- 3. 开发页面
- 3.1 创建页面
- 3.2 使用查询组件(enhancer-jqgrid) 完成查询功能
- 3.3 页面布局
3. 开发页面
在本例中,我们将完成对学生信息表的查询和修改功能。
3.1 创建页面
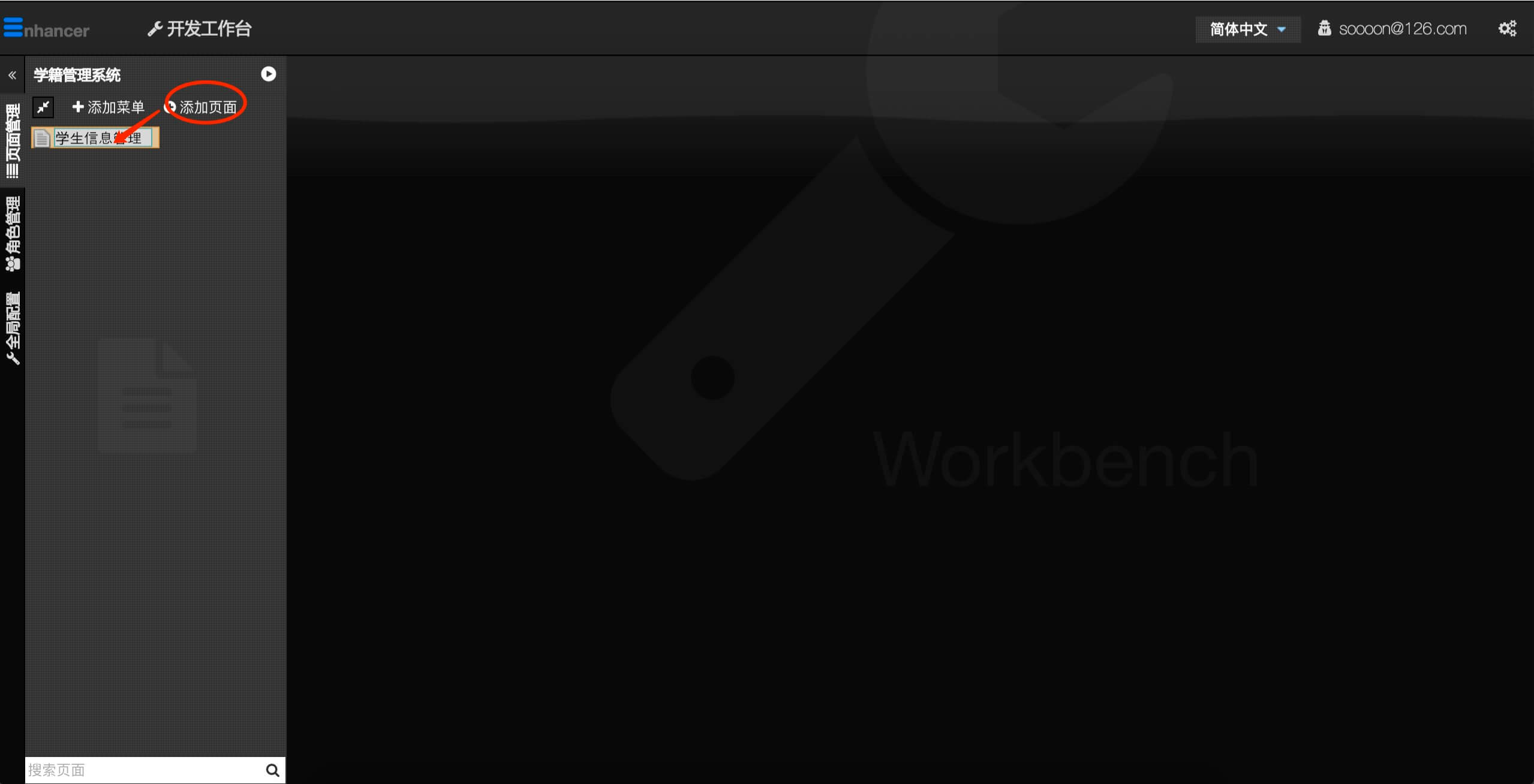
点击左测菜单上面添加页面按钮,然后右键编辑菜单节点,输入 学生信息管理
【图一】
创建完毕之后,页面开发区包含了最基本的操作流程图,各图元释义见图内说明。
【图二】
