lipuš) (66273f4b)
- fix: Unexpected token …. Expected a property name in Safari (Clark Du) (eef7f695)
- fix(vua-app): clone mount error to prevent mutating read-only error object (#5214) (Alexander Lichter) (37006f62)
- fix(vue-app): avoid css chunk error (#5173) (Yutaka Sasaki) (41028a40)
- fix(webpack): clone
config.entry(fixes #4849) (#5236) (Julien Dargelos) (82167651) - fix: disable extract-css-chunks-webpack-plugin in dev mode (#4888) (Xin Du (Clark)) (928a230f)
- fix(server): handle decodeURI error (#5243) (phof) (5b7f6d78)
- fix: correct socket address in use error message (Clark Du) (2eb19653)
- fix(utils): relax lock settings (#5280) (Pim) (65a431d6)
- fix(vue-app): multiple named views cause invalid syntax (#5262) (Michael Leaney) (d03a61b0)
- fix(webpack): loaders in extend config is broken (#5292) (Xin Du (Clark)) (0eb5ed97)
- fix(vue-app): duplicated router.base when using context.redirect(object) (#5290) (Nianyong) (cf02e822)
- fix(vue-app): decode router base to support unicode characters (#5297) (Alexander Lichter) (3ac01df4)
Performance Improvements
- perf: await routeData promises in parallel (#5027) (Alexander Lichter) (0826d7e5)
- perf(core): skip esm for node_modules and non .js files (#5220) (Pooya Parsa) (aabb1f69)
- perf(webpack): use
futureEmitAssets(#5003) (Alexander Lichter) (3997d504) - perf(ts): transpileOnly when using
nuxt-ts start(#4906) (Kevin Marrec) (17cc12f0)
Examples
- examples(jest-puppeteer): fix package .json (#4997) (Andrew Cravenho) (dfc8dd57)
- examples: improve vuex store example (#5017) (Alexander Lichter) (a9511e58)
- examples(pug): fix example by adding plain-pug-loader (#5223) (Paul Geisler) (320a46fe)
- examples(vuex-store): change to module store (#4923) (Alexander Lichter) (be41ae1c)
- examples: add pug-stylus-coffee (#4927) (chiboreache) (6d059698)
- examples: add tsx example (#4855) (andoshin11) (5101dc6a)
- examples: fix jest test dependencies (#5155) (Dmitry Molotkov) (1c3761a6)
- examples: fix links to vue-meta repo (#5018) (Pim) (06f4762e)
- examples: rebase on latest stable nuxt version (#4874) (Alexander Lichter) (47898fbd)
- examples: zero-downtime pm2 typescript example (#4907) (Dmytro) (1fb9af33)
- examples: fix dynamic components example (#5294) (Dmitry Molotkov) (d9db45c2)
Refactors
- refactor: generate routes and template files in builder (#4883) (Xin Du (Clark)) (4c5a59e1)
- refactor: improve modern middleware and spa modern rendering (#5037) (Xin Du (Clark)) (05299d67)
- refactor: isModernBrowser return boolean for avoiding duplicate call (Clark Du) (c6d8e8ff)
- refactor: not detect modern browser if modern mode is disabled (Clark Du) (2b4d79c1)
- refactor: remove builder coupling from server (#5157) (Pooya Parsa) (13cb0f73)
- refactor: remove unnecessary onEmit in old webpack (Clark Du) (eac6d022)
- refactor: some small stuff (#4979) (Alexander Lichter) (69dfd848)
- refactor: fix typos (#4922) (Alexander Lichter) (569b6aab)
- refactor: unify context in webpack module (#5054) (Xin Du (Clark)) (9860eb6a)
- refactor: use spread syntax for plugin push (#4976) (Alexander Lichter) (31cb1873)
- refactor: fallback to babel-preset-env defualt targets when buildTarget is not specified (Clark Du) (176641f6)
- refactor(ts): add warning for nuxt-ts deprecation (#5301) (Kevin Marrec) (a11afd45)
Chore
- chore(babel-preset): create readme with basic docs (#5127) (HG) (04cdd602)
- chore: don`t ignore .nuxtignore (#5169) (Dmitry Molotkov) (39c9ab59)
- chore: enable yarn.lock maintenance (#5063) (Xin Du (Clark)) (17b53ebf)
- chore(vue-app): suppress deprecated warning for classic vuex in prod (#5137) (Shingo Sato) (f39205a7)
Tests
- test: add await for promisable expect (Clark Du) (fabf1c07)
- test: add chrome detector (#4984) (Xin Du (Clark)) (855705bd)
- test: add describe.posix and win (Clark Du) (e9ba2f97)
- test: fix macos e2e tests (Pooya Parsa) (2c763df1)
- test: improve nuxt-loading component tests (#5005) (Pim) (75a74543)
- test: mock enquirer in typescript tests (#5025) (Pim) (ad6a8cda)
- test: skip reqest in dev test for now (Clark Du) (3e678793)
- test: try to fix unhandled request (Clark Du) (2f2baacb)
- test: turn off cli dev test (Clark Du) (5c053f5c)
- test: unit tests for generator (#4857) (Xin Du (Clark)) (e22a282e)
- test: unit tests for @nuxt/util (#4880) (Xin Du (Clark)) (96bab9f0)
- test: unit tests for server module (#5154) (Xin Du (Clark)) (cc573a49)
- test: update cli snapshot (Clark Du) (3dd1a285)
- test: unhandled open handles (Clark Du) (858c9eeb)
- test: change cli.test to be more accurate (#4957) (Xin Du (Clark)) (68f6880f)
- test: use puppeteer-core (#4929) (Pooya Parsa) (940a36fd)
- test: fix e2e test by downloading chromium (#5254) (Pooya Parsa) (2561b68a)
- test: fail tests in case of unhandled errors (#5255) (Pooya Parsa) (d6b505aa)
v2.4.5 Released on 26 February
v2.4.5 (2019-02-26)
Bug fixes and Improvements
- builder: bundle resources other than js(x)/json in node_modules (#4913 (71a70fe)
- cli: dont force exit when it was explicitly disabled (#4973 (4b82aa9)
- cli: show warning on forced exit (#4958 (3d2deac)
- dependencies: update serve-placeholder and esm (#4970 (111455f)
- vue-renderer: preload modern resource in spa modern mode (#5043 (3516580)
- vue-app: fix
asyncDatamemory leak on client-side (#4966 (4086800) - vue-app: fix
getNuxtChildComponentsmethod (#4969 (dbf7099) - vue-app: use browser to handle scrolling position on page reload… (#5080 (7001312)
- webpack: bundle resources other than js(x)/json in node_modules (#4913 (71a70fe)
- nuxt-ts: error catch in nuxt-ts binary (#5086 (4f887f6)
v2.4.3 Released on 6 February
? Bugfixes
- webpack: Update dependency
terser-webpack-pluginto^1.2.2. - webpack: Update dependency
webpackto^4.29.2 - utils: Fix
serializeFunctionfor external imports (#4916) - config: Warn when using array for postcss config (#4936)
- module: support src as a function in addModule (#4956)
- server: await buildDone hook (#4955)
v2.4.2 Released on 30 January
Bugfixes
- Handle
asynccomponents correctly when usingnuxt-ts(PR #4886) - Fix
extractCSSindevmode (PR #4892) - Correctly apply class when using
linkPrefetchedClass(PR #4893)
v2.4.0 Released on 28 January
Upgrade Note ⚠️
Due to a known problem (webpack/webpack#8656, #4869, #4839) users of npm should either remove package-lock.json and reinstall before upgrade or use npm update acorn —depth 20 && npm dedupe after upgrading to 2.4.0. yarn users should have no problems but removing yarn.lock still recommended before the upgrade process.
Important news ?
New core team member ?
