- 使用布局编辑器构建界面
- 布局编辑器简介
- 更改预览外观
- 创建新布局
- 创建布局不同类型
- 转换视图或布局
- 将布局转换为 ConstraintLayout
- 在工具箱中查找项目
- 从工具箱打开文档
- 将视图添加到布局
- 编辑视图属性
- 在视图中添加示例数据
- 显示布局警告和错误
- 下载字体并将它们应用于文本
使用布局编辑器构建界面
在布局编辑器中,您可以通过将界面元素拖动到可视设计编辑器来快速构建布局,无需手动编写布局 XML。 该设计编辑器可在各种 Android 设备和版本上预览布局,并且您可以动态地调整布局大小以确保它可以很好地适应不同界面尺寸。
布局编辑器在使用 ConstraintLayout 构建新布局时尤为强大,ConstraintLayout 是支持库中提供的 layout manager,它与 Android 2.3(API 级别 9)及更高版本兼容。
本页概述布局编辑器。 如需了解有关布局基础知识的更多信息,请参阅布局。如需了解有关如何使用 ConstraintLayout 构建布局的更多信息,请参阅使用 ConstraintLayout 构建自适应界面。
布局编辑器简介
当您打开 XML 布局文件时将显示 Layout Editor。
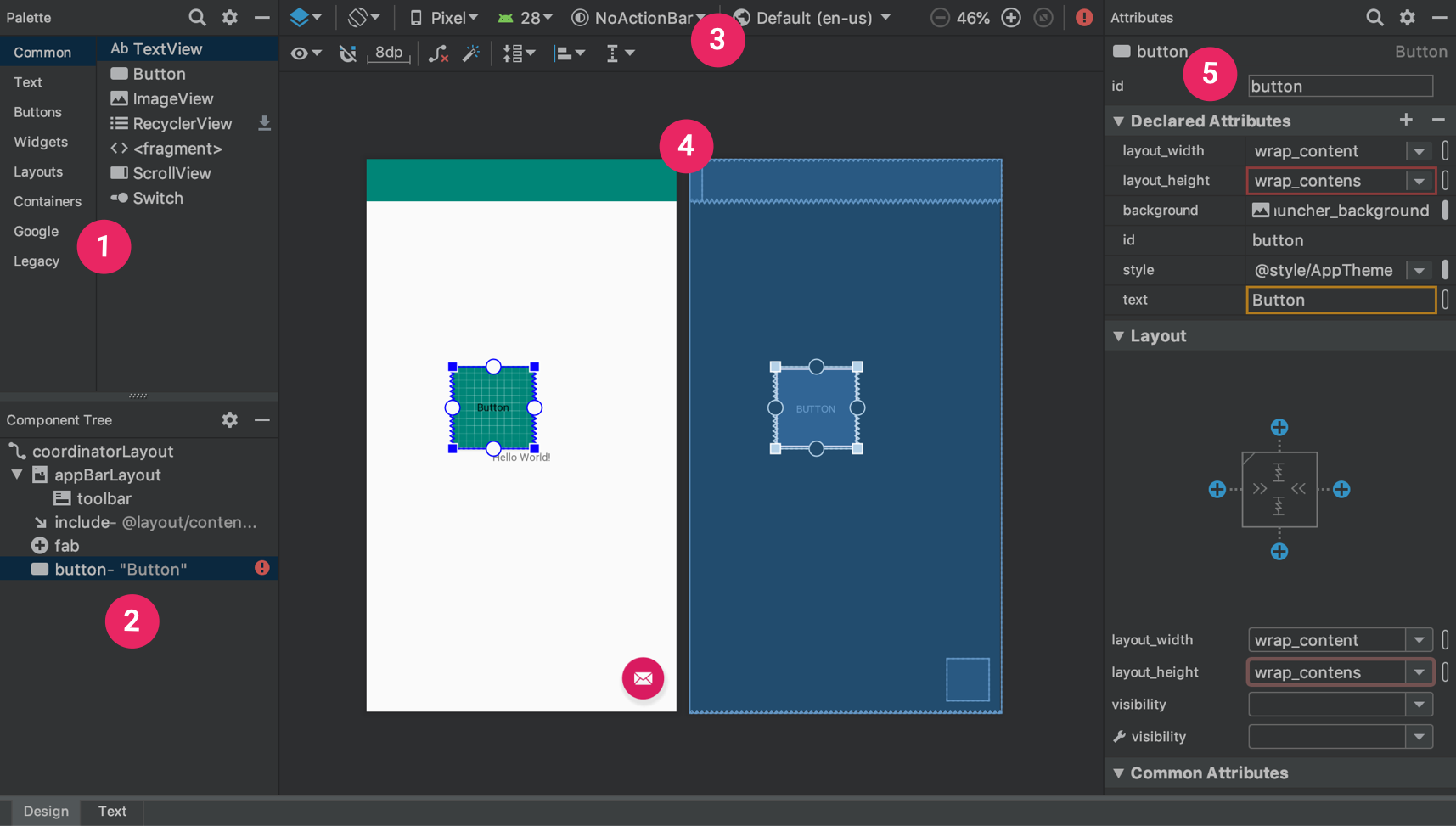
与图 1 中数字相对应的编辑器区域如下:
- 工具箱:您可以拖动到布局内的视图和视图组列表。
- 组件**树**:查看布局的层次结构。
- 工具栏:用于在编辑器中配置布局外观和更改某些布局属性的按钮。
- Design 编辑器:Design 视图布局和 Blueprint 视图布局之一或两者。
- 属性:针对选定视图属性的控件。

图 1. Layout Editor
当您打开 XML 布局文件时,系统默认情况下打开 Design 编辑器(如图 1 所示)。
要在 Text 编辑器中编辑布局 XML,请点击窗口底部的 Text 标签。 在 Text 编辑器中时,通过点击窗口右侧的 Preview,您还可以查看 Palette、Component Tree 和 Design 编辑器。 Text 编辑器不提供 Attributes 窗口。
提示:通过按 Alt + Shift + 向右/向左箭头(在 Mac 上按 Control + Shift + 向右/向左箭头),您可以在 Design 和 Text 编辑器之间进行切换。
更改预览外观
Design 编辑器顶行的按钮让您可以在编辑器中配置布局的外观。 您也可在 Text 编辑器的 Preview 窗口中打开此工具栏。