3.2 使用查询组件(enhancer-jqgrid) 完成查询功能
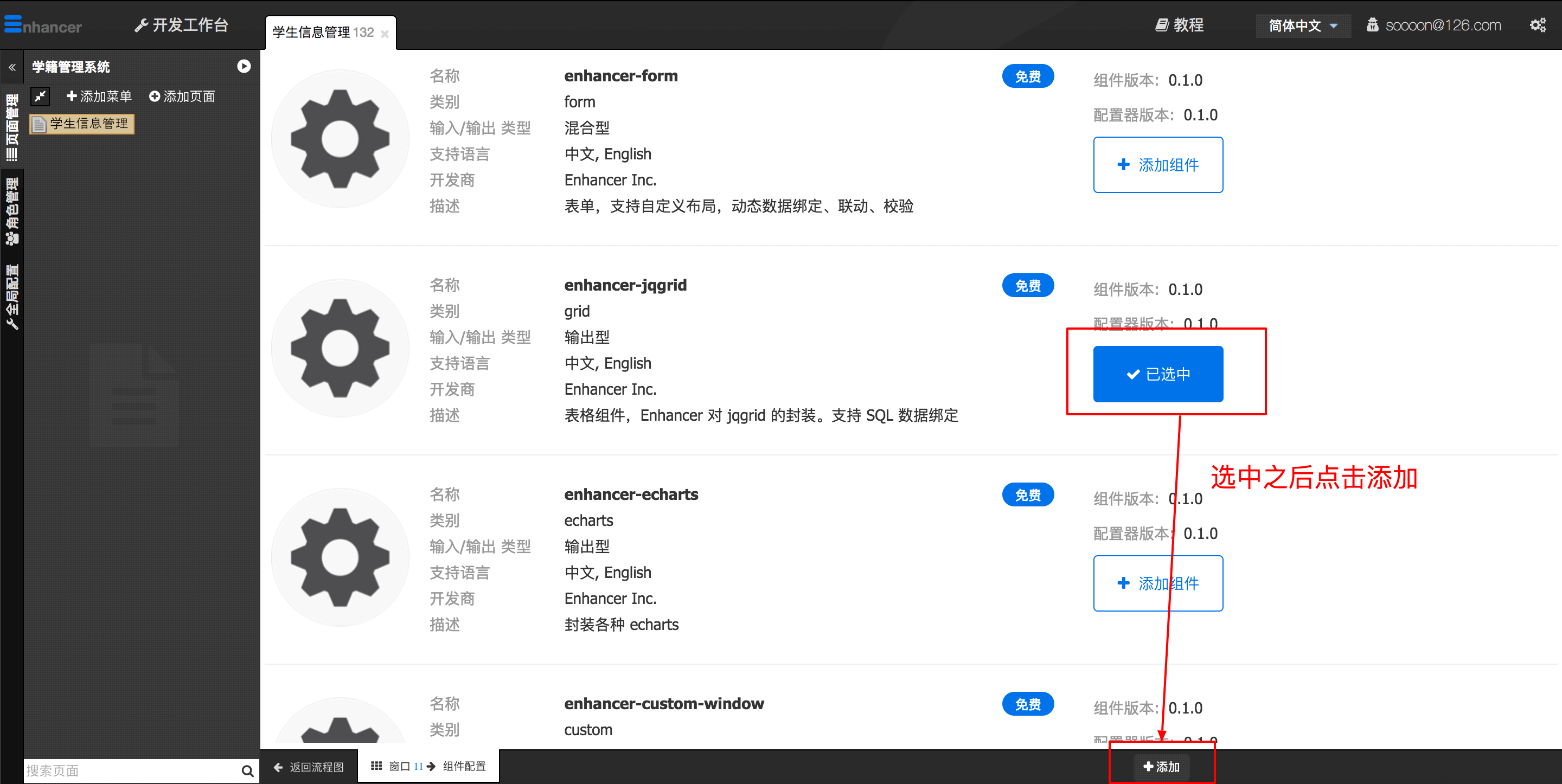
使用 enhancer-jqgrid 组件可以直接以书写 SQL 的方式完成对学生信息表的查询功能。首先右键【窗口】图元选择【组件配置】。然后选中 enhancer-jqgrid【添加组件】。
【图三】
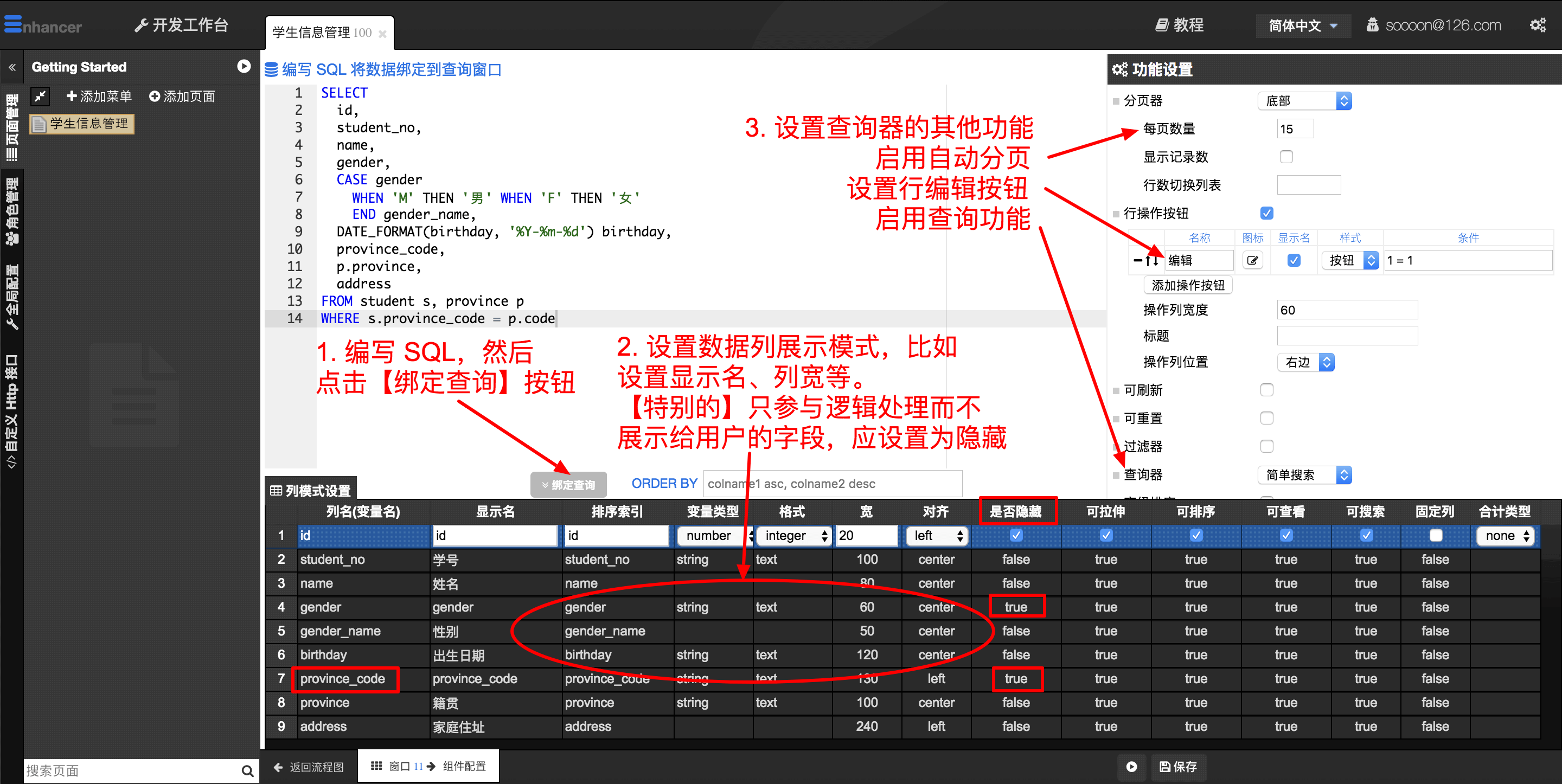