We are really proud to announce Kevin Marrec (@kevinmarrec) as a new core team member of Nuxt.js. He is French ?? and responsible for the TypeScript integration ?
Official Consulting ⛑
We now offer official support & consulting from the core team. We partnered with Otechie for the process and already did some beta-tests with selected companies.
Are you interested or curious?Learn more on https://otechie.com/nuxt :raised_hands:
RFC Process ?
We invite you to take a look at our nuxt/rfcs repository where we discuss the future of Nuxt and its vision.
Here are some interesting proposals if you want to learn more about the upcoming changes of Nuxt:
- Full static generated mode to generate offline-ready static websites with Nuxt by default
- Fabula, a Vue/Nuxt-inspired tool for running tasks on local and remote hosts
- Improve @nuxt/config package to support a
config/directory and autocomplete - Nuxt Workers to open more possibilities on the server part (clustering, PM2 integration, HMR on the server and more)
- Module improvements to give more power to Nuxt modules
- And many more ?
Release Plan ?
Starting with this release, Nuxt will adhere to a formalized release plan (as good as possible). Also, an end of life for older major versions is defined within RELEASE_PLAN.md.
Quick summary:
- Nuxt major releases are planned every 6 months.
- The release cycle for Nuxt.js minor versions is roughly 4 weeks.
- Fixes will be released as soon as possible after the actual PR/commit We strongly invite you to read the RELEASE_PLAN.md for further details.
Thank you ❤️