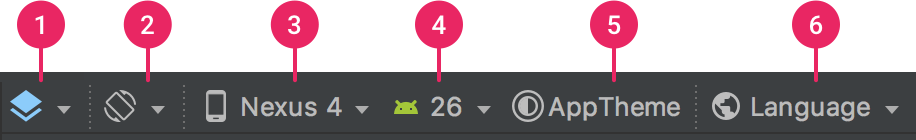
图 2. Layout Editor 工具栏中用于配置布局外观的按钮
与图 2 中数字相对应的按钮如下:
Design and blueprint:选择在编辑器中查看布局的方式;可以选择 Design 视图(布局的真实预览)、Blueprint 视图(只显示每个视图的轮廓),或选择 Design + Blueprint,同时并排查看两个视图。
提示: 按 B 循环浏览这些视图。Screen orientation and layout variants:在横向模式和纵向模式屏幕方向之间选择,或选择您的应用提供了 Alternative layouts 的其他界面模式,例如夜间模式。 此菜单还包含用于新建布局不同类型的命令。
Device type and size:选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和界面配置(尺寸和密度)。 您可以从多个预配置的设备类型和您自己的 AVD 定义中进行选择,或从列表中选择 Add Device Definition 新建 AVD 定义。
提示:您可以通过拖动布局的右下角来调整设备尺寸。API version:用于选择要在上面预览布局的 Android 版本。
- App theme:用于选择将应用到预览的 UI 主题背景。(此按钮仅对支持的布局样式有效;因此,此列表中的许多主题背景会导致错误。)
- Language:用于选择显示界面字符串的语言。 此列表仅显示字符串资源中可用的语言。 如果您要修改译文,请从下拉菜单中点击 Edit Translations(请参阅使用 Translations Editor 对界面进行本地化)。
注:这些配置对应用的代码或 manifest 没有任何影响(除非您选择从 Layout Variants 添加新的布局文件);它们仅影响布局预览。
创建新布局
为应用添加新布局时,首先在项目的默认 layout/ 目录中创建一个布局文件,以便它适用于所有设备配置。 在拥有默认布局后,您可以针对特定设备配置(如超大界面)创建布局变型。
可通过几种不同的方式创建新布局,具体取决于您的 Project 窗口视图,但以下步骤可从任意视图中执行:
- 在 Project 窗口中,点击您要在其中添加布局的模块(如 app)。
- 在主菜单中,选择 File > New > XML > Layout XML File。