点击下面的【添加】按钮,进入到组件配置界面。我们把下面调试好的学生信息查询的 SQL 写入组件配置并绑定。
SELECT id, student_no, name, gender, CASE gender WHEN 'M' THEN '男' WHEN 'F' THEN '女' END gender_name, DATE_FORMAT(birthday, '%Y-%m-%d') birthday, province_code, p.province, addressFROM student s, province p WHERE s.province_code = p.code
然后对表格中相关的列做设置,同时开关查询组件的相关功能(排序、分页、查询器等等)。特别的,为了实现对选中行编辑的效果,我们添加一个名为【编辑的行操作按钮】
【图四】
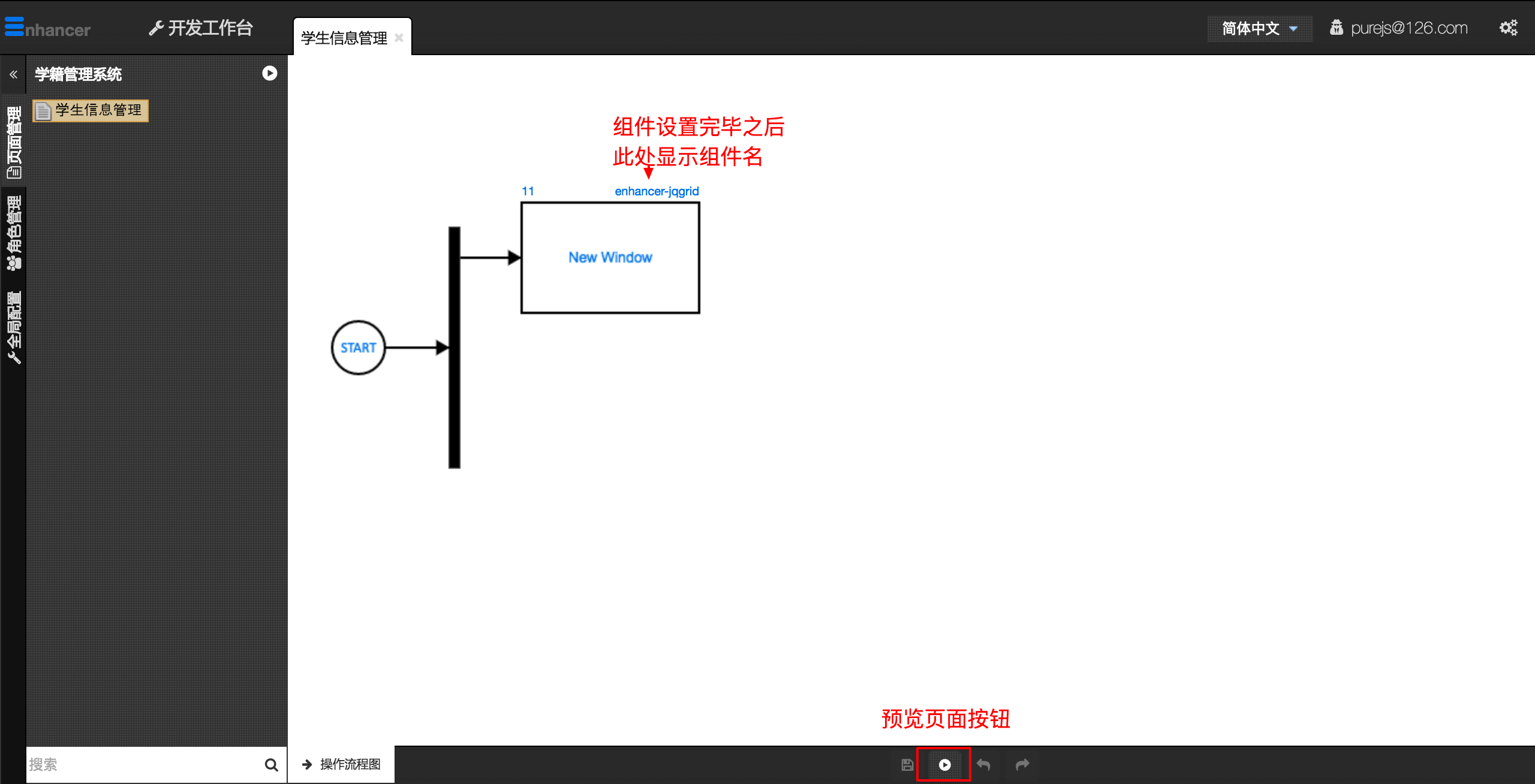
设置完毕之后点击最下面的【保存】按钮,然后点击左下角【返回流程图】。
【图五】
点击预览页面按钮,可以查看页面运行起来的样子。