We want to specially thanks:
- Our contributors submitting bug reports, feature requests and commenting on issues
- Our users participating on our Discord server and sharing the love by mentioning our Twitter account
- All the devs working for companies using Nuxt.js and who helped us building a showcases list
- Our backers and sponsors supporting us financially through our open Collective
New Features ✨
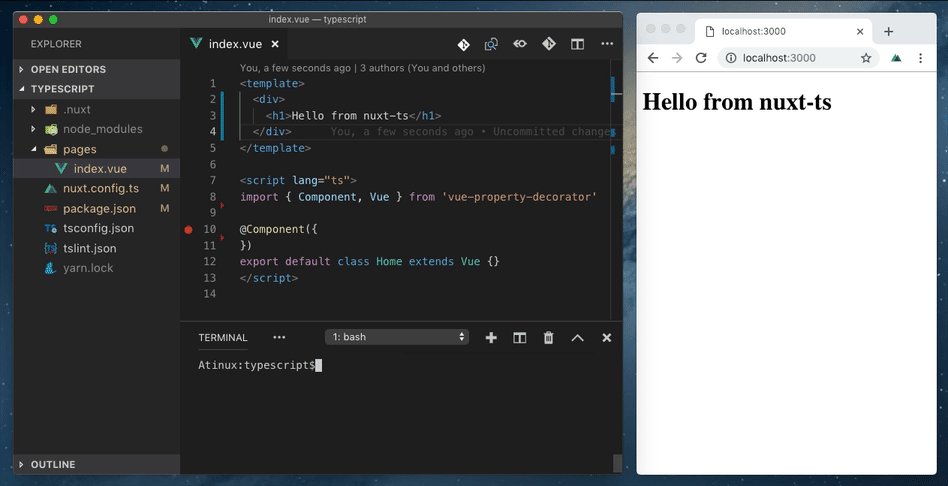
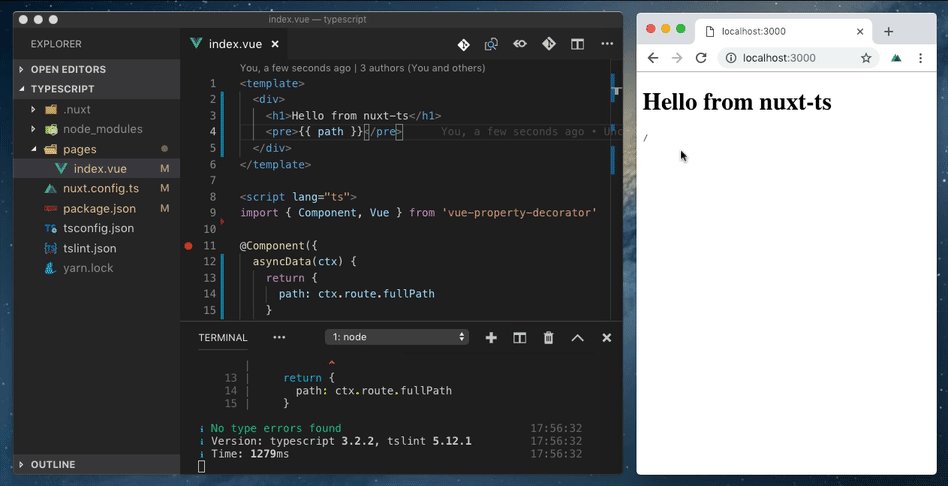
Speaking of TypeScript…
TypeScript support has landed!

In order to run Nuxt with TypeScript, we created a new distribution, called nuxt-ts (we also have nuxt-ts-edge).We want to thank @hmsk for his donation of the package name on npm ❤️
You can explore Nuxt TypeScript example or play with it directly in our Nuxt TS CodeSandBox.
For a more advanced example, you can look at the HackerNews-TS repo or play with it on CodeSandBox, made by @husayt & @kevinmarrec.
This work has been made by @kevinmarrec with the help of @pi0 & @Atinux.
:warning: Experimental: We are waiting for your feedback to keep improving it and breaking changes can occur without a semver major release. However, all changes will be documented properly
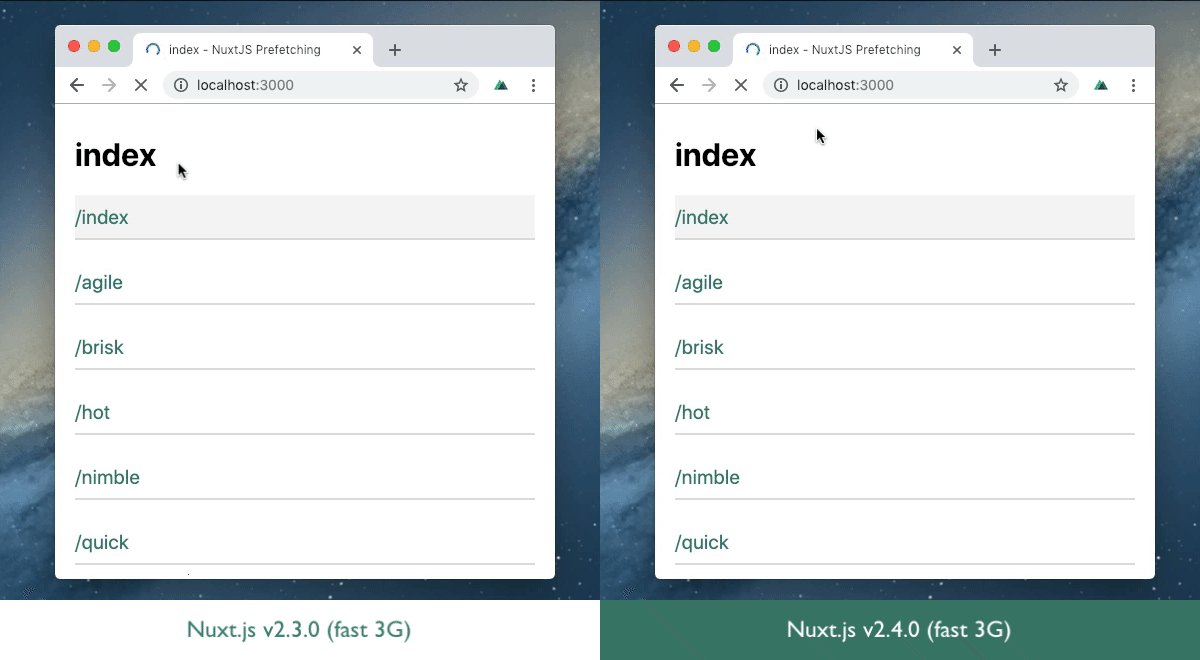
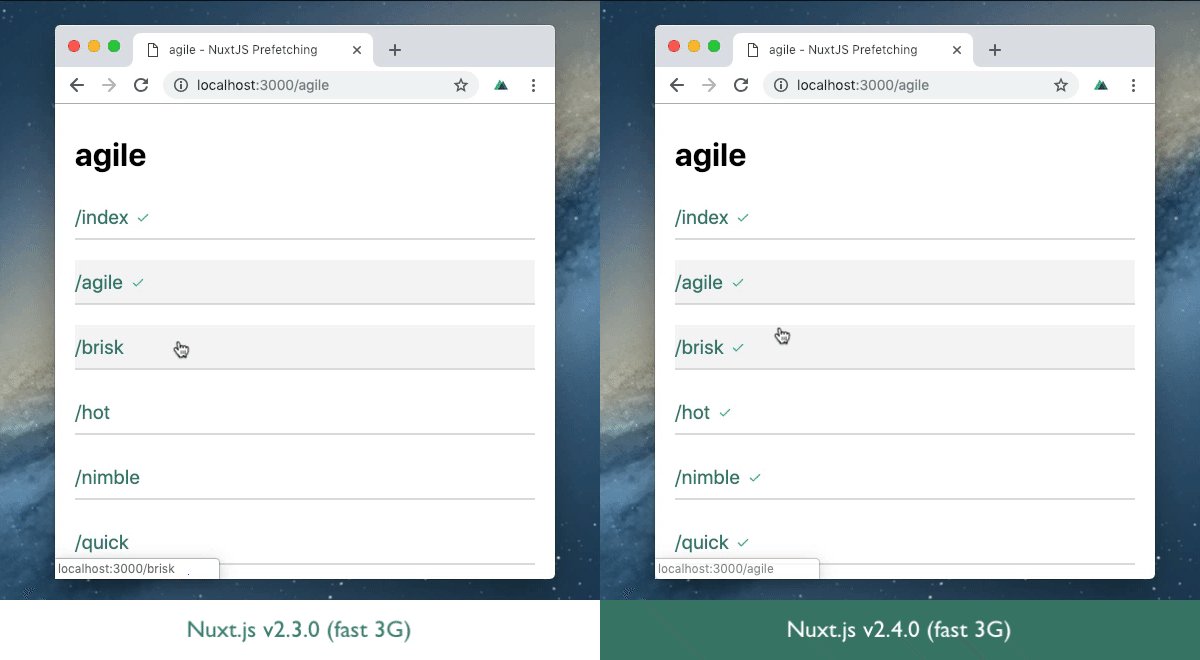
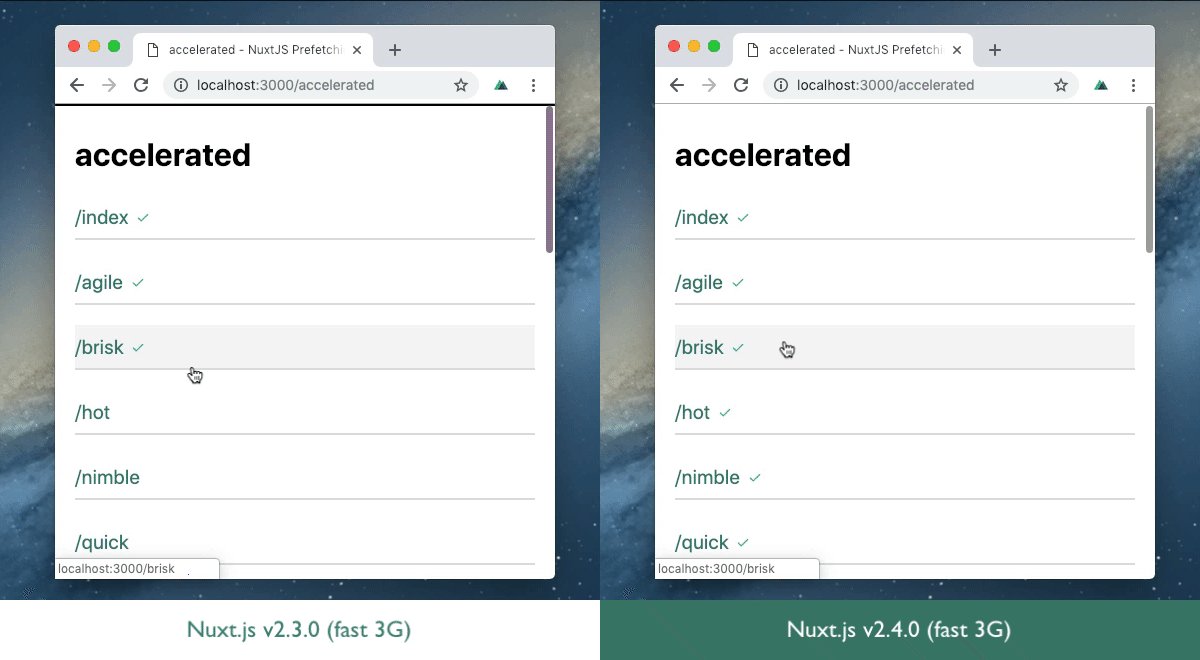
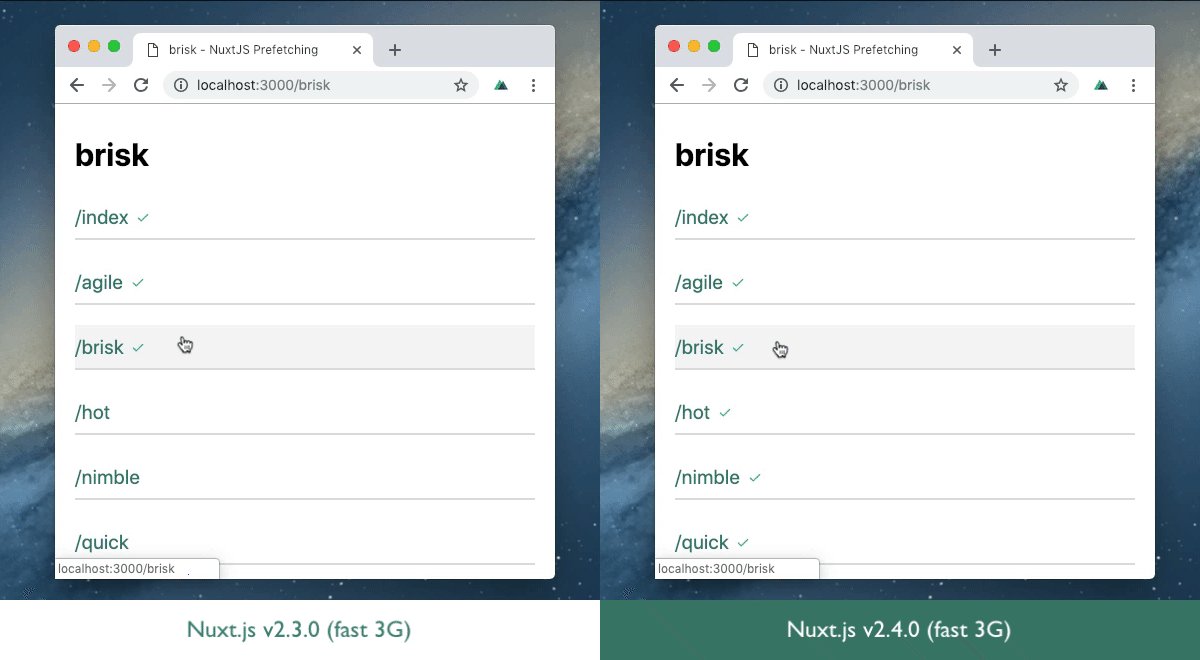
Smart prefetching ⚡️
Nuxt.js will automagically prefetch the code-splitted pages linked with <nuxt-link> when visible in the viewport by default. This hugely improves the end user performances, inspired by quicklink.