在出现的对话框中,输入文件的名称、根布局标签以及布局所属的源集。 然后点击 Finish。
下面是用于创建新布局文件的其他几种方式(尽管显示的对话框各不相同):如果您已在 Project 窗口中选择 Project 视图:打开您的应用模块的 res 目录,右键点击您想要向其添加布局的布局目录,然后点击 New > Layout resource file。
- 如果您已在 Project 窗口中选择 Android 视图:右键点击 layout 文件夹,然后选择 New > Layout resource file。
创建布局不同类型
如果您已有布局,并想要创建备用版本以针对不同界面尺寸或屏幕方向优化布局,则执行以下步骤:
- 打开原始布局文件,并确保您查看的是 Design 编辑器(点击窗口底部的 Design 标签)。
- 点击工具栏中的 Orientation for Preview
 。 在下拉列表中,点击建议的不同类型(如 Create Landscape Variant)并完成创建,或点击 Create Other 并继续执行下一步。
。 在下拉列表中,点击建议的不同类型(如 Create Landscape Variant)并完成创建,或点击 Create Other 并继续执行下一步。 - 在显示的对话框中,您只需为目录名称定义资源限定符。 您可以在 Directory name 中输入资源限定符,或从 Available qualifiers 列表中选择(一次选择一个),然后点击 Add
 。
。 - 在添加所有限定符后,点击 OK。
如果您有相同布局的多个变体,可以通过点击 Layout Variants 时显示的列表,在这些变体之间轻松切换 。
。
如需了解有关如何创建不同屏幕布局的详细信息,请参阅支持不同屏幕尺寸。
转换视图或布局
您可以将一种视图转换成另一种视图,还可将一种布局(视图组)转换成另一种布局。
- 点击编辑器窗口底部的 Design 标签。
- 在 Component Tree 中,右键点击视图或布局,然后点击 Convert view。
- 在出现的对话框中,选择新的视图或布局类型,然后点击 Apply。
将布局转换为 ConstraintLayout
ConstraintLayout 是约束布局库中提供的一个视图组,其包含在 Android Studio 2.2 及更高版本中。 它是使用布局编辑从头开始构建的,因此,所有功能均可通过 Design 编辑器访问,您无需手动编辑 XML。 ConstraintLayout 最出色之处是基于约束的布局系统,让您无需嵌套任何视图组即可构建大多数布局。
