- Image 图片
- 基础用法
- 占位内容
- 加载失败
- 懒加载
- Attributes
- Events
- Slots
Image 图片
图片容器,在保留原生img的特性下,支持懒加载,自定义占位、加载失败等
基础用法

可通过fit确定图片如何适应到容器框,同原生 object-fit。
<div class="demo-image"><div class="block" v-for="fit in fits" :key="fit"><span class="demonstration">{{ fit }}</span><el-imagestyle="width: 100px; height: 100px":src="url":fit="fit"></el-image></div></div><script>export default {data() {return {fits: ['fill', 'contain', 'cover', 'none', 'scale-down'],url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'}}}</script>
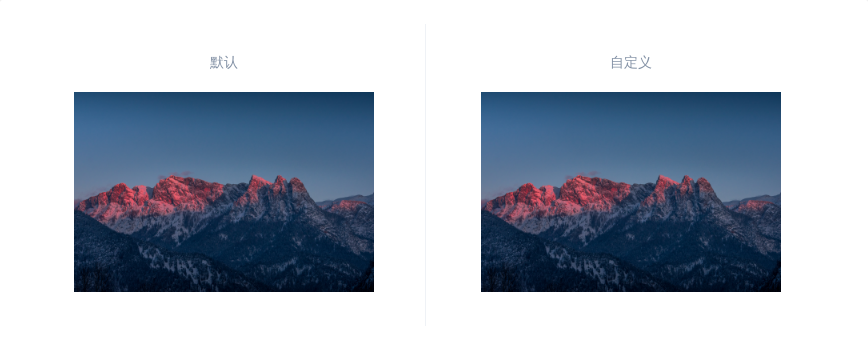
占位内容

可通过slot = placeholder可自定义占位内容
<div class="demo-image__placeholder"><div class="block"><span class="demonstration">默认</span><el-image :src="src"></el-image></div><div class="block"><span class="demonstration">自定义</span><el-image :src="src"><div slot="placeholder" class="image-slot">加载中<span class="dot">...</span></div></el-image></div></div><script>export default {data() {return {src: 'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'}}}</script>
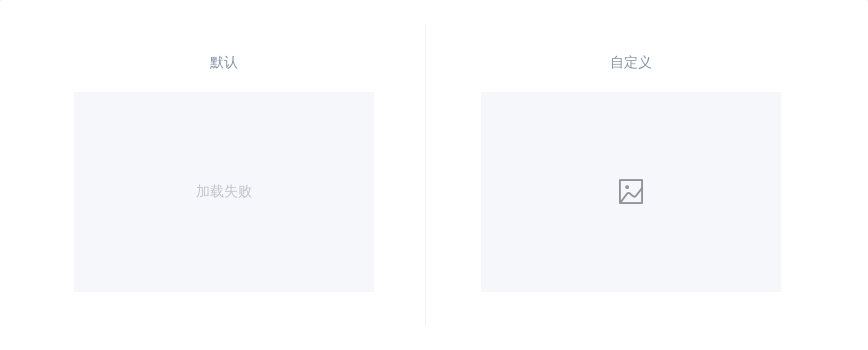
加载失败

可通过slot = error可自定义加载失败内容
<div class="demo-image__error">
<div class="block">
<span class="demonstration">默认</span>
<el-image></el-image>
</div>
<div class="block">
<span class="demonstration">自定义</span>
<el-image>
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</div>
</div>
懒加载

可通过lazy开启懒加载功能,当图片滚动到可视范围内才会加载。可通过scroll-container来设置滚动容器,若未定义,则为最近一个overflow值为auto或scroll的父元素。
<div class="demo-image__lazy">
<el-image v-for="url in urls" :key="url" :src="url" lazy></el-image>
</div>
<script>
export default {
data() {
return {
urls: [
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg'
]
}
}
}
</script>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| src | 图片源,同原生 | string | — | - |
| fit | 确定图片如何适应容器框,同原生 object-fit | string | fill / contain / cover / none / scale-down | - |
| alt | 原生 alt | string | - | - |
| referrer-policy | 原生 referrerPolicy | string | - | - |
| lazy | 是否开启懒加载 | boolean | — | false |
| scroll-container | 开启懒加载后,监听 scroll 事件的容器 | string / HTMLElement | — | 最近一个 overflow 值为 auto 或 scroll 的父元素 |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| load | 图片加载成功触发 | (e: Event) |
| error | 图片加载失败触发 | (e: Error) |
Slots
| 名称 | 说明 |
|---|---|
| placeholder | 图片未加载的占位内容 |
| error | 加载失败的内容 |