Demos are online and we recommend you to try it out to feel the difference:
- No prefetching (v2.3): https://nuxt-no-prefetch.surge.sh
- With prefetching (v2.4): https://nuxt-prefetch.surge.sh
Bonus: we added
$nuxt.isOnlineand$nuxt.isOfflinewhich is reactive, so you can use it directly inside your components (see this example).
You can learn more about this feature in the associated PR #4574 and in the documentation.
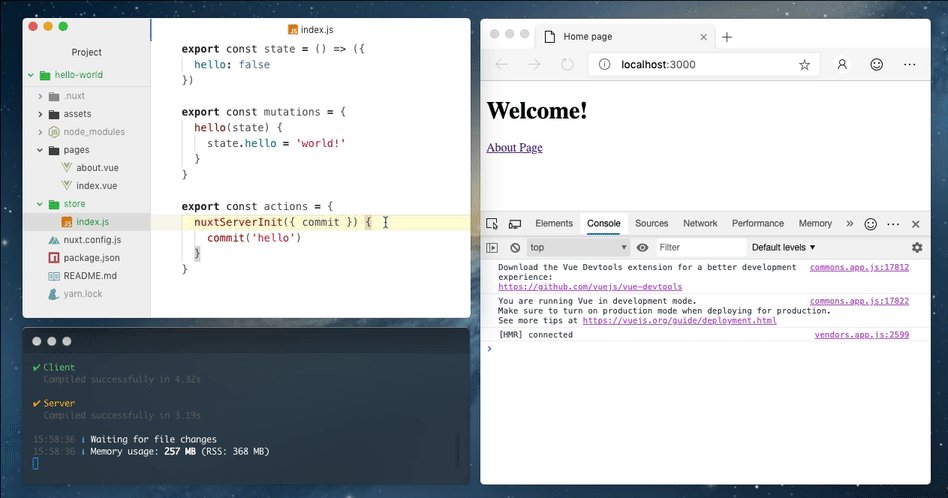
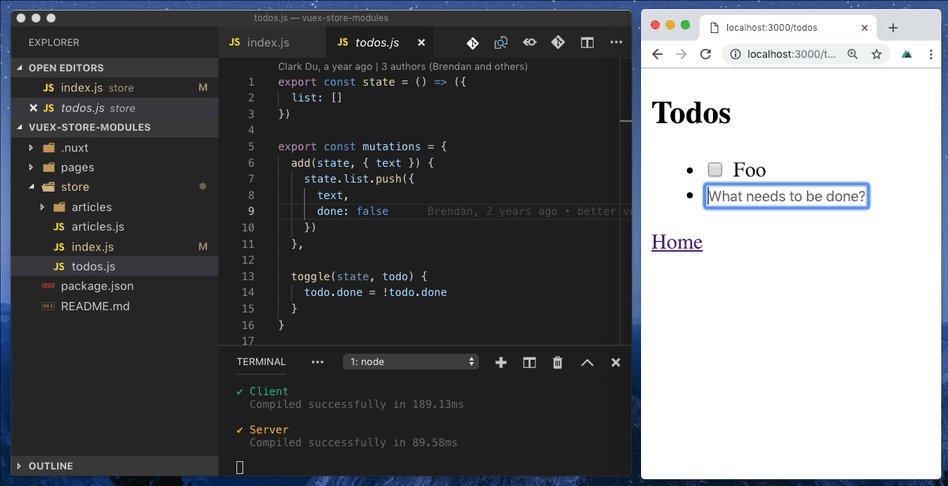
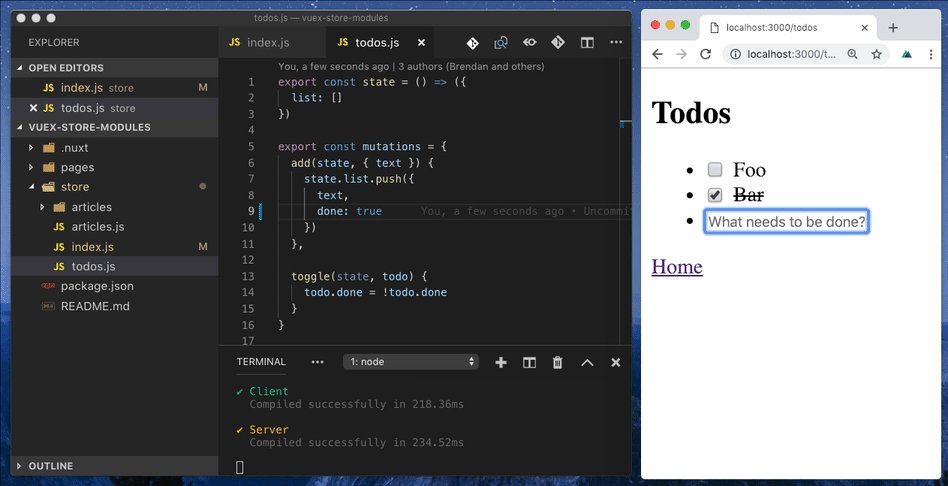
HMR & best practices for store/ ?
Save more development time with full HMR support for the store (
mutations,getters, andactions).

This feature has been implemented by @manniL & @Atinux on PRs #4589, #4582 and #4791
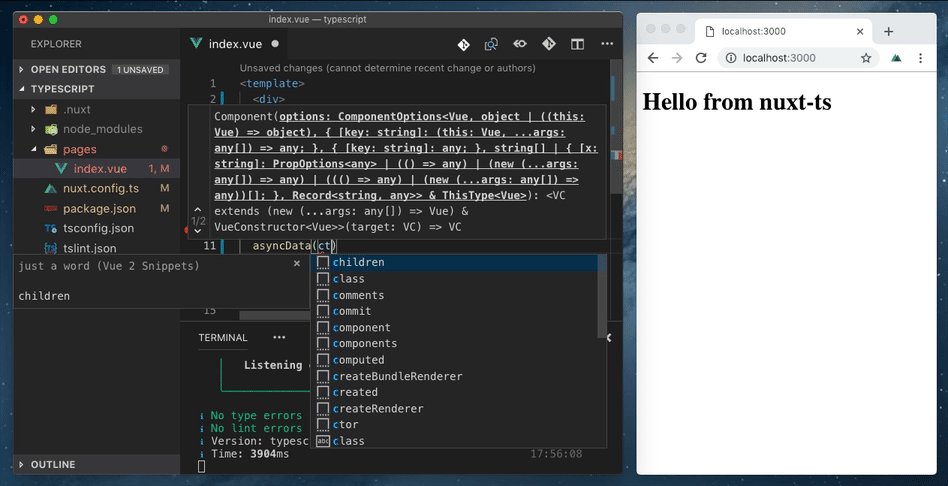
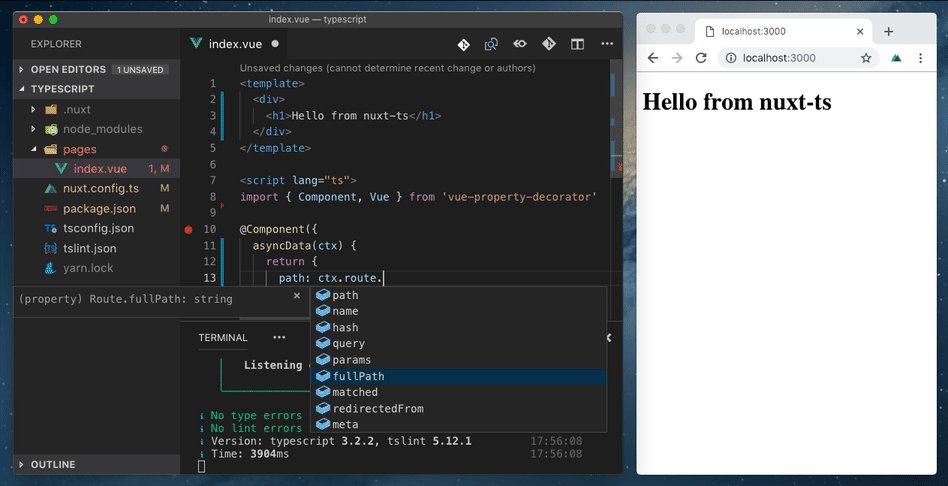
Autocomplete for VS Code (via. Vetur extension) ✅
If you are using VS Code, with this version, you will now have autocomplete for Nuxt.js components:

This feature has been implemented by @octref & @Atinux on PR #4524
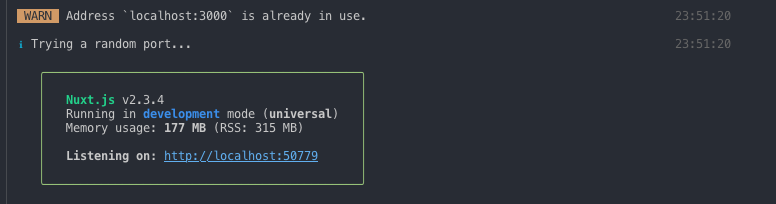
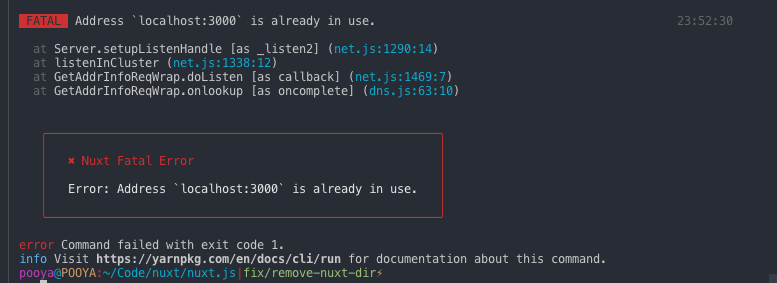
Port taken? Nuxt got your back! ?
If Nuxt wants to listen on a port which is already used, it will warn you in development and listen to a free port instead:

In production it will throw an error instead to avoid unwanted behavior:

This feature has been implemented by @ricardogobbosouza on PR #4428 with the help of @pi0 and @manniL.
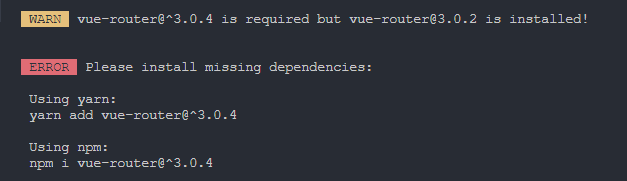
Suggest installing missing dependencies or mismatches ?
Nuxt requires all peer like dependencies as a dependency for easier usage. Sometimes this causes unwanted behaviors when users explicitly add a specific version in their package.json which is incompatible with nuxt. This could also help to resolve popular Vue packages version mismatch error (#198, #669, #1084, #1414, #1851, #2079, #2406, #3454).
Nuxt is now able to automatically self-verify installed dependencies and warn with a proper message in case of detecting problems.

This feature has been implemented by @pi0 in PR #4669
Auto-detection of modern bundles ?
When running nuxt start, Nuxt will automatically detect if you built your app modern mode enabled. No need to run nuxt start —modernexplicitly anymore ?

This detection was created by @clarkdo on PR #4422
Plugin modes and file extensions ?
Until now, you used ssr: false in your plugin declarations to disable server-side rendering. We decided to deprecate that option and introduce a mode instead, which can be 'all', 'client' or 'server'. No worries, ssr is still working (until Nuxt 3).