为提升布局性能,您应将较早的布局转换为 ConstraintLayout。
要将现有布局转换为 ConstraintLayout,请执行以下操作:
- 在 Android Studio 中打开现有布局并点击编辑器窗口底部的 Design 标签。
- 在 Component Tree 窗口中,右键点击布局,然后点击 Convert layout to ConstraintLayout。
专用于将布局转换成ConstraintLayout的命令在推断约束和保持布局方面比上一部分中介绍的简单 Convert view 命令更智能。
如需了解有关如何使用 ConstraintLayout 构建布局的更多信息,请参阅使用 ConstraintLayout 构建自适应界面。
在工具箱中查找项目
要在 Palette 中按名称搜索视图或视图组,请点击工具箱顶部的 Search 按钮,或在 Palette 窗口处于活动状态时直接开始键入项目的名称。
按钮,或在 Palette 窗口处于活动状态时直接开始键入项目的名称。
您可以在 Palette 的 Common 类别中找到常用项目。 要向该类别添加项目,请右键点击 Palette 中的视图或视图组,然后点击上下文菜单中的 Favorite。
从工具箱打开文档
要打开视图或视图组的 Android 开发者参考文档,请在 Palette 中选择该界面元素并按 Shift+F1。
要打开视图或视图组的材料指导方针文档,请在 Palette 中右键点击该界面元素,并从上下文菜单中选择 Material Guidelines。 如果该项目不存在任何具体条目,则此命令会打开材料指导方针文档的主页。
将视图添加到布局
要开始构建布局,只需将 Palette 中的视图和视图组拖动到 Design 编辑器。 将视图置于布局中时,编辑器会显示有关视图与布局其余部分关系的信息。
如果您使用的是 ConstraintLayout,可以利用 Infer Constraints 和 Autoconnect 功能自动创建约束。
编辑视图属性

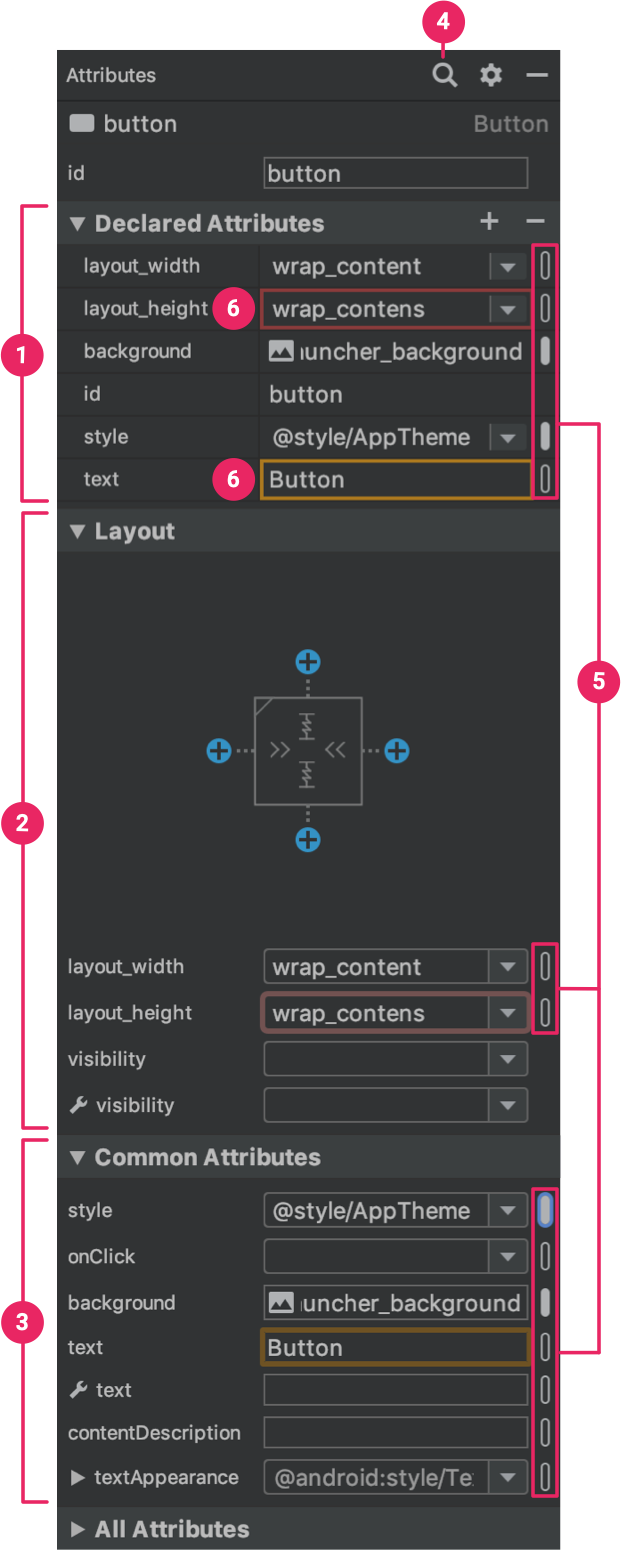
图 3.**Attributes** 窗口
您可以在 Attributes 窗口(在布局编辑器的右侧)中编辑视图属性,而无需在 XML 中编辑。 此窗口仅在打开 Design 编辑器时可用,因此,请确保您已选择窗口底部的 Design 标签。
无论您是通过在 Component Tree 还是 在 Design 编辑器中点击来选择视图,Attributes 窗口都会显示以下内容,如图 3 中所示:
- 包含宽度/高度样式、外边距和偏差控件的视图检查器(只能用于
ConstraintLayout中的视图)。如需了解详细信息,请参阅使用 ConstraintLayout 构建自适应界面。 - 选定视图的常用属性列表。要查看所有可用属性,请点击窗口顶部的 View all attributes
 。
。 - 您已选的最常用属性。 要添加属性,请点击 View all attributes
 ,然后点击将鼠标悬停在属性名称左侧时出现的星标
,然后点击将鼠标悬停在属性名称左侧时出现的星标  。
。
要查找特定视图属性,点击 View all attributes 然后点击窗口顶部的 Search
然后点击窗口顶部的 Search 。
。
在视图中添加示例数据
由于许多 Android 布局依赖于运行时数据,因此很难在设计您的应用时直观呈现布局的外观和风格。 在 Android Studio 3.2 及更高版本中,您可以在 Layout Editor 中将示例预览数据添加到 TextView、ImageView 或 RecyclerView。
注:在将示例数据添加到 View 时,Android Studio 会更改您的项目,就像您在使用自己的数据一样。 您随后可以根据需要修改这些更改内容。
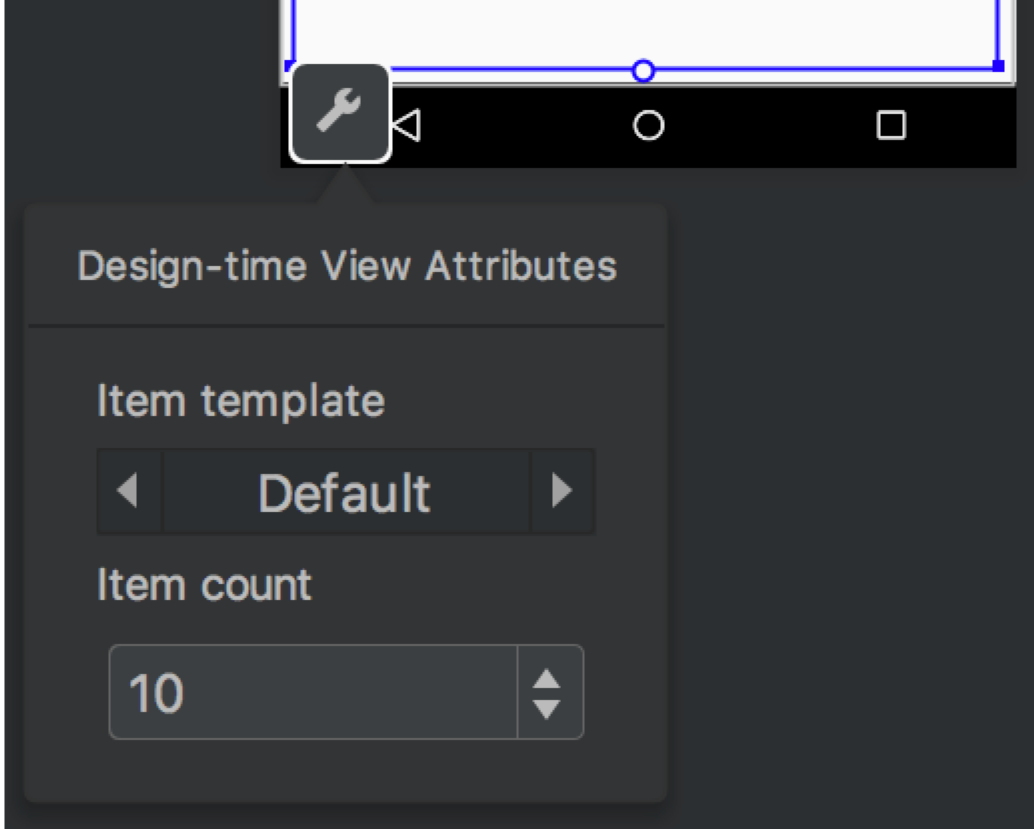
在将鼠标指针悬停在某视图上时,设计时属性按钮  会出现在 Design 窗口的视图下方。 点击此按钮可显示 Design-time View Attributes 窗口,如图 4 所示。
会出现在 Design 窗口的视图下方。 点击此按钮可显示 Design-time View Attributes 窗口,如图 4 所示。

图 4.**Design-time View Attributes** 窗口
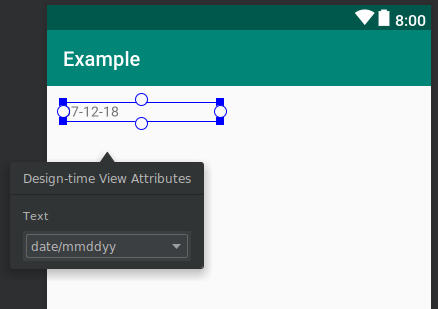
在 TextView 中,您可以选择不同的示例文本类别。 使用示例文本时,Android Studio 会使用您选择的示例数据填充 TextView 的 text 属性。 请注意,仅当 text 属性为空时,才可通过 Design-time View Attributes 窗口选择示例文本。

图 5. 带有示例数据的 TextView
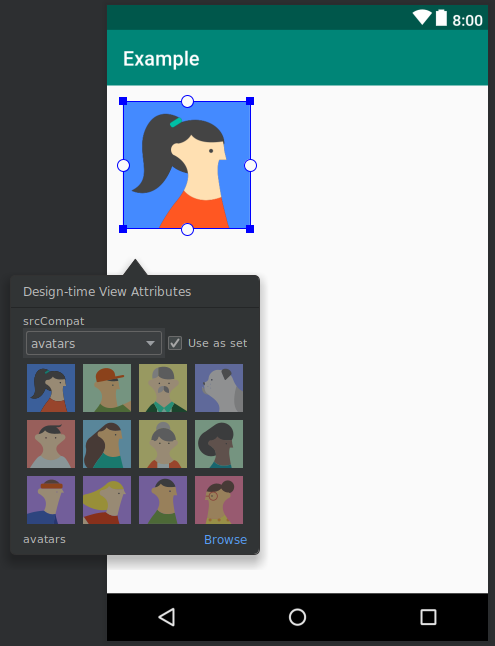
