- 使用 Swift 和 Xcode 6 制作超棒的 UI 组件
- IBInspectable
- IBDesignable
- 创建一个新项目
- 添加一个新的 target 到项目中
- 创建一个自定义个视图类
- 为 Layer 属性添加逻辑
- 测试自定义视图
- 挑战
使用 Swift 和 Xcode 6 制作超棒的 UI 组件
本文翻译自:http://www.weheartswift.com/make-awesome-ui-components-ios-8-using-swift-xcode-6/
原作者:Andrei Puni
译者:@nixzhu
Apple 在 Xcode 6 里介绍了两个新的 Interface Buidler 声明属性:IBInspectable 和 IBDesignable;IBInspectable 将类的属性暴露在 Interface Buidler 的 Attribute Inspector 里,而用了 IBDesignable 后就可以实时更新视图了!这简直就像魔法!
我实在等不及看到你会做出怎样炫酷的东西来。
我们也制作了一个简短的视频(需翻墙)来介绍 IBInspectable 和 IBDesignable,大概只需要 10 分钟你就可以走完所有的步骤。而代码在 GitHub 上。
IBInspectable
我目前找到的,IBInspectable 可以处理的类型如下:
IntCGFloatDoubleStringBoolCGPointCGSizeCGRectUIColorUIImage
例子:
class OverCustomizableView : UIView {@IBInspectable var integer: Int = 0@IBInspectable var float: CGFloat = 0@IBInspectable var double: Double = 0@IBInspectable var point: CGPoint = CGPointZero@IBInspectable var size: CGSize = CGSizeZero@IBInspectable var customFrame: CGRect = CGRectZero@IBInspectable var color: UIColor = UIColor.clearColor()@IBInspectable var string: String = "We ❤ Swift"@IBInspectable var bool: Bool = false}
在对应 View 的 Attribute Inspector 的顶部,你将看到:
做完这些就添加了一些用户定义的运行时属性,这样就可以在 IB 里设置的它们的初始值,之后视图加载时就可以使用了。
创建好的运行时属性:
IBDesignable
现在到了有趣的的部分了。IBDesignable 告诉 Interface Builder 它可以加载视图并渲染视图;而要这个功能正常工作,视图类必须位于一个框架(framework)内。但这并不会带来很大的不便,我们马上就会看到。我认为在后面,Interface Builder 将 UIView 代码转换为 NSView 代码,这样它就能动态加载框架并渲染其组件了。
译者注:估计不久我们就会看到大量的第三方 UI 组件,都可以直接在 IB 里显示和修改,更加直观。
创建一个新项目
打开 Xcode 6,创建一个新的“Single Page Application”并选择 Swift 作为编程语言。
添加一个新的 target 到项目中
从导航栏选择你的项目文件并通过点击 + 添加一个新的 target:
选择 Framework & Application Library 并选中 Cocoa Touch Framework:
将其命名为 MyCustomView。Xcode 会自动链接 MyCustomView.framework 到你的项目中。
创建一个自定义个视图类
创建一个新的 Swift 文件并将其添加到 MyCustomView 框架。
在框架文件夹上右键单击:
选择 Cocoa Touch 文件:
将其命名为 CustomView,且为 UIView 的子类:
在上面的视图控制器类里编写一个类定义。
使用 @IBDesignable 关键字来告诉 Xcode 渲染你的视图。
添加三个属性:borderColor: UIColor、borderWidth: CGFloat 以及 cornerRadius: CGFloat。
设置它们的默认值并让它们可视察(Inspectable):
@IBDesignable class CustomView : UIView {@IBInspectable var borderColor: UIColor = UIColor.clearColor()@IBInspectable var borderWidth: CGFloat = 0@IBInspectable var cornerRadius: CGFloat = 0}`
为 Layer 属性添加逻辑
为每个属性都添加一个属性观察者(Property Observer)从而更新 layer:
class CustomView : UIView {@IBInspectable var borderColor: UIColor = UIColor.clearColor() {didSet {layer.borderColor = borderColor.CGColor}}@IBInspectable var borderWidth: CGFloat = 0 {didSet {layer.borderWidth = borderWidth}}@IBInspectable var cornerRadius: CGFloat = 0 {didSet {layer.cornerRadius = cornerRadius}}}
用快捷键 ⌘ Cmd+B 构建框架。
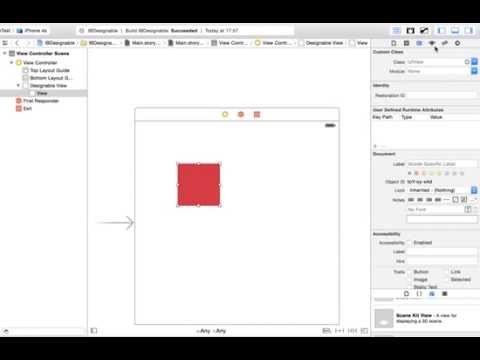
测试自定义视图
打开 Main.storyboard 并从组件库里添加一个视图。
使用 Identity Inspector 修改其视图类为 CustomView:
安排好视图的位置并添加所需的 AutoLayout 约束:
Tip:按住
Crtl然后点击视图并拖拽鼠标指针以添加其相对于另外一个视图的约束。
玩耍了一阵 cornerRadius 之后,我发现在使用较大的值时,它创造了一种有趣的的模式:
你可以在 GitHub 上获取代码。
祝你玩得愉快 ?
一个快速演示(“需翻墙”,我希望在不远的将来我不需要写这一句):

挑战
- 制作一个复选框(Checkbox)组件
- 制作一个有
angle: CGFloat属性的组件,可以旋转视图。 - 在 Interface Builder 里渲染一个分形图 ?
如果你发现这篇文章很有用,记得和你的朋友分享哦 ?
欢迎转载,但请一定注明出处:https://github.com/nixzhu/dev-blog !