The new feature coming with the mode is that you can define it by using the file suffix:
plugins/plugin.server.jsplugins/plugin.client.jsplugins/plugin.jsBy adding the plugins to yournuxt.config.js:
plugins: ['~/plugins/plugin.server.js','~/plugins/plugin.client.js','~/plugins/plugin.js']
The declaration will be internally transformed to:
plugins: [{ mode: 'server', src: '~/plugins/plugin.server.js' },{ mode: 'client', src: '~/plugins/plugin.client.js' },{ mode: 'all', src: '~/plugins/plugin.js' }]
(If you specify the mode manually, it will overwrite the suffix detection)
This feature has been implemented by @clarkdo on PR #4592
Module commands ?
Nuxt modules can now include bin scripts that are recognized by Nuxt's CLI.
Here's an example of my-module/bin/command.js:
#!/usr/bin/env nodeconst consola = require('consola')const { NuxtCommand } = require('@nuxt/cli')NuxtCommand.run({name: 'command',description: 'My Module Command',usage: 'command <foobar>',options: {foobar: {alias: 'fb',type: 'string',description: 'Simple test string'}},run(cmd) {consola.info(cmd.argv)}})
The command could be run with:
npx nuxt command arg1 arg2
You can learn more about that in the modules command documentation.
:warning: Experimental: We are waiting for your feedback to keep improving it and breaking changes can occur without a semver major release. However, all changes will be documented properly <3
This feature has been implemented by @galvez on PR #4314 with the help of @pi0.
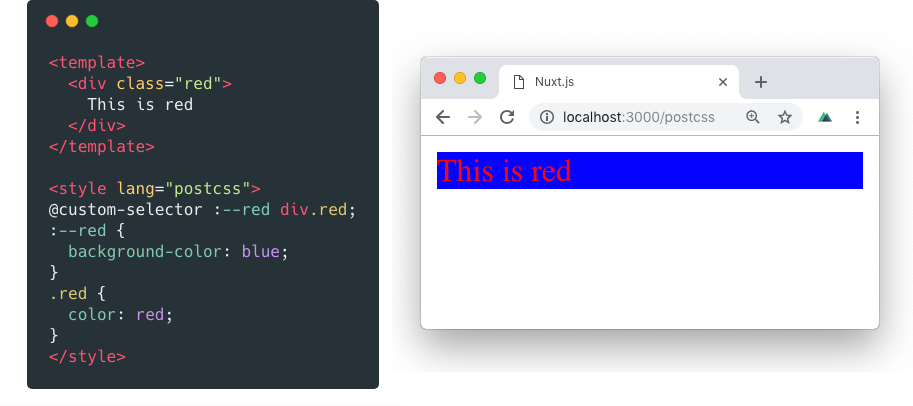
PostCSS in Vue Components ?
You can now use lang="postcss" in your Vue components. Postcss has applied to all your styles anyway (e.g. to resolve aliases like ~) but the lang attribute enables autocomplete and syntax highlighting for some IDEs.

This feature has been implemented by @manniL on PR #4417.
No more extensions for Stylesheets needed ?

We are concerned to improve the Developer Experience ("DX") with each release. This small change allows you to omit the file extension for CSS/SCSS/Postcss/Less/Stylus/… files listed in the css array inside your nuxt.config.js. For the plugins or serverMiddleware key, this is already possible.
This feature has been implemented by @manniL on PR #4671.
SSR Bundle improvements ?
We made a full rewrite of how SSR bundle is packaged.
This means better performance, less memory overhead, fewer OOM crashes and easier SSR bundle debugging.
| _ | Before | After | Diff |
|---|---|---|---|
| Dist | 8.2M | 7.2M | -1M / 12% |
| Dev | 281 MB (RSS: 439 MB) | 237 MB (RSS: 354 MB) | -44M / 16% (RSS: -85M / 19%) |
| Start | 106 MB (RSS: 169 MB) | 71.7 MB (RSS: 137 MB) | -34M / 32% (RSS: -32M / 19%) |
This feature has been implemented by @pi0 on PR #4439.