在 ImageView 中,您可以选择不同的示例图像。 在选择示例图像时,Android Studio 会填充 ImageView 的 tools:src 属性(或 tools:srcCompat,如果使用支持库)。

图 6. 带有示例数据的 ImageView
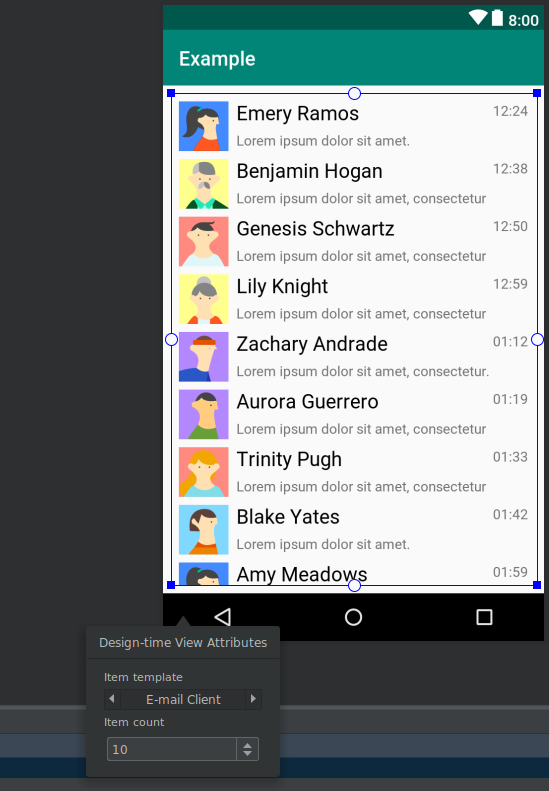
在 RecyclerView 中,您可以选择一组模板,其中包含示例图像和文本。 使用这些模板时,Android Studio 会将文件添加到 res/layout 目录 recycler_view_item.xml,其中包含示例数据的布局。 Android Studio 还会将元数据添加到RecyclerView 以正确显示示例数据。

图 7. 带有示例数据的 RecyclerView
显示布局警告和错误
如果在您的布局中检测到任何问题,将在 Component Tree 中通过在对应视图旁显示感叹号图标( 或
或  )进行指示。 要查看错误详情,点击该图标。
)进行指示。 要查看错误详情,点击该图标。
要在编辑器下方的窗口内查看所有已知问题,点击工具栏中的 Show Warnings and Errors( 或
或  )。
)。
您还可以在该窗口中启用 Show issues on the preview,该功能会向预览中的每个对应视图添加警告或错误图标(仅适用于 Design 视图,不适用于 Blueprint 视图)。
下载字体并将它们应用于文本
使用 Android 8.0(API 级别 26)或 Android 支持库 26.0.0 或更高版本时,您可以通过执行以下步骤,从数百种字体中选择所需字体:
- 在布局编辑器中,点击 Design 标签以在 Design 编辑器中查看您的布局。
- 点击 Text 视图。
- 在 Attributes 窗口中,展开 textAppearance,然后点击以展开 fontFamily 方框。
- 滚动到列表底部并点击 More Fonts 以打开 Resources 对话框。
- 在 Resources 对话框中,通过浏览列表或在顶部的搜索栏中键入信息来选择字体。如果您选择一个列于 Downloadable 之下的字体,则可点击 Create downloadable font 以在运行时加载该字体(作为可下载字体),或点击 Add font to project 以将 TTF 字体文件打包到您的 APK 中。(列于 Android 之下的字体是 Android 系统中提供的字体,因此它们无需下载或打包到您的 APK 之中。)
- 点击 OK。