【图六】
默认情况下,窗口的位置位于左上角,大小为 600x400。为了调整窗口大小和位置,我们需要对页面进行布局。
3.3 页面布局
返回流程图,双击【帧】进入页面布局界面,可以对本帧下挂载的所有窗口进行布局。
【图七】
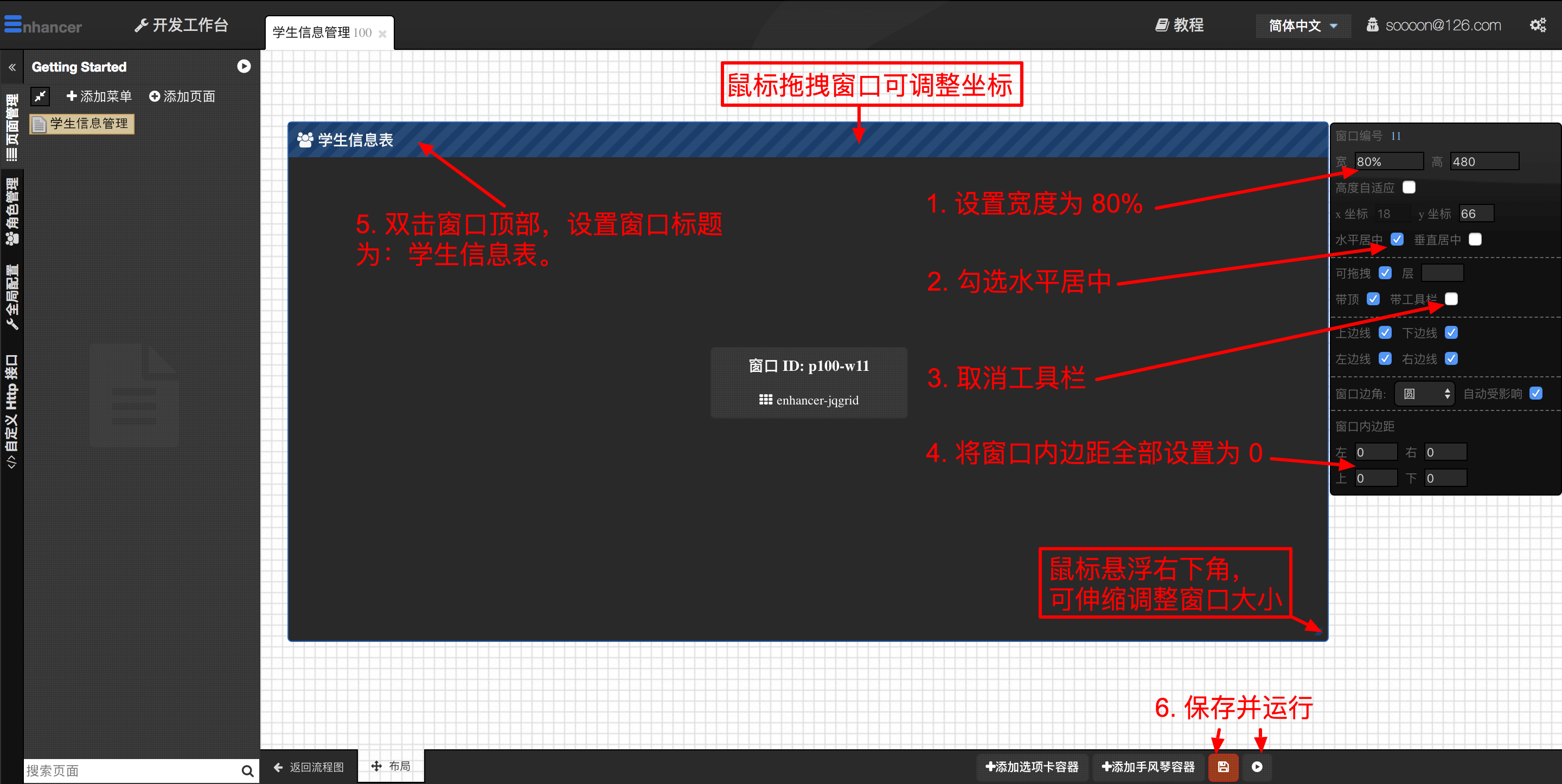
我们将刚刚配置完成的查询窗口修改为学生信息表,同时设置宽为 80% 高为 480,点击底部【保存】按钮之后,再点击【预览】按钮,可以预览布局之后的效果。
【图八】