Other changes ?
process.moderncan be used for distinguishing modern environment.- Add
server.timingto give Server-Timing header, useful for monitoring and performances overview (PR #4800) - ⚠️ Experimental: Enable
HardSourceWebpackPluginbyhardSource: trueinhardSourceofnuxt.config.js - You can now set
scrollToToptofalsein pages (PR #4564) - Aliases for
nuxt-linkandnuxt-child(n-linkandn-child) are available now (PR #4525) - Components can now be used in
PascalCaseas recommended by the Vue styleguide (PR #4396) - VueMetas
headAttrsare now supported for the appTemplate (PR #4536) - More browsers are added to the list of modern browsers (PR #4516, PR #4775)
- Loaded resources can now have a
crossoriginattribute (PR #4472) - Modern mode resources are preloaded and will be pushed via HTTP2 server push if set (PR #4508)
- Add option to disable the
compressionmiddleware (PR #4381) - Add option to disable the
FriendlyErrorsWebpackPluginoverlay (PR #4381) - Add
excludeoption to exclude pages from beinggenerated(in static mode) but still get rendered via fallback/SPA (PR #4754) - Support
build.hotMiddleware.client(PR #4796) - New examples have been added:
- styled-vue (PR #4712)
- pug (PR #4409)
- Internal changes:
- feat: use
runInNewContext: truefor nuxt dev (#4508) - feat: check modern build file in modern mode (#4467)
- refactor: migrate to extract-css-chunks-webpack-plugin (#4495)
- feat: use
Further Patches (30+) ?
- hotfix(vue-app): ReferenceError error passed with routeChanged (PR #4444)
- fix(vue-app): properly serialize head functions (PR #4558 #4585)
- fix(vue-app): Handle
middlewarecorrectly when usingVue.extendin layout (fix #4724) - fix (vue-renderer): remove
undefinedscript in modern mode & generated (https://github.com/nuxt/nuxt.js/commit/0a21d4b34ca2f3bde2a54452f3d6831a0b1ee362) - fix: add option to rewatch on path after raw fs event (PR #4717)
- fix(builder, module): addLayout and nuxt.config precedence over auto-scanned layouts (PR #4702)
- fix: Support plugins with a directory and index.js (PR #4714)
- fix: use case insensitive regex for webpack loader rules (PR #4728)
- fix: require postcss module via resolver (PR #4737)
- fix: Safari fix is not injected in client modern mode (https://github.com/nuxt/nuxt.js/commit/ecf76d91f1bec8dcab8f2c7715e0e07a19d0b6fe)
- fix(server): allow rendering urls with unicode characters (#4512)
- fix(builder): add lodash inside templates (PR #4368)
- fix: fall back to default value when
publicPathis falsy (PR #4365) - fix: modern=true or false not work as expected (PR #4378)
- fix: empty error message in dev mode (https://github.com/nuxt/nuxt.js/commit/3d990fe60675f44a1771b765a73d9bbe5d5fa8f8)
- fix(progress-bar): allow 0 for values and remove duplicate defaults (PR #4397)
- fix(vue-app): allow passing custom props to error function (PR #4462)
- fix(webpack): deepClone before calling extendConfig (PR #4464)
- fix(vue-app): router.meta is null on extendRoutes(PR #4478)
- fix: merge route.meta into options.meta (PR #4479)
- fix: improvements for build and dev stability (PR #4470)
- fix(vue-app): Fix route meta to handle order (https://github.com/nuxt/nuxt.js/commit/45be6384794fa5239b27ade8966d5d40955d8bb7)
- fix(dev): Show correct path when webpack watched files changed (https://github.com/nuxt/nuxt.js/commit/25dea5f52a30628c43213fdc6d620c0d0eda8d9d)
- fix(webpack): allow changing devtool with extend (PR #4515)
- fix: keepAliveProps broken in (PR #4521)
- fix: csp SHA hashes accumulate when using custom script-src rules (#4519)
- fix: duplicate style in extractCSS (#4546)
- fix: hmr in modern mode (#4623)
- fix: wrong devMiddleware in non-modern dev mode (https://github.com/nuxt/nuxt.js/commit/35151150fde5ad21087f14bf22cf1acf0f150979)
- fix(ts): fix
$nuxt.$loadingtypedefs (#4778) - fix(ts): Add missing
loadingproperty to Component options (#4786) - fix: match subdir under node_module in transpile (#4850)
v2.3.4 Released on 26 November 2018
(Please skip v2.3.3 release. It was mistaken.)
? Fixes
- CLI:
nuxt-startcommand should always start nuxt in production mode (#4384) - Modern Mode: Fix behavior where
modern=trueorfalsedidn't work as expected (#4378) - Router: Correctly handle Unicode page names (#4402)
- Router: Emit
triggerScrollevent after changing the layout (#4399) - Components: Allow
0values for progress bar attributes (#4397) - Server/Tests: Correctly print timeout error message for JSDom (#4412)
⚡️ Dependencies
- Update dependency
vue-routerfrom3.0.1to3.0.2(#4394) - Update dependency
@nuxt/friendly-errors-webpack-pluginfrom2.3.0to2.3.2 - Update dependency
mini-css-extract-pluginfrom0.4.4to0.4.5 - Update dependency
webpackfrom4.26.0to4.26.1 - Update dependency
vue-metafromv1.5.5tov1.5.6 - Remove
opencollectivedependency fromnuxt-start(#4415) - Remove
lodashdependency from packages to reduce thenuxt-startsize (#4411)
v2.3.2 Released on 20 November 2018
Fixes
- Use exact versions for Nuxt internal packages
- Fallback to default value when
publicPathis falsy (#4365) - Add lodash inside templating (#4368)
v2.3.1 Released on 16 November 2018
? Release Notes
With v2.3, Nuxt.js is splitted into smaller packages (Aka a mono-repo). This means smaller packages, independent versioning support and ability to replace any part of Nuxt.js without dirty hacks. Before this release, we carefully tested the latest updates using edge release channel against real-world projects and there should be no breaking changes.
Please note that for upgrading Nuxt.js just changing version inside package.json is not enough. Please use yarn upgrade or npm upgrade so that the final directory structure of node_modules will be correct. In case of problems clean up node_modules and yarn.lock/package-lock.json. Still having problems? open an issue in cmty!
? Fixes and Enhancements
- CLI and DX improvements (#4259)
- CLI cleanups and improvements (#4222)
- Improve nuxt-loading component (#3891)
- Set defaults for port and host values (#4207)
- Dynamically read environment variables when loading
nuxt.config.js(PR #4208) - Support custom pushAssets function to control http2 push headers (#4198)
- Reduce duplicate code in
routes.js(#4121) - Print warning when using
build.extractCSS.allChunks(#4097) - Throw an error when layout property is not string (#4142)
- Use
require.resolveto get the path of babel-loader (#4150) - Check style resources for existence (#4155)
- Serialize config head fn shorthand correctly (#4283)
- Don't accept ranges (#3870) (#4295)
- Correctly resolve layouts with nested custom dir (#4135)
- Warn on unknown mode (#4303)
- Use
postcss.orderto change order of postcss plugins(#4318) - Fix for double escaping static class on SSR (#4312)
- Fix stable route sorting for Node v11 (#4331)
? New Features
- Modern build support (#4231) (#4241) (#4254) (#4264)
- Dedicated help command (
nuxt help [cmd]) (#4248) - List commands
nuxt —help(#4245) - Support asynchronous
nuxt.config.js(#4021)
⚡️ Dependency Upgrades
- Consola v2.0.0
- Webpackbar v3.0.0
❄️ Deprecations
- Deprecate
styleResourcesbecause of performance issues. Use our new community module instead (it's a drop-in replacement) (#4302) - Deprecate callback-based
asyncData,fetchandmiddlewaremethods. Use Promises or async/wait instead. (#4256)
? Internal Refactors
- Migrate nuxt into a mono-repo (#4051)
- Refactor core into
@nuxt/core,@nuxt/serverand@nuxt/vue-renderer(#4202) - Refactor builder into
@nuxt/builderand@nuxt/webpack(#4171) - Move
@nuxtjs/babel-preset-appinto nuxt mono-repo and republish it as@nuxt/babel-preset-app(#4205) - Move common config to
@nuxt/config(#4212) - Packaging and development improvements (#4193)
- Extract
eslint-configinto own package (#4108) - Several test utils cleanups (PR #4180)
v2.2.0 Released on 13 October 2018
Features
- Show warning message when pages directory is missing. (PR #4054)
<nuxt-child/>acceptskeep-alive-propsas props ofkeep-alive(PR #4067)- Add configurable global name (PR #4012)
Fixes
- Warn for non serializable data instead of Error (PR #4046)
- Style module with extractCSS not work well (PR #4093)
- generate: use isJS for matching assets to fix not found bug for assets with query strings (PR #4073)
v2.1.0 Released on 30 September 2018
Features
- Expose
loading.throttleas an option (PR #3953) - Allow to customize or disable minimizer plugins (PR #4018)
- Use understandable file names for analyze mode (PR #4014)
Fixes
- Correctly evaluate options.server values port, host, socket (PR #3942)
- Properly serialize
undefinedvalues in vuex store (PR #3913) - Don't allow to cache error pages (PR #3962)
- Update all non-major dependencies, vue-meta to ^1.5.5 (PR #3991)
- Apply default value for NODE_ENV environment variable (PR #4003)
- Typofixes from https://github.com/vlajos/misspell-fixer (PR #4013)
Misc
- Refactor client store code style (PR #3683)
v2.0.0 Released on 21 September 2018
Migration guide for 2.0.0
Your migration is mostly straightforward as Nuxt 2 does not makes breaking changes. So you can try your chance and simply upgrade to Nuxt 2 using yarn add nuxt@^2.0.0 or npm install nuxt@^2.0.0 ?
The long but peaceful approach
- Carefully read release notes
- If you are using a VCS for your project commit and push latest changes and then checkout into a new branch
- Stop any Nuxt process
- [optional] Delete all directories
.nuxt,node_modules,yarn.lockandpackage.lock.json - Ensure you are using the latest node version (Node 10.x and NPM >= 5 are recommended)
- Upgrade
nuxt.config.js,modulesandserverMiddlewareto useimport/exportinstead ofrequire - Ensure webpack and vue dependencies are not explicitly set inside your
package.json, if so please upgrade them to match Nuxt used versions - Do
npm installoryarn install - [optional] Use
npm outdatedoryarn outdatedand manually update any other dependency with care - If you have a CDN deployment system, please make sure you have updated CI/CD configurations to publish
.nuxt/dist/clientinstead of.nuxt/dist - If you are using
build.extend, make sure your changes are compatible with Webpack 4. Still Having problems? Make a bug report at CMTY or reach us using Discord
Major changes
- We now use Webpack 4. We announced 2.x and started publishing latest changes as
nuxt-edgepackage at March. But we wanted to make sure that most of the plugins were updated and stable before releasing a stable version of Nuxt.js - Due to server/client artifact isolation (PR #3758), external
build.publicPathneed to upload built content to.nuxt/dist/clientdirectory instead.nuxt/dist. - ESM is supported everywhere you can now use
export/importsyntax innuxt.config.js,serverMiddlewareandmodules. - Upgraded to use Babel 7 (PR #3667)
- Use
postcss-preset-envinstead ofpostcss-cssnext(notes) (PR #3291), configbuild.postcss.presetis forpostcss-preset-env options - Introducing nuxt-start for runtime only and nuxt-legacy to support Node < 8
- Due to
css-loaderupgrade, use~assetsinstead of~/assetsfor alias in<url> CSS data type, e.g.,background: url("~assets/banner.svg")(PR #3741)
Features
watchQuerylets you observe query strings and execute component methods (asyncData, fetch, validate, layout etc) on change (3d49d8d2905796f063b171fdd935da721622fe05)- You can now Ignore pages with a prefix (PR #2594)
- Internal hooks can be set hierarchically in
nuxt.config.js(PR #3766) - Added
loading: falseoption to pages, see example, (PR #3629) - New stores modules can now be built by a combination of files (
actions.js,mutations.js,getters.jsandstate.js) along withindex.js(PR #3636) - Support functional filenames for webpack assets (PR #3787)
- Server middleware watchers support (PR #3718)
- HTTPS and Unix sockets support out of the box (PR #3831)
- Support
serveroption innuxt.config.jsto setHOSTandPORT(PRs #3701) - Support using
NUXT_HOST,NUXT_PORTenvironment variables (PR #3651) - Configure Vue directly in
nuxt.config.js(PR #3655) - Add preset option for postcss in
nuxt.config.js(PR #3734) - Make compression middleware customizable (#3863)
- Environment variables starting with
NUXTENVwill be automatically included inprocess.env(#3862) no-ssrhas been upgraded tovue-no-ssr 1.0.0, it supportsplaceholderTag
Enhancements
- Fix HTML script tag in core/renderer to remove W3C warning (PR #2971)
- Add
render:contexthook (PR #3294) - Replace
background-colortobackgroundinloadingIndicator(PR #3656), so you can use an image or some gradient for your background in SPA mode! - Correctly center
loadingIndicatorwhen using IE (PR #3779) - Add
watchoption to watch custom files to restart the Nuxt.js server (default:nuxt.config.jsandserverMiddlewarefiles) (PRs #3633 and #3718) - Isolate client and server artifacts (PR #3758) for better security of SSR bundles.
- Using webpackbar and consola for a sexier CLI experience and better CI compatibility.
- Change webpack asset names to names for development and to filehashes for production. (PR #3789). Also, prevent assets name collision in dev mode (Issue #3786)
- Call global Vue errorHandler in fetch and asyncData (PR #3652, #3781)
- Error page rendering before redirect (PR #3782)
- Disable template literals in lodash templates (PR #3753)
- Display proper error when the specified plugin isn't found (PR #3672)
- Customize the path to your
app.htmltemplate innuxt.config.js(PR #3678) - Quiet option when building your Nuxt app (PR #3705)
- Minify extracted CSS assets (#3857)
- Add tests to check for changed files (#3893)
- Overwrite
store.registerModuleto work seamlessly with SSR (#3909) - Add throttle option to skip progress for fast loads (#3886)
Deprecated
- The
vendorarray isn't used anymore because of Webpack 4 - We removed DLL support as it was not stable enough and Webpack 4 is much faster now.
- Obsolete AggressiveSplittingPlugin (PR #3545)
- The
render.gzipoption. Userender.compressorinstead.
Internals
- ESLint: Consistent parens in arrow functions (PR #3630)
- ESLint: Require await in async function (PR #3676)
- ESLint: Force dot-notation where applicable (PR #3677)
- ESLint: Force if braces (no lonely ifs) (PR #3685)
- ESLint: Prohibit var (PR #3681)
- ESLint: Prefer const over let (PR #3650)
v1.4.5 Released on 27 November 2018
Thanks to @clarkdo and @ederchrono for this fix ❤️
? Fixes
- fix(vue-router): router Expected "0" to be defined (22679cba668c5f2e9d2237e86f3640e46a7b0ac8) (#4394)
v1.4.4 Released on 19 October 2018
Patches
- Backport
—no-generateoption tonuxt buildwith SPA mode (PR #4127)
v1.4.2 Released on 1 August 2018
Fix
- Upgrade vue for fixing XSS vulnerability on SSR
v1.4.1 Released on 1 August 2018
Patch
- Upgrade vue-loader from 13.7.0 to ^13.7.2 for prettier issue (#3385)
v1.4.0 Released on 1 March 2018
Minor
- Feature: You can now customize the directories names (see PR #2748)
- Feature: add
static.prefix(PR #2755) - Feature: you can now add a layout with a module (see PR #2790)
- Hooks: add context as third parameter of
render:routehook (PR #2754) - Multiple policy support for Content-Security-Policy #2736
- Inject
ssrContextintocreateRouterandcreateStore(see PR #2831)
Fixes
- fix: add the possibility to set staging environment via NODE_ENV (PR #2742)
- Fix: Changing only the query on a non-dynamic component was not updating page data (fix #2737)
Misc
- Refactor cli (PR #2783)
Thanks
Big thank you too all the contributors for these amazing pull requests ?
v1.3.0 Released on 31 January 2018
Minor
- Add SPA fallback template, this is a killer feature for static generated websites, please read #2690
- Check expected node version #2718
- Support scrollBehaviour with transitions (fix #1376), big thank you to @homerjam for his help on this!
Fixes
- Support auto import of .jsx files (PR #2696)
v1.2.1 Released on 26 January 2018
Fixes
- fix: Add postcss-import-resolver in dependencies
v1.2.0 Released on 26 January 2018
Minor changes
- Add
keep-aliveprop to<nuxt/>and<nuxt-child/>, see with-keep-alive example, be aware that it's still a WIP and it can have some side effects to your application. - Add: optional build option
build. maxChunkSizeto limit chunks size for agressive code splitting (PR #2687) - You can now use
.jsxfiles (PR #2628, fix #131) - Add
options.ignoreoption (https://github.com/nuxt/nuxt.js/commit/347fa3e9fd878f0aca19cf9e509ff555894f8f86) - Improve
render.scp(Support of external script, PR #2608), see also https://github.com/nuxt/nuxt.js/commit/95c85bba62d5fbc4a9128cb19e01b9ad85a76e74 - Improve 404 error message in development on server-side rendering (add
pathproperty) (https://github.com/nuxt/nuxt.js/commit/d444f2a5b1d1ecbbb3804d4e8f0a1bbc5c9d8671) - Feature: It's now possible to add
<noscript>tags to the footer withhead(PR #2674)
Patches
- Fix:
redirectto external urls works withnuxt generatenow (fix #2570) - Fix: ssrContext.error is not a function (PR #2610)
- Fix: Add aliases (
~,~~,@and@@) to postcss-import #2617 (fix #1453) - Fix:
errorundefined on plugins error for server-side (https://github.com/nuxt/nuxt.js/commit/00f98c150fe03b707bcc5949e66152a5b69dd234) - Fix: multiple components in one route (PR #2679)
- Fix: resolve exact route prior to index (PR #2673)
- Fix: Handle redirect in middleware to avoid calling asyncData & fetch, fix #542 and #2665
Examples
- Add examples/with-keep-alive/
- Add examples/custom-scroll-behavior/
- Use
watchQueryon examples/routes-transitions (PR #2633)
v1.1.1 Released on 13 January 2018
Patches
- fix(module): default module options to empty object
- misc: use console.warn for warnings
- style: format with prettier
- fix: logError is not a function #2577.
- fix: exit with code (0) on successful nuxt-build #2569.
- fix: regression with module.addVendor with array #2574.
- test: add failing test for #2574
v1.1.0 Released on 12 January 2018
Improvements
- Many improvements for better CLI error handling
- CLI commands exit with code
(1)on any unwanted error with modules (Exceptnuxt dev)
Minor
- Add support for CSP
script-srcsafe inline (PR #2549) viarender.cspoption innuxt.config.js - Align
nuxt-startpackage.json with main package.json (PR #2556) (nuxt-start is still WIP)
Patches
- fix: Prioritize nested node_modules, fix #2558
- fix: Nested redirect in spa mode
- fix: Cannot read property 'call' of undefined when extractCSS is true, fix #2551
- fix: Improve loading bar to handle page redirects (even to origin page), fix #2563
v1.0.0 Released on 8 January 2018
1.0.0 is out! :tada:
It's been a long run and we are really proud to announce the official 1.0 release. Thank you so much for your support and we are looking forward to hear your feedback :heart:
Medium article: https://medium.com/@nuxt_js/nuxt-js-1-0-is-out-bab1af459972
Breaking changes
:warning: Minimum Node.js version required for Nuxt.js is also increased to 8.0.0 (Current LTS). This allows notable security and performance improvements for both Nuxt and SSR rendering by using native async/awaits and making development easier. So don't forget to upgrade Node to the latest version in both server and your local environment ;)
We have a new internal hook system now, some modules can be broken with 1.0 if they were relying on this.nuxt.plugin(), instead, they will have to use this.hook(), see module hooks documentation.
We removed the internal extensions for .ts, if you want to use TypeScript into Nuxt.js, we recommend you to check out our typescript example.
Deprecation
For the below depreciation, it will still work but you will get a warning to tell you to change your code to the new value.
For better bundling experience for server-side and client-side, we deprecated context.isClient and context.isServer in flavor of process.client and process.server. Since these variables comes from our webpack configuration, it will optimize your client-side and server-side bundles magically :nail_care:
We also deprecated dev property inside build.extend() in flavour of isDev.
Features
- We are now ignoring files starting with a
-in front of its filename (example:pages/-ignored.vue) (PR #2417) - Layout transitions #1620
- Add
route.meta(array of matched page.meta) into context, useful for middleware (see details) - Middleware: you can now define middleware as a function, see example
- Store: you now have access to
this.$routerandthis.appinside your store actions! - You can set
body: true, in yourhead.script[]to move your scripts at the end of<body>(see example) nuxt generate —no-build: Useful for conditions when just dynamic routes are being changed. This makes incremental builds much faster.- Hooks: you can extend even further Nuxt by using hooks now, the documentation is coming soon.
- New configuration: build.styleResources, check out our style-resources example.
Improvements
- Upgrade Vue to 2.5.x #1723 #1868
- Upgrade to Vue-Router & Vuex to 3.0
- No more babel warning #1698
- Adds support for folders in /layouts #1865
- Mode
spa: Respect mounted hook on first render (fix #1629) - Add
—version&-vflag tonuxtbinary (you can donpx nuxt -vto know which version of nuxt.js you are using in your project) #1840 - Improve error message when a plugin is not found #1846
- Add
ENVvariable intoapp.html, corresponds toenvfrom yournuxt.config.js - Context is shared across plugins and pages (useful for axios interceptor with
redirect), it also improves perfs! - Improved plugins system
- Better
nuxt devexperience with faster and more stable reloads - SSR performance improvements thanks to node async/awaits
- Allow redirects to external URL (#2265)
- Support
options.modulesDiras Array - Upgraded uglifyjs with parrallel options as default for faster builds
Fixes
- Fix error handler if error message is readonly #1673
- Fix code typos #1613
- Update
.gitignore#1860 - Generate: don't assume
/index.htmlexists when copying to 200.html #1937 head.titleTemplatewith function is now working (fix #1886)- Fix nuxt-start dependencies
- Fix Memory leak with
inject: https://github.com/nuxt/nuxt.js/issues/1695#issuecomment-335074850 - Fix unexpected state resetting on nested views (fix #1408 via #1914)
- Fix layouts in SPA mode (#1929)
- Fix video
srcin templates (fix #2008 via #2016) - Improve Webpack rebuilding without reason (https://github.com/nuxt/nuxt.js/commit/6dfe6604129b1eff7a6991d6b4259a723181de19)
- Update
no-ssrto v0.2.1 #2181
